Como criar um logotipo de carimbo de couro. Neste tutorial, você aprenderá como criar uma maquete de logotipo de carimbo de couro com Adobe Photoshop usando técnicas de estilos de camada e objetos inteligentes.

Mas primeiro, você precisa criar um logotipo, certo? Sendo assim, confira este criador de logotipo online simples e fácil de usar. mais de 745 modelos de logotipo SMART para criar seu logotipo personalizado em um só lugar, Placeit.
Entretanto, se quiser pular esse processo, você pode baixar uma maquete de logotipo no vecteezy, contém pacotes premium e grátis.
Recursos do tutorial
Antes de mais nada, os seguintes recursos foram usados durante a produção deste tutorial:
Como preparar a cena
Passo 1
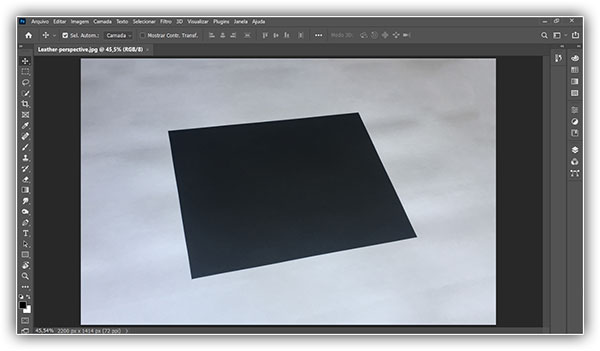
Baixe a imagem em perspectiva real e abra-a com o Photoshop.

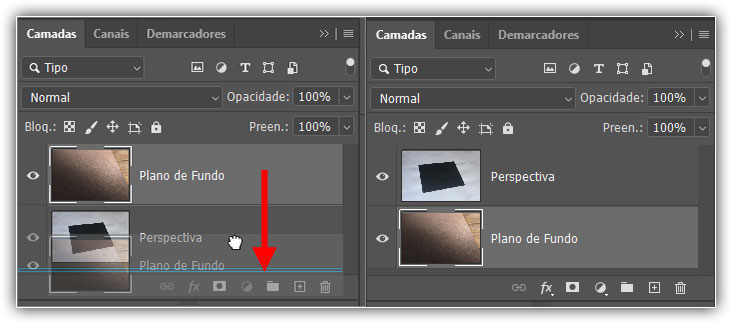
Entretanto, localize o painel Camadas. Porém, se você não consegue ver o painel, abra-o escolhendo Janela > Camadas.
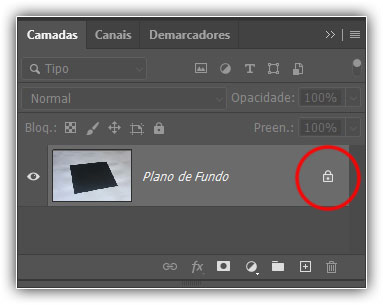
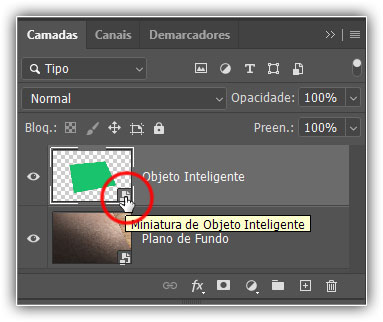
Sobretudo, observe a camada “Plano de Fundo“. Ao passo que, ela pode estar trancada (um pequeno cadeado aparece próximo à borda direita da camada):

Nesse sentido, para desbloquear a camada, escolha Camada > Nova > Camada a partir do fundo e pressione OK, para versões recente, simplesmente clique no cadeado.
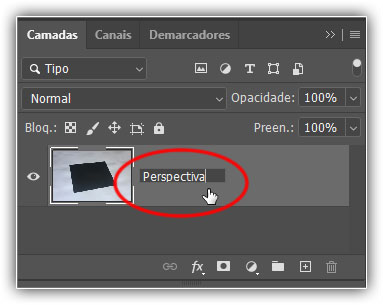
Em seguida, renomeie a camada clicando duas vezes diretamente no nome da camada no painel Camadas e alterando-o para “Perspectiva”.

Passo 2
Eventualmente, baixe a imagem de fundo e abra-a com o Photoshop.
Logo depois, selecione a imagem escolhendo Selecionar > Tudo ou pressionando Ctrl + A / Command + A. Então, copie o conteúdo da camada, indo em Editar > Copiar ou pressionando Ctrl + A / Command + C.
Logo após, volte ao documento anterior (aquele com a perspectiva) clicando na aba apropriada.
Em seguida cole a imagem de fundo que acabou de copiar escolhendo Editar > Colar ou pressionando Ctrl + V / Command + V.
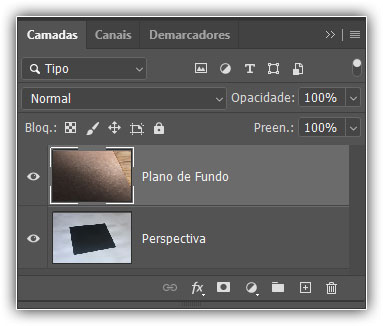
Então renomeie a camada clicando duas vezes diretamente no nome da camada no painel Camadas e alterando-o para “Plano de Fundo”.

Feche o documento em segundo plano. Não salve as alterações no documento antes de fechá-lo.
Mova a camada “Plano de Fundo” para abaixo da camada “Perspectiva” clicando e arrastando diretamente a camada no painel Camadas:

Como distorcer o objeto inteligente
Passo 1
Defina a cor de primeiro plano como verde (qualquer cor diferente de preto é boa).
Em seguida, escolha a ferramenta Retângulo, mova o cursor sobre a tela e clique. Você abrirá uma pequena caixa de diálogo que permite inserir dimensões precisas para sua nova forma. Digite 1100 x 793 px e clique no botão OK.
Renomeie a camada clicando duas vezes diretamente no nome da camada no painel Camadas e alterando-o para “Objeto Inteligente”.
Com a camada “Objeto Inteligente” selecionada, escolha, no menu superior, Camada > Objeto Inteligente > Converter em Objeto Inteligente. É extremamente importante converter essa camada em Objeto Inteligente antes de prosseguir com os próximos passos.
Agora você deve ter um retângulo (não importa a cor) sobre a imagem em perspectiva:

Passo 2
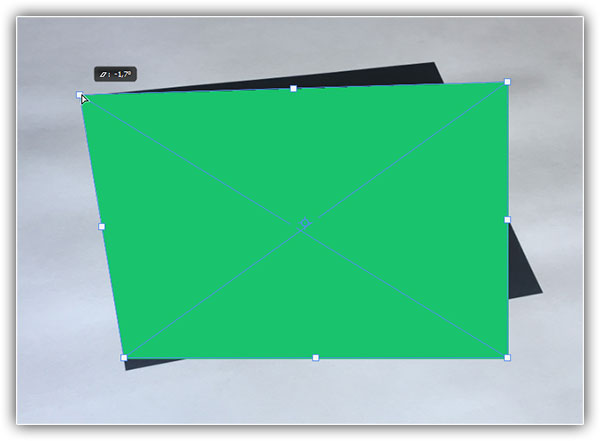
Escolha Editar > Transformar > Distorcer.
Distorcer permite que você capture pontos de canto para movimento individual ou centralize pontos laterais para mover toda a borda a seu gosto.
Neste passo do tutorial de Como criar um logotipo de carimbo de couro, é extremamente importante transformarmos o retângulo verde usando apenas os pontos dos cantos.
Arraste o ponto do canto superior esquerdo para tocar o canto superior esquerdo do retângulo preto em perspectiva.

Continue arrastando os cantos para encaixar o retângulo verde no retângulo preto da perspectiva:

Remova a camada “Perspectiva” selecionando-a no painel Camadas e escolhendo Camada > Excluir > Camada.
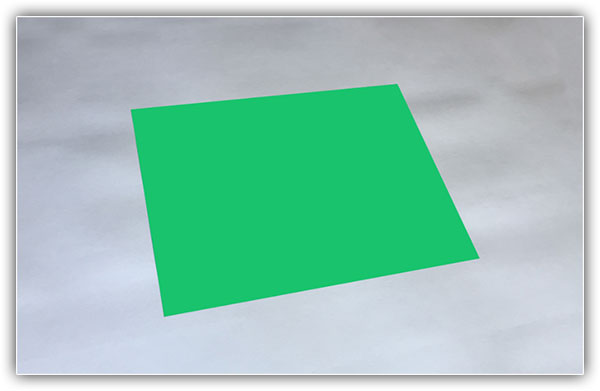
Bom trabalho! Agora o Objeto Inteligente está na perspectiva correta. Tudo o que colocarmos dentro do Objeto Inteligente assumirá o ângulo do retângulo verde.
Agora estamos prontos para substituir o retângulo verde dentro do objeto inteligente por um emblema ou logotipo para personalizar nosso projeto. Vamos lá!
Como importar o emblema do Illustrator para o Photoshop
Precisamos de um logotipo ou emblema para completar a cena. Este emblema será um elemento de destaque que posteriormente ficará gravado na textura do couro:

Passo 1
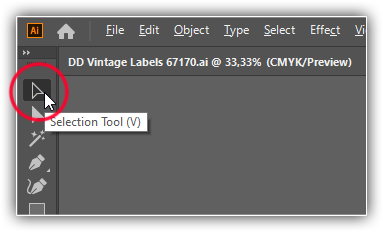
Esses passos é no Illustrator. Escolha a Ferramenta de Seleção (V).

Caso tenha baixado um pacote, selecione o emblema de sua preferência. Copie o emblema acessando Editar > Copiar ou pressionando Ctrl + C / Command + C.
Crie um novo documento de 350 x 350 px no Adobe Illustrator.
Agora cole o emblema que acabou de copiar escolhendo Editar > Colar ou pressionando Ctrl + V / Command + V.
Passo 2
Com a Ferramenta Selection (V), mova o emblema para a área cinza, para fora da tela branca.

Agora o emblema precisa ser expandido e convertido em formas vetoriais.
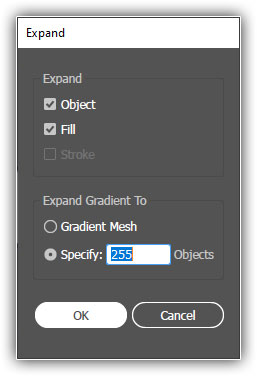
Se o emblema não estiver selecionado, selecione-o clicando nele usando a Ferramenta de Seleção (V). No menu superior, escolha Objeto > Expandir Aparência. Novamente, escolha Objeto > Expandir. Uma janela de diálogo aparecerá; selecione Objeto e Preenchimento e pressione OK:

Etapa 3
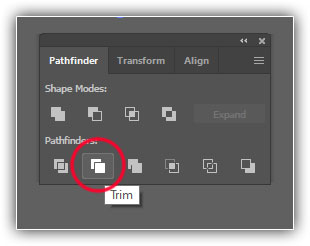
Localize o painel Pathfinder. Se você não conseguir ver o painel, abra-o escolhendo Window > Pathfinder.

Escolha Aparar (Trim). O botão Aparar remove as partes dos objetos que estão sobrepostas ou ocultas. Se os objetos forem traçados, Aparar (Trim) remove os traços. Não mescla objetos com os mesmos atributos de cor.
Passo 4
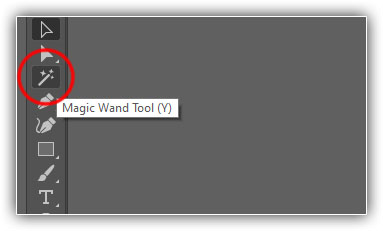
Escolha a ferramenta Varinha Mágica:

Mova o cursor sobre uma área preta e clique para selecionar todas as áreas preta do emblema:

Se precisar, amplie a tela usando a Ferramenta Zoom (Z).
Remova as áreas pretas selecionadas escolhendo, no menu superior, Editar > Cortar. Continue removendo todas as áreas cinzas do crachá. Com a ferramenta Magic Wand, clique nos elementos cinza claro para selecioná-los.

Remova as áreas cinza claro selecionadas escolhendo, no menu superior, Editar > Cortar.
Agora que você removeu todas as áreas Pretas/cinzas, o emblema deve ficar assim:

Como incluir o emblema na cena
Passo 1
Caso o emblema não esteja selecionado, selecione-o clicando sobre ele utilizando a Ferramenta de Seleção (V). Copie o emblema indo para Edit > Copy ou pressionando Ctrl + C / Command + C.

Passo 2
Volte ao Photoshop e clique duas vezes na miniatura de Objetos Inteligentes.

Quando você edita um Objeto Inteligente, o conteúdo de origem é aberto em uma nova janela do Photoshop. Aqui você pode fazer as alterações que desejar e, quando estiver satisfeito, tudo o que você precisa fazer é salvar o arquivo e o Objeto Inteligente será atualizado quando você retornar a ele.
No painel Camadas, cole o emblema que acabou de copiar escolhendo Editar > Colar ou pressionando Ctrl + V / Command + V e remova a camada retangular verde.
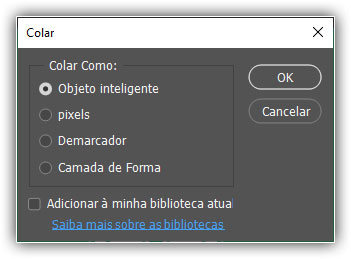
Na caixa de diálogo, escolha Objeto Inteligente e pressione OK:

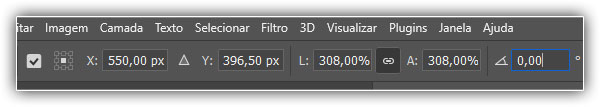
Localize a barra de opções superior e defina a posição do emblema para 550 x 396 px e sua dimensão para 308% para os campos Largura e Altura. Quando terminar, pressione Enter no teclado:

Etapa 3
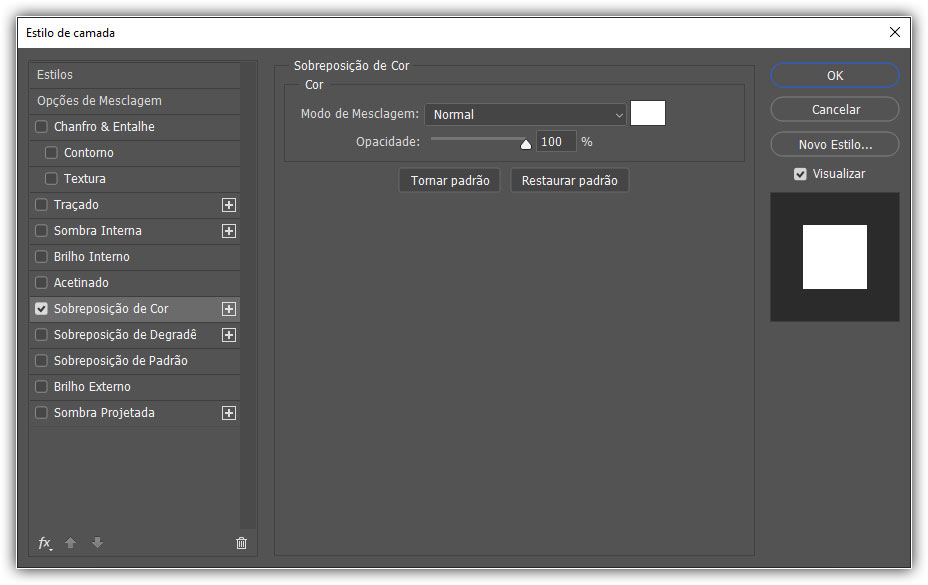
Para caso sua logo escolhida esteja em tom escuro. No painel Camadas, clique duas vezes na camada fora do nome ou miniatura da camada para abrir o painel Estilo de camada. Adicione uma nova Sobreposição de Gradiente, defina o Modo de Mesclagem como Normal e a Opacidade como 100% e defina a cor da sobreposição clicando no pequeno ícone de cor e digitando o código hexadecimal #ffffff. Pressione OK para confirmar.
Esta etapa não é necessária. Faço isso apenas para destacar o emblema com cores escuras do fundo.

Passo 4
Salve o documento escolhendo Arquivo > Salvar ou usando o atalho de teclado Ctrl + S / Command + S.
Atualizamos com sucesso o objeto inteligente!

Como carimbar o distintivo no couro
É hora de adicionar alguns efeitos significativos ao emblema para dar uma sensação 3D, consistente com a cena.
Passo 1
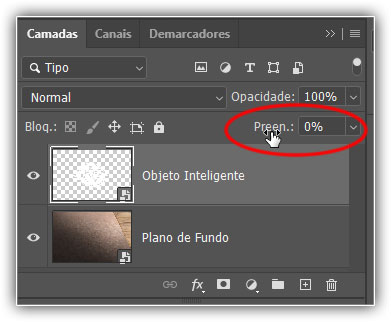
Defina o preenchimento da camada “Objeto Inteligente” como 0%:

Duplique a camada “Objeto Inteligente” duas vezes indo em Camada > Nova > Camada Via Cópia.
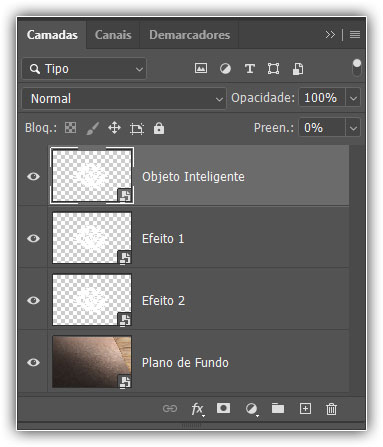
Agora renomeie as camadas conforme mostrado na imagem abaixo.
A partir de agora, quando precisar substituir o carimbo em seu objeto inteligente, você poderá utilizar a camada “Objeto Inteligente”, clicando sobre ela e editando o conteúdo.

Passo 2
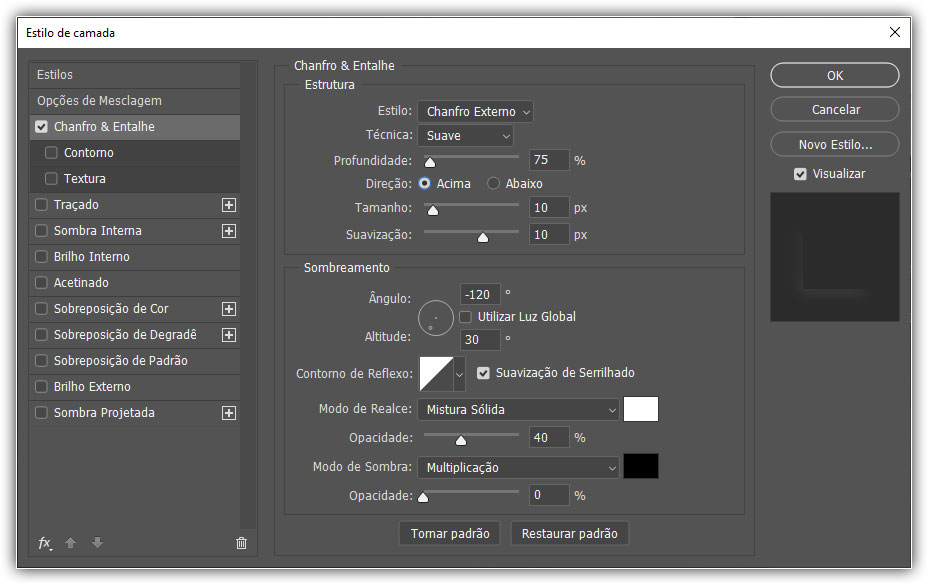
Vamos começar a adicionar alguns estilos de camada à camada “Efeito 2“. Abra o painel Camada de estilos e adicione um novo efeito Chanfro & Entalhe e defina-o conforme mostrado na imagem abaixo:

Etapa 3
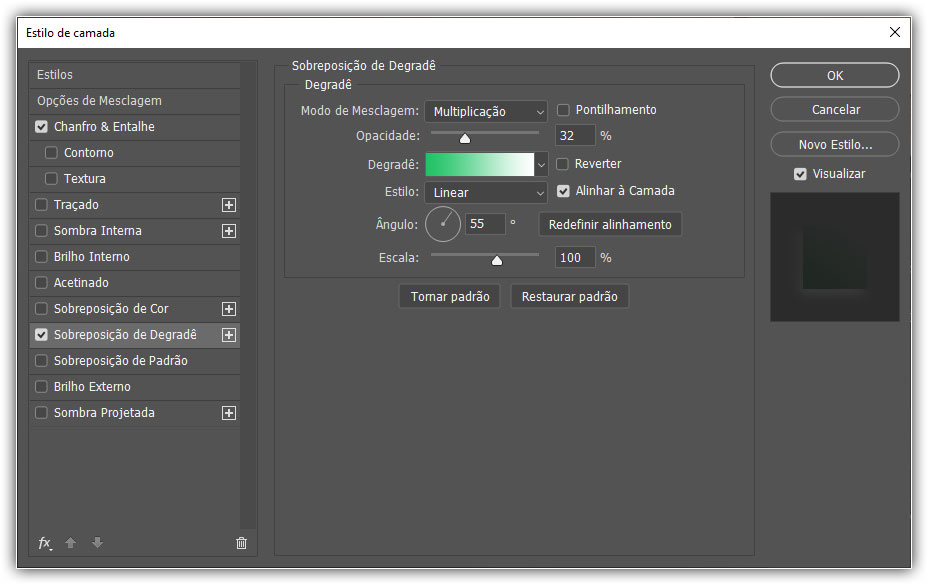
Adicione um novo efeito Sobreposição de Gradiente e configure-o conforme mostrado na imagem abaixo:

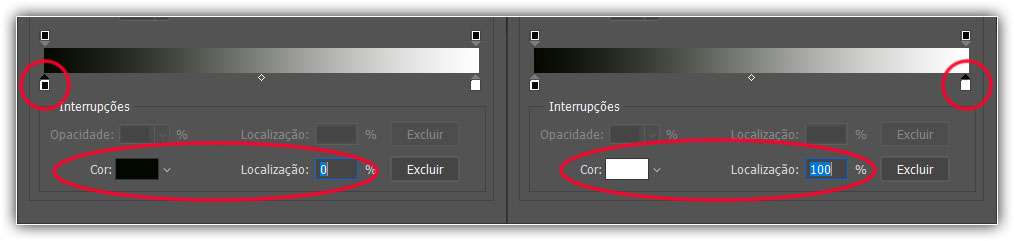
Em seguida, clique na pequena janela de gradiente para editar o gradiente. Bem como, defina a primeira parada de cor para Localização 0% com Cor Preta #000000 e a segunda parada de cor para Localização 100% e Cor Branca #ffffff.

Passo 4
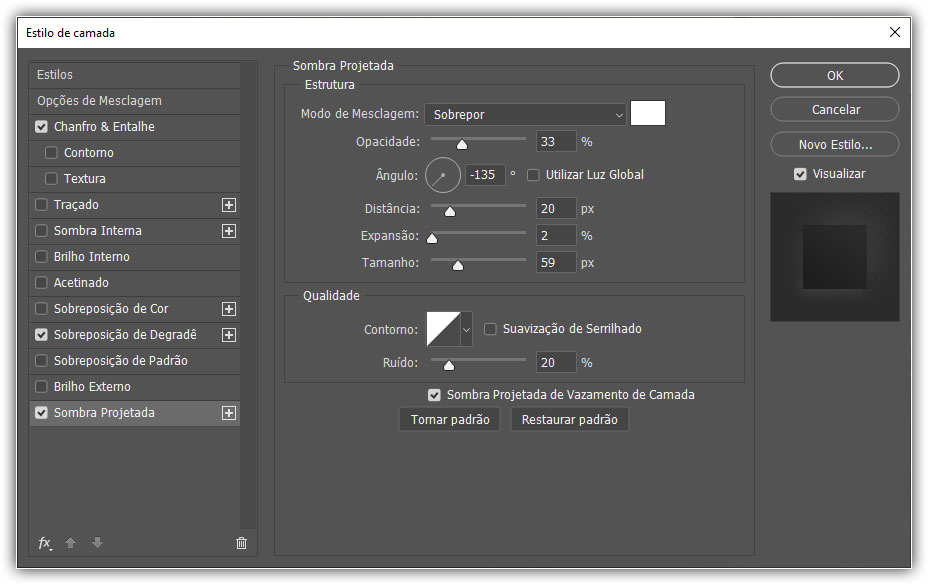
Adicione um novo efeito Sombra Projetada e configure-o conforme mostrado na imagem abaixo.
A cor do Modo de mesclagem é Branco #ffffff.

Etapa 5
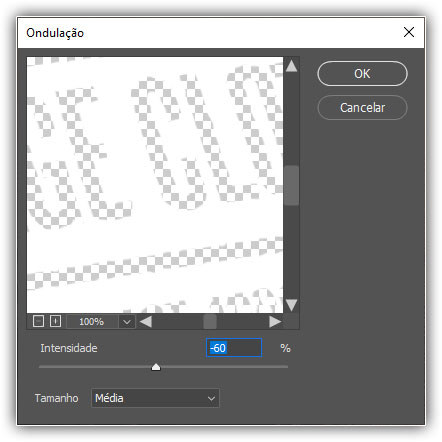
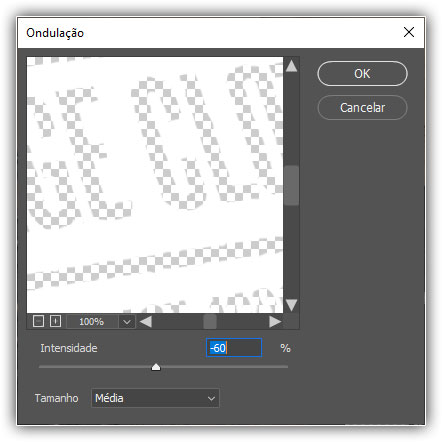
Vamos adicionar alguns filtros inteligentes à camada “Efeito 1” escolhendo Filtro > Distorcer > Ondulação. Defina a quantidade do filtro para -60%:

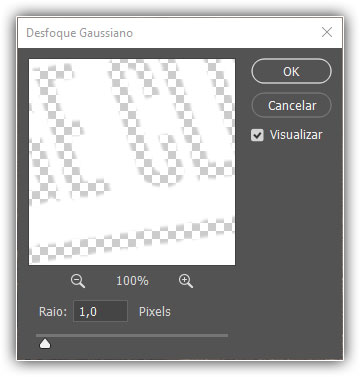
Escolha Filtro > Desfoque > Desfoque Gaussiano e defina o raio para 1,0 pixels.

Etapa 6
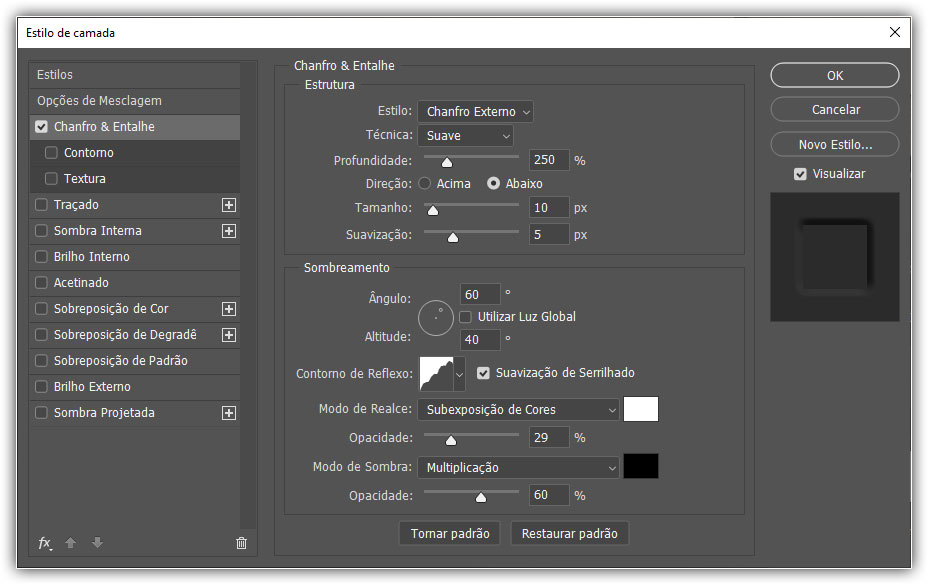
Então, agora vamos adicionar alguns estilos de camada à camada “Efeito 1“. Abra o painel Estilo de camada e adicione um novo efeito Chanfro & Entalhe e defina-o conforme mostrado na imagem abaixo.
A cor é branca #ffffff para o modo de destaque e preta #000000 para o modo de sombra.

Etapa 7
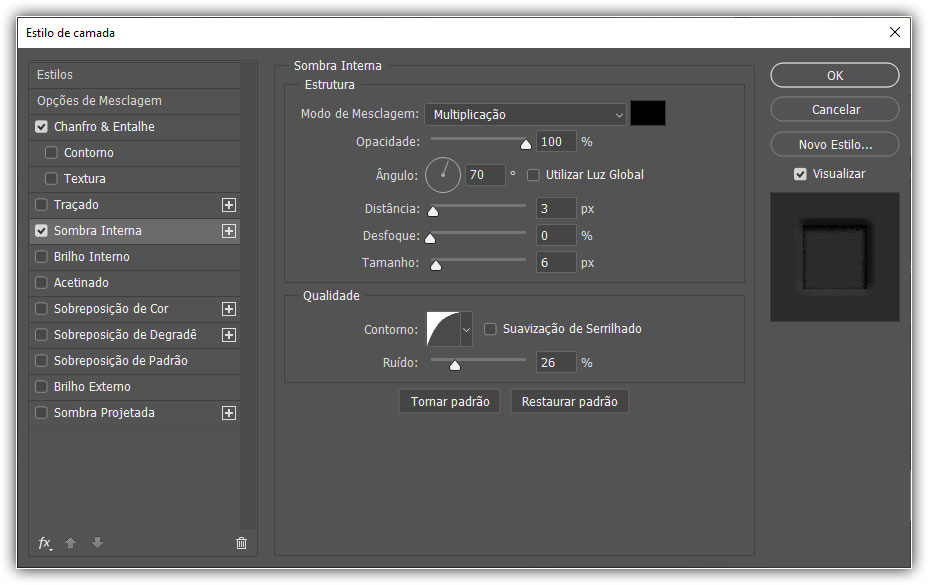
Adicione um novo efeito Sombra Interna e configure-o conforme mostrado na imagem abaixo.
A cor do Modo de mesclagem é Preto #000000.

Etapa 8
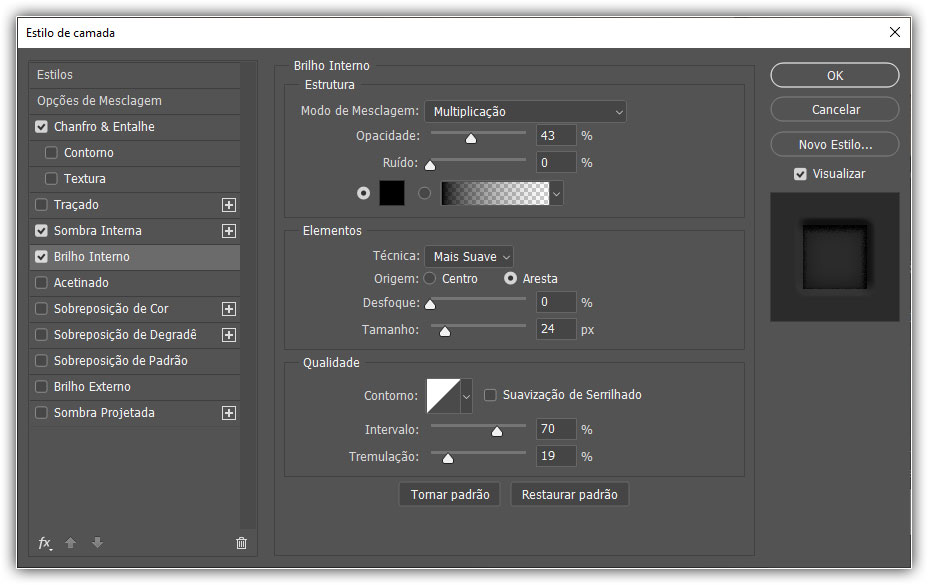
Adicione um novo efeito Brilho Interno e configure-o conforme mostrado na imagem abaixo.
A cor do Modo de mesclagem é Preto #000000.

Etapa 9
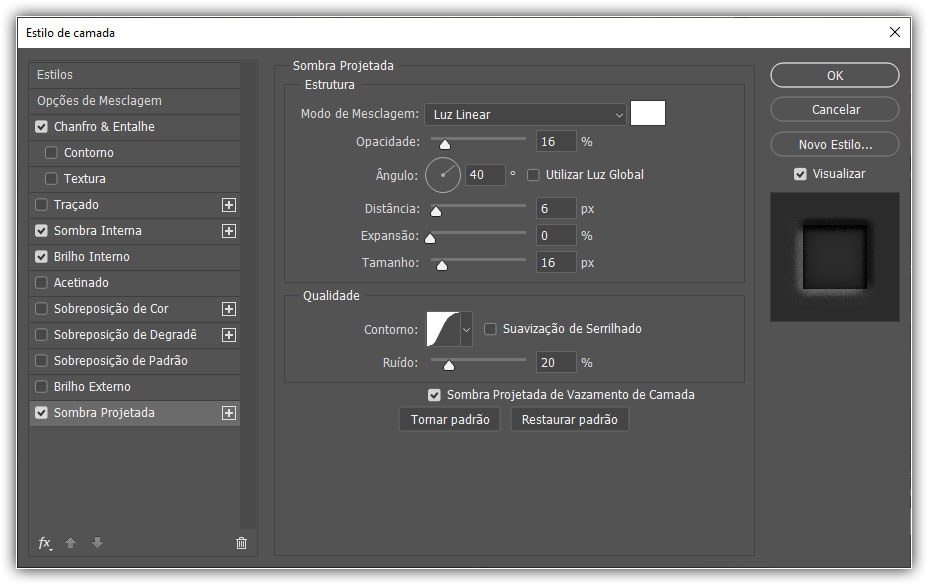
Adicione um novo efeito Sombra Projetada e configure-o conforme mostrado na imagem abaixo.
A cor do Modo de mesclagem é Branca #ffffff.

Etapa 10
Vamos adicionar alguns filtros inteligentes à camada “Efeito 2” escolhendo Filtro > Distorção > Ondulação. Defina a quantidade do filtro para -60%:

Escolha Filtro > Desfoque > Desfoque Gaussiano e defina o raio para 1,0 pixels.

Parabéns, você terminou!
Finalmente, neste tutorial aprendemos como criar uma maquete do logotipo do Carimbo no Couro com Adobe Photoshop!
Contudo, espero que você tenha gostado do meu tutorial de Como criar um logotipo de carimbo de couro e aprendido algo novo. Fique à vontade para deixar seus comentários e sugestões, e o resultado está abaixo.
Aproveite o Photoshop!

Good post! We will be linking to this particularly great post on our site. Keep up the great writing
Thank you!
Pingback: O que é uma maquete (mockup) e por que você precisa de uma