Portanto neste tutorial de Efeito de texto com explosão de luz do Photoshop, aprenderemos como envolver o texto em uma explosão de luz e cor. Existem algumas etapas envolvidas neste efeito de texto, e usaremos alguns filtros que não são usados com muita frequência no trabalho diário do Photoshop, mas criar o efeito é bastante simples e o resultado final definitivamente vale o esforço.
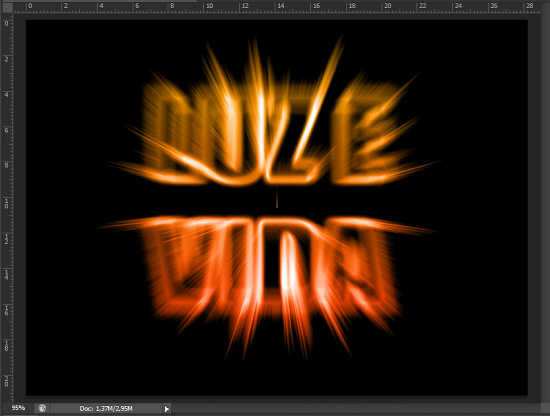
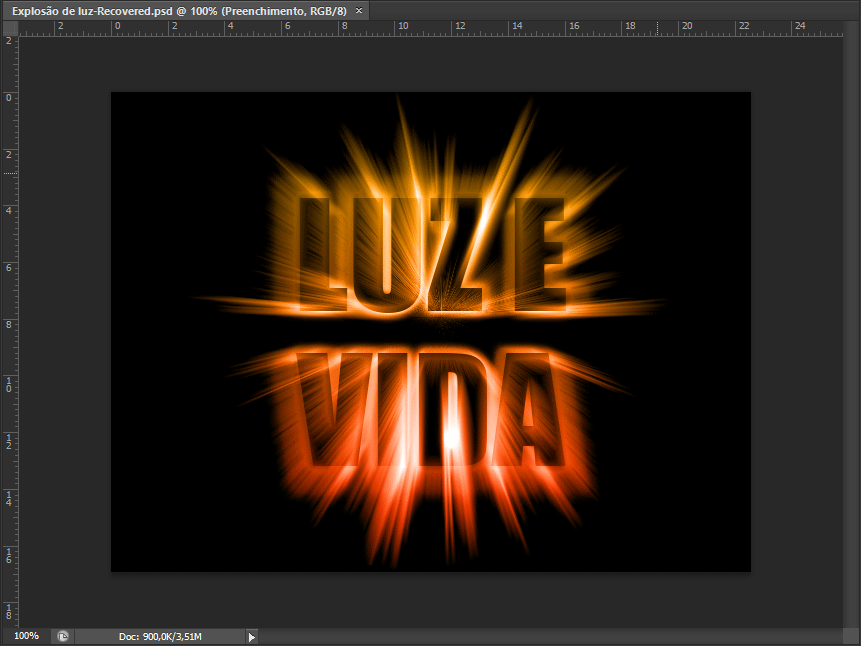
Aqui está o resultado que queremos:

Existem algumas etapas envolvidas na criação desse efeito de texto, mas todas são totalmente explicadas e fáceis de seguir, mesmo se você for novo no Photoshop. Antes de mais nada, esta versão do tutorial é especificamente para usuários do Photoshop CS6. Vamos começar!
Etapa 1: criar um novo documento do Photoshop
Então, vamos começar do zero criando um novo documento para o efeito. Vá até o menu Arquivo na Barra de Menu na parte superior da tela e em seguida escolha Novo:

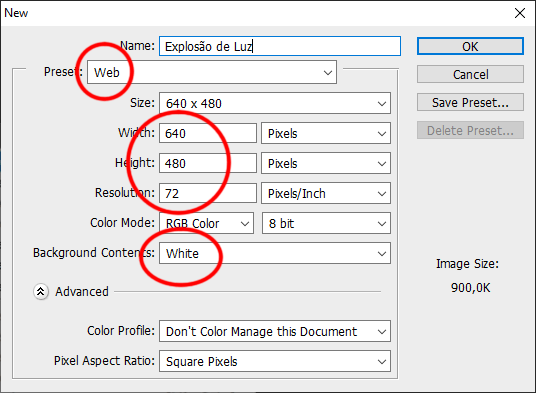
dessa forma abre a caixa de diálogo Novo documento, onde podemos definir várias opções para nosso novo documento, incluindo suas dimensões. Portanto para este tutorial, manterei as coisas simples selecionando Web para a opção Predefinição próxima ao topo da caixa de diálogo, que define automaticamente a Largura para 640 pixels e a Altura para 480 pixels.
Ele também define o valor de Resolução para 72 pixels por polegada, mas, a menos que você esteja criando esse efeito para impressão, não precisa se preocupar com a resolução. Então a opção Background Contents na parte inferior deve ser definida como White. Em seguida clique em OK quando terminar para fechar a caixa de diálogo e um novo documento do Photoshop preenchido em branco será aberto na tela:

Etapa 2: adicione seu texto – Efeito de texto com explosão de luz
Ferramenta Type no painel Tools na extremidade esquerda da tela:

Em seguida pressione a letra D no teclado para redefinir rapidamente as cores de primeiro plano e plano de fundo para seus padrões, o que definirá sua cor de primeiro plano para preto (e sua cor de plano de fundo para branco). A princípio o Photoshop usa a cor atual do primeiro plano como a cor do texto, o que significa que a cor do texto agora também será preta.
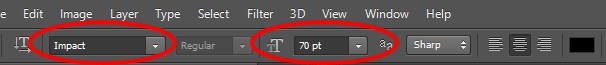
Em seguida, escolha sua fonte na barra de opções na parte superior da tela. Esse efeito funcionará melhor com letras grossas, então escolherei Impacto e definirei o tamanho inicial da minha fonte para 72 pt. Então veremos como redimensionar facilmente o texto depois de adicioná-lo:

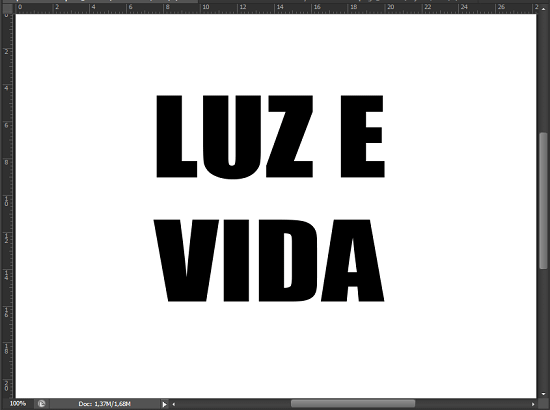
Contudo com a Ferramenta Type em mãos, suas opções de fonte definidas e preto como cor do seu texto, clique dentro do documento e adicione seu texto. Então vou digitar as palavras “LUZ E VIDA”:

Quando terminar, clique na marca de seleção na Barra de opções para aceitá-la e sair do modo de edição de texto:

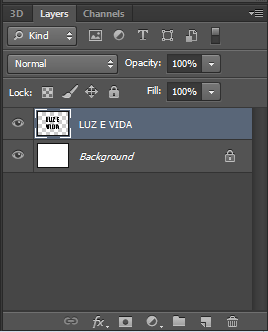
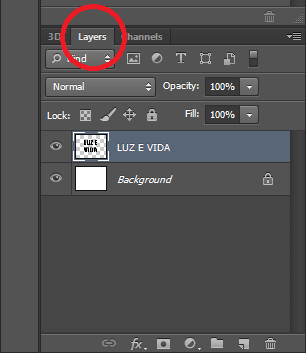
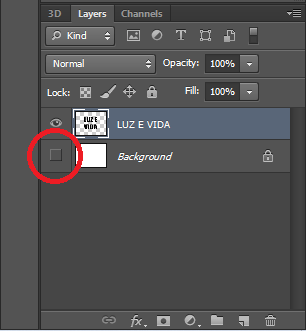
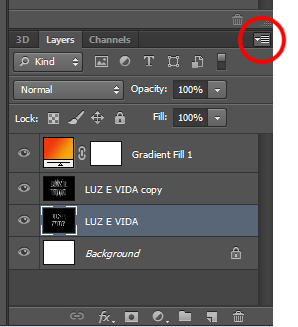
Então, se dermos uma olhada rápida no painel Layers, veremos que o texto aparece em uma camada Type acima da camada Background preenchida com branco:

Etapa 3: Redimensione o texto com Free Transform
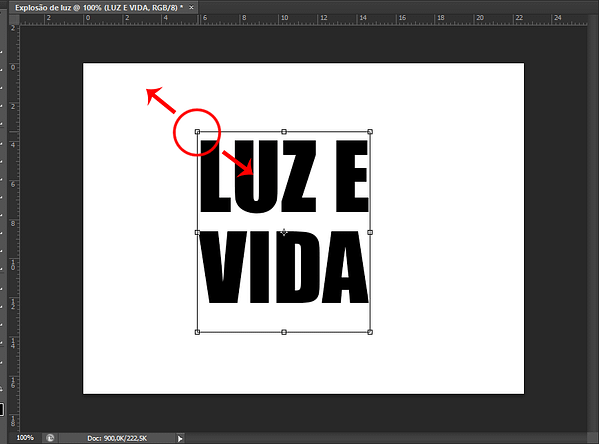
Entretanto se o seu texto parecer muito pequeno, como o meu, podemos redimensioná-lo facilmente usando o comando Free Transform do Photoshop. Em seguida vá até o menu Editar na parte superior da tela e escolha Free Transform:

Dessa forma coloca a caixa Free Transform e as alças (os pequenos quadrados) ao redor do texto. Então para redimensionar o texto, clique e arraste qualquer uma das alças do canto. Pressione e segure a tecla Shift enquanto arrasta as alças para restringir as proporções do seu texto para não distorcer a forma das letras (certifique-se de soltar o botão do mouse antes de soltar a tecla Shift). De fato, você também pode mover o texto para a posição clicando em qualquer lugar dentro da caixa delimitadora Free Transform e arrastando com o mouse. Então, quando terminar, pressione Enter (Win) / Return (Mac) no teclado para aceitá-lo e sair do modo Free Transform:

Etapa 4: rasterize a camada de texto
Em seguida, precisamos converter nosso texto de uma camada Type em pixels, um processo conhecido como rasterização. Em seguida vá até o menu Type (novo no CS6) na parte superior da tela e escolha Rasterize Type Layer:

Parece que nada aconteceu com o texto, mas se olharmos no painel Layers, veremos que nossa camada Type foi convertida em uma camada padrão baseada em pixels:

Etapa 5: Salve o texto como uma seleção
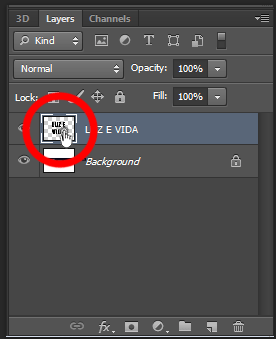
Precisamos criar um esboço de seleção do nosso texto e depois salvar a seleção para que possamos carregá-la novamente mais tarde. Para criar o contorno de seleção, pressione e segure a tecla Ctrl (Win) / Command (Mac) no teclado e clique diretamente na miniatura de visualização da camada de texto no painel Camadas:

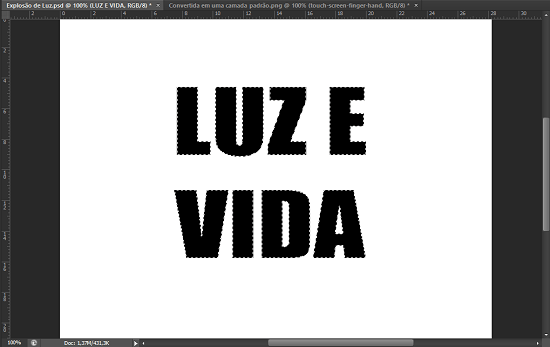
O Photoshop carrega uma seleção em torno das letras:

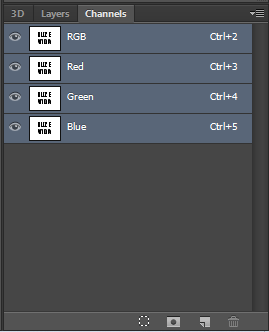
Para salvar a seleção, alterne para o painel Canais clicando na guia de nome. Você encontrará o painel Canais agrupado ao lado do painel Camadas:

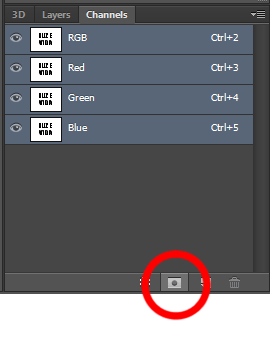
Em seguida, clique no ícone Salvar seleção como canal na parte inferior do painel Canais (segundo ícone da esquerda):

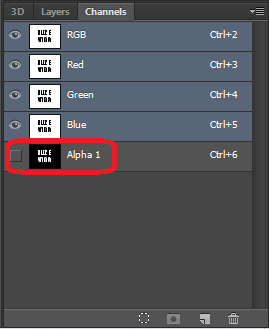
Um novo canal chamado Alpha 1 aparece abaixo dos canais Vermelho, Verde e Azul. Nossa seleção agora está salva:

Volte do painel Canais para o painel Camadas clicando na guia de nome:

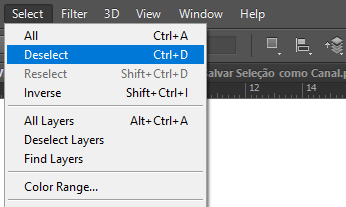
Não precisamos mais do contorno de seleção ao redor do texto, então vá até o menu Selecionar na parte superior da tela e escolha Desmarcar. Ou simplesmente pressione Ctrl+D (Win) / Command+D (Mac) no teclado para desmarcá-lo com o atalho:

Etapa 6: Preencha a área ao redor do texto com branco
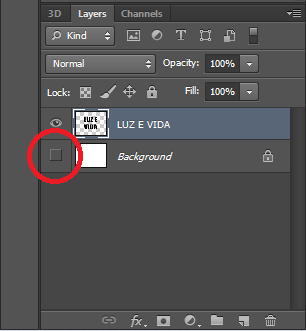
Em seguida clique no ícone de visibilidade da camada de fundo (o pequeno globo ocular) para ocultar temporariamente a camada de fundo por um momento:

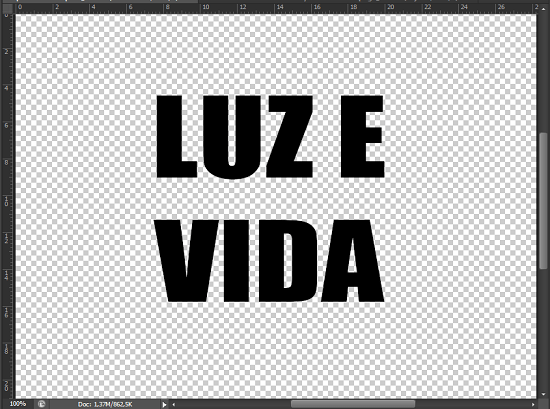
Então com a camada Background preenchida de branco oculta, estamos vendo apenas a camada de texto no documento. Contudo o padrão quadriculado cinza e branco ao redor das letras é a maneira do Photoshop de representar a transparência, o que significa que todo o espaço ao redor do texto na camada está vazio no momento:

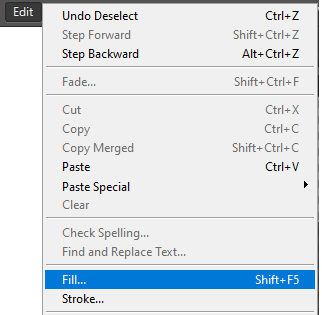
Então precisamos preencher o espaço vazio com branco sem afetar nosso texto em preto, e podemos fazer isso usando o comando Fill do Photoshop. Em seguida vá até o menu Editar na parte superior da tela e escolha Preencher:

Isso abre a caixa de diálogo Preencher, defina a opção Usar na parte superior para Branco e, em seguida, defina a opção Modo de mesclagem como Multiplicar:

Então clique em OK para fechar a caixa de diálogo Preencher e o Photoshop preencherá a área transparente ao redor das letras com branco. Logo após defina o modo de mesclagem como Multiplicar, as letras pretas não foram afetadas:

Contudo você pode ativar a camada Background novamente neste ponto clicando novamente no ícone de visibilidade da camada. Nós apenas o desativamos temporariamente para que pudéssemos ver o que estava acontecendo com o comando Preencher na camada de texto:

Etapa 7: aplique o filtro de desfoque gaussiano
De fato precisamos adicionar uma pequena quantidade de desfoque ao nosso texto, e podemos fazer isso com o filtro Gaussian Blur. Em seguida vá até o menu Filtro na parte superior da tela, escolha Desfoque e escolha Desfoque Gaussiano:

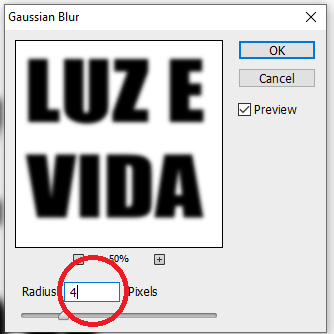
Logo após a caixa de diálogo Gaussian Blur for aberta, arraste o controle deslizante na parte inferior para definir o valor de Radius para cerca de 4 pixels:

Então clique em OK para fechar a caixa de diálogo. Então aqui está o meu texto com o desfoque aplicado:

Etapa 8: aplicar o filtro Solarize
Mais uma vez, vá até o menu Filtro na parte superior da tela, mas desta vez, escolha Estilizar, depois escolha Solarizar:

Aliás não há caixa de diálogo para o filtro Solarize. Contudo o Photoshop simplesmente o aplica à camada de texto e agora o texto aparece como um contorno cinza claro contra um fundo preto:

Etapa 9: clarear o texto com tom automático
Entretanto precisamos iluminar o texto e podemos fazer isso muito rapidamente usando um dos ajustes automáticos de imagem do Photoshop. Então vá até o menu Image na parte superior da tela e escolha Auto Tone. Para nossos propósitos aqui, realmente não importa se você escolher Auto Tone, Auto Contrast ou Auto Color, pois estamos trabalhando essencialmente com uma imagem em preto e branco. Escolhi Auto Tone apenas porque é o primeiro da lista:

Com o Auto Tone aplicado, o texto agora aparece muito mais claro:

Etapa 10: Duplique a camada de texto
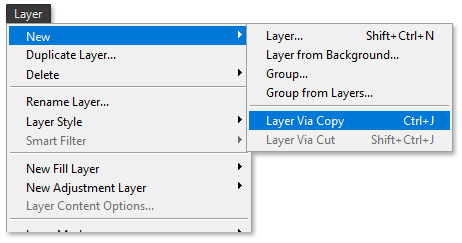
Em suma precisamos fazer uma cópia da nossa camada de texto. Vá até o menu Layer na parte superior da tela, escolha New, então escolha Layer via Copy. Ou seja, uma maneira mais rápida de duplicar uma camada é simplesmente pressionar Ctrl+J (Win) / Command+J (Mac) no teclado:

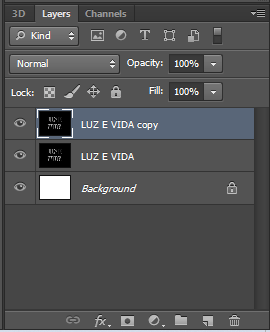
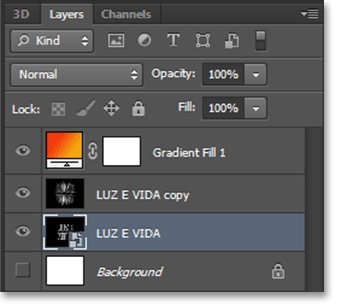
Logo após uma cópia da camada de texto aparece acima do original no painel Camadas:

Etapa 11: aplique o filtro de coordenadas polares
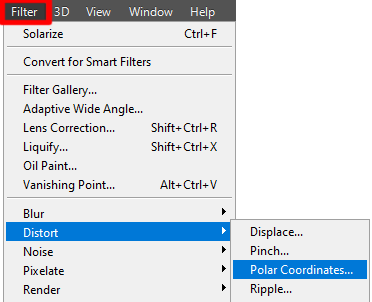
Com a cópia da camada de texto selecionada (destacada em azul) no painel Layers, em seguida vá até o menu Filter na parte superior da tela, escolha Distort e escolha Polar Coordinates:

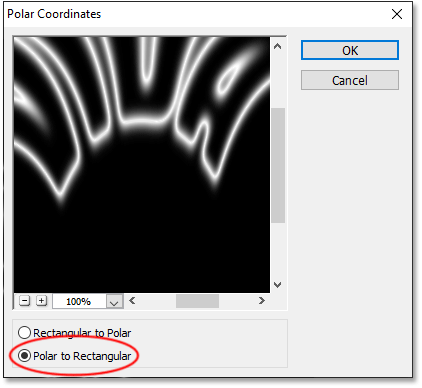
Quando a caixa de diálogo Coordenadas Polares for aberta, selecione a opção Polar para Retangular na parte inferior e em seguida clique em OK para fechar a caixa de diálogo:

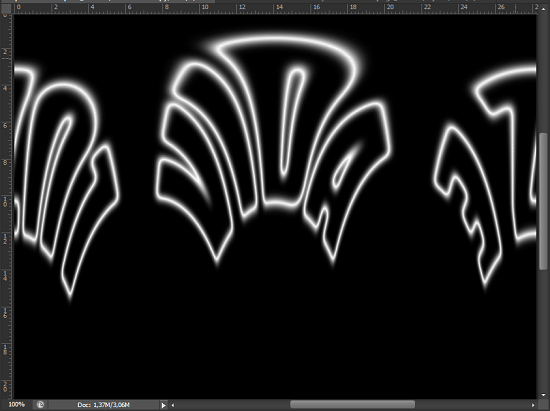
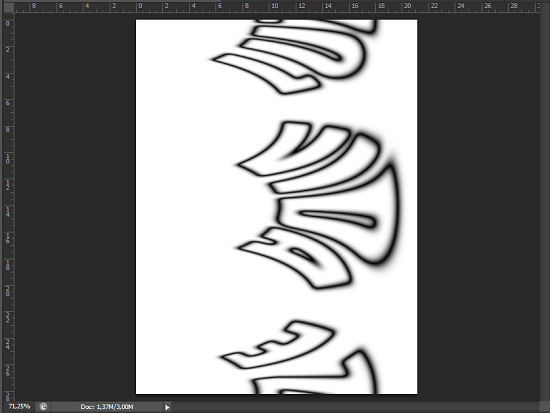
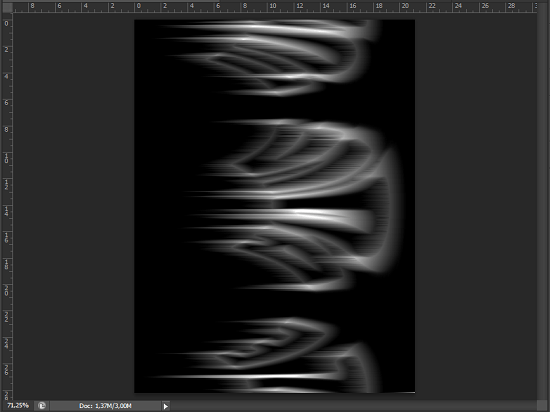
Seu texto agora ficará mais ou menos assim:

Etapa 12: gire a imagem
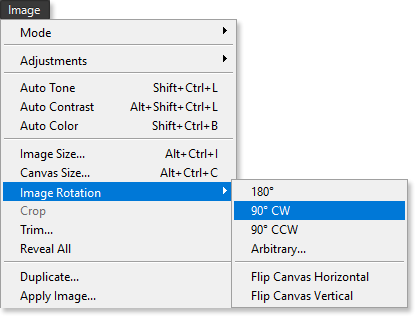
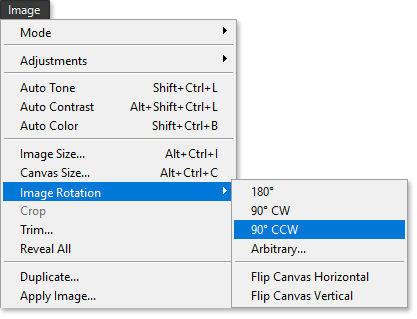
Em um momento, vamos aplicar o filtro Vento do Photoshop na imagem, mas o filtro Vento só funciona horizontalmente, então antes de executá-lo, precisamos girar nossa imagem para o lado. Entretanto para fazer isso, vá até o menu Imagem na parte superior da tela, escolha Rotação da imagem e escolha 90° CW (sentido horário):

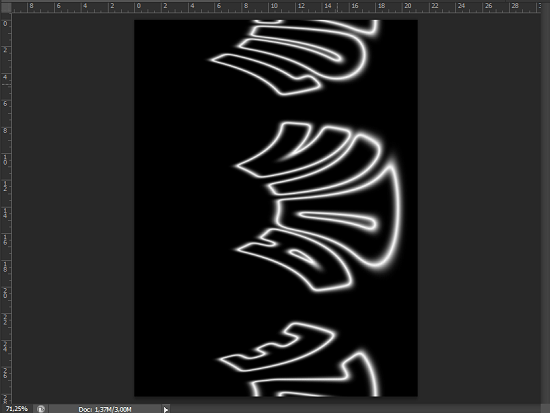
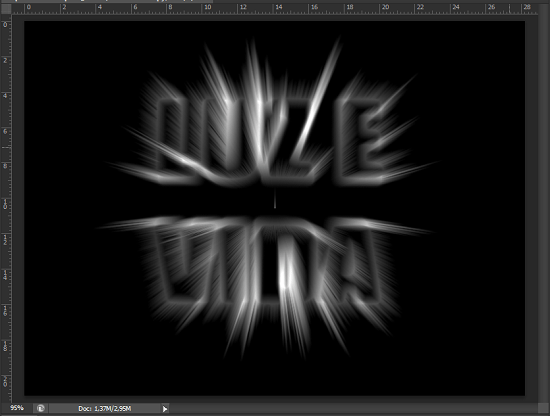
Então a imagem agora deve estar girada no sentido horário:

Etapa 13: inverta a imagem
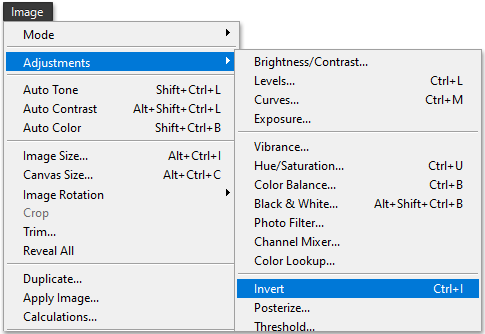
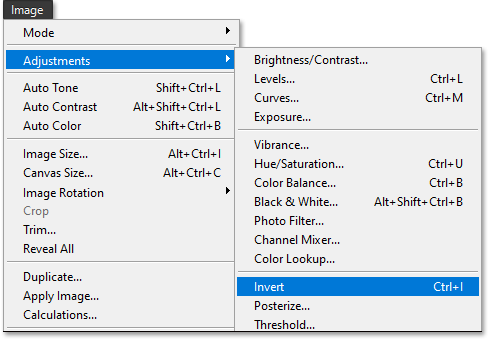
Em seguida, precisamos inverter a imagem, tornando as áreas pretas brancas e as áreas brancas pretas. Em seguida vá até o menu Imagem, escolha Ajustes e escolha Inverter, ou pressione Ctrl+I (Win) / Command+I (Mac) no teclado:

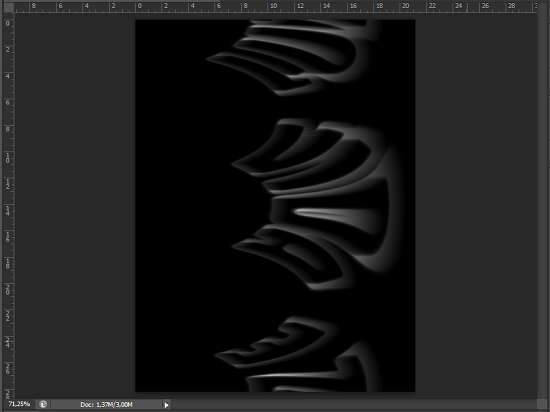
A imagem agora está invertida:

Etapa 14: aplique o filtro de vento três vezes
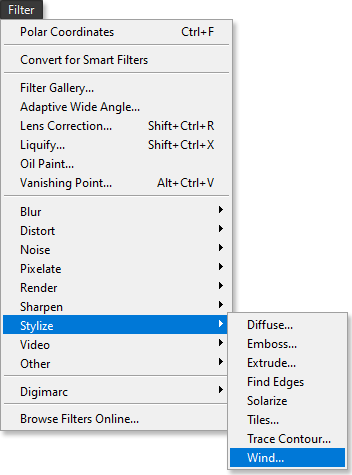
Para criar o que eventualmente se tornará os feixes de luz, usaremos o filtro Vento. Então vá até o menu Filtro, escolha Estilizar e depois Vento:

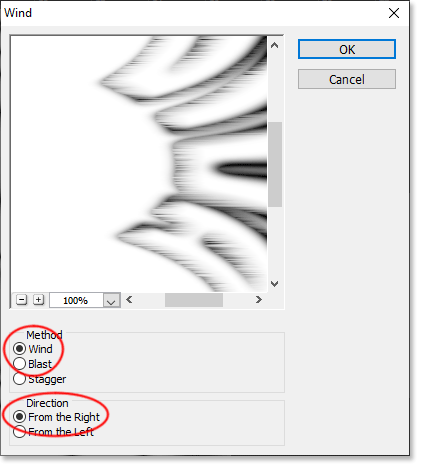
Quando a caixa de diálogo Vento aparecer, defina a opção Método para Vento e, em seguida, defina a opção Direção para Da direita:

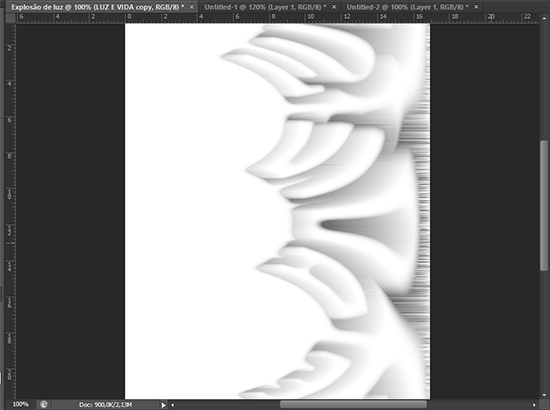
Então clique em OK para fechar a caixa de diálogo, o Photoshop aplicará o filtro Vento à imagem. Na verdade, precisamos aplicar o filtro mais duas vezes, mas em vez de selecioná-lo novamente no menu Filtro, basta pressionar Ctrl+F (Win) / Command+F (Mac) no teclado. Então, este é um atalho útil para reaplicar o último filtro que foi usado (junto com as configurações que foram usadas). Pressione Ctrl+F (Win) / Command+F (Mac) novamente para reaplicar o filtro Wind uma segunda vez (portanto, agora foi aplicado um total de três vezes). Sua imagem agora deve ficar assim:

Etapa 15: inverta a imagem novamente
Em seguida, precisamos reverter a imagem, então, mais uma vez, vá até o menu Imagem, escolha Ajustes, depois escolha Inverter ou pressione Ctrl+I (Win) / Command+I (Mac) no teclado:

O texto mais uma vez aparece cinza claro contra um fundo preto:

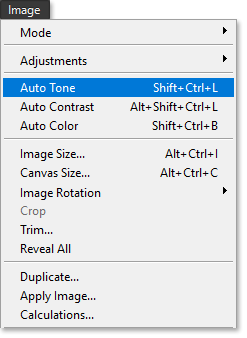
Etapa 16: ilumine o texto novamente com o tom automático
Vamos novamente tornar o texto mais claro voltando ao menu Image e escolhendo Auto Tone:

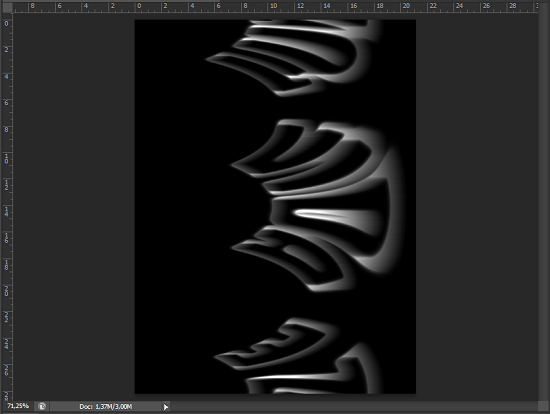
E mais uma vez, o texto aparece mais brilhante:

Etapa 17: reaplicar o filtro de vento mais três vezes
Pressione Ctrl+F (Win) / Command+F (Mac) no teclado três vezes para reaplicar o filtro Wind mais três vezes à imagem:

Etapa 18: gire a imagem
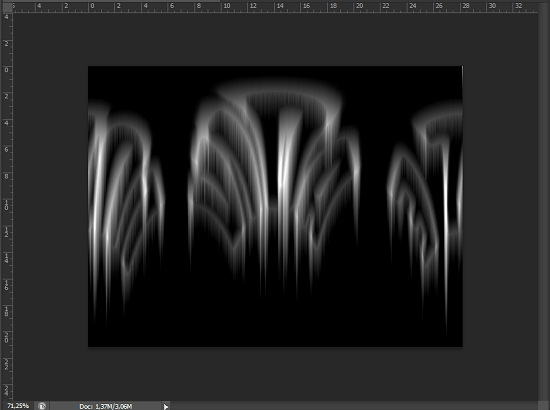
Terminamos com o filtro Vento, então vamos girar a imagem de volta para sua orientação original. Vá até o menu Image, escolha Image Rotation e escolha 90° CCW (sentido anti-horário):

A imagem está agora de volta à sua posição original:

Etapa 19: aplique o filtro de coordenadas polares novamente
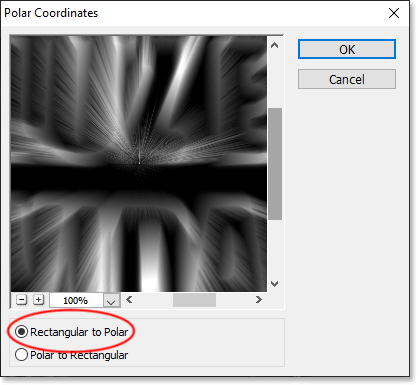
Vá até o menu Filtro, escolha Distorcer e escolha Coordenadas Polares. Desta vez, quando a caixa de diálogo aparecer, selecione a opção Retangular to Polar na parte inferior:

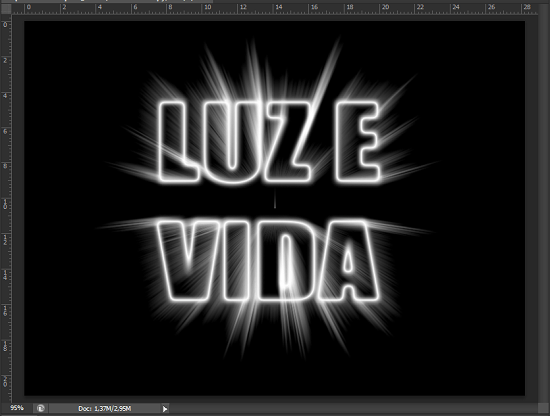
Clique em OK para aplicar o filtro de Coordenadas Polares e sair da caixa de diálogo. O efeito de explosão de luz agora está começando a tomar forma:

Etapa 20: Altere o modo de mesclagem da camada para a Screen
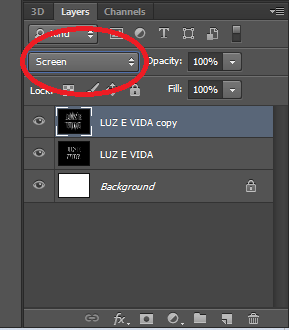
Em seguida, precisamos permitir que nossa camada de texto original abaixo apareça através dos feixes de luz, e podemos fazer isso simplesmente alterando o modo de mesclagem da camada superior. Você encontrará a opção Blend Mode no canto superior esquerdo do painel Layers (é a caixa definida como Normal por padrão). Clique na caixa e selecione Tela na lista de modos de mesclagem que aparece:

Com o modo de mesclagem definido como Screen, os feixes de luz agora parecem brilhar através do texto:

Etapa 21: adicionar uma camada de preenchimento de gradiente
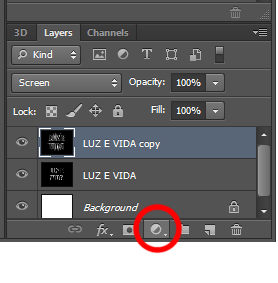
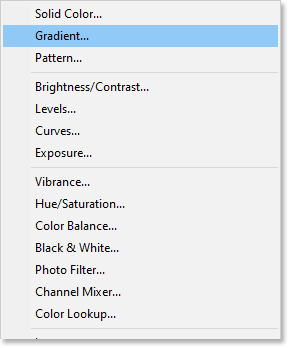
Vamos adicionar algumas cores muito necessárias ao efeito, e faremos isso usando uma camada Gradient Fill. Clique no ícone New Fill ou Adjustment Layer na parte inferior do painel Layers:

Selecione Gradiente próximo ao topo da lista:

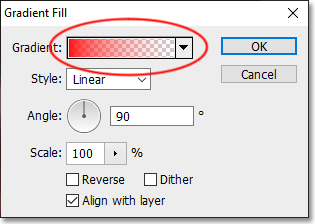
Isso abre a caixa de diálogo Preenchimento Gradiente. Clique na barra de visualização de gradiente na parte superior para abrir o Editor de gradiente:

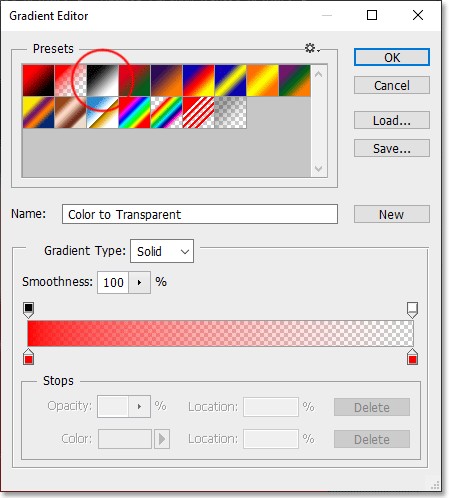
Quando o Editor de Gradiente aparecer, selecione o gradiente predefinido Preto e Branco clicando em sua miniatura na parte superior da caixa de diálogo (terceira miniatura da esquerda, linha superior). Isso nos dará uma base inicial para o gradiente e, o mais importante, garantirá que ambas as cores estejam definidas para 100% de opacidade:

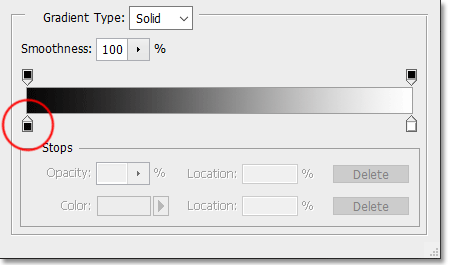
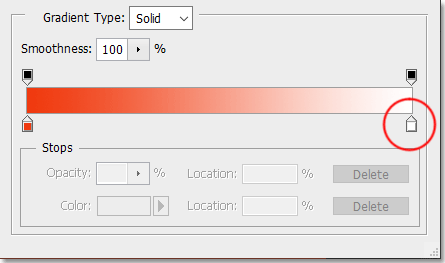
A metade inferior do Gradient Editor é onde podemos editar o gradiente. Clique duas vezes na parada de cor preenchida em preto abaixo da extremidade esquerda da grande barra de visualização de gradiente:

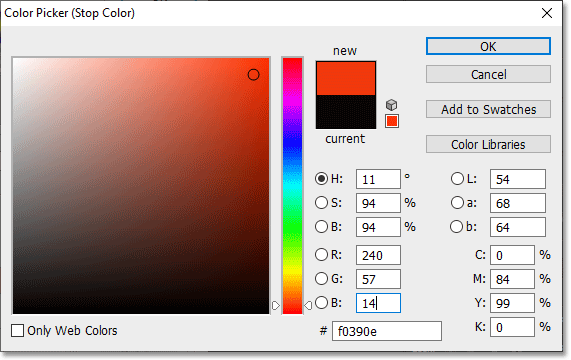
Isso abrirá o Color Picker do Photoshop, onde podemos substituir o preto no gradiente por qualquer cor que desejarmos. Vou escolher uma cor laranja avermelhada. Clique em OK depois de escolher uma nova cor para fechar o Color Picker:

Em seguida, faça a mesma coisa com o outro lado do gradiente no Gradient Editor. Clique duas vezes na parada de cor preenchida em branco abaixo do lado direito da barra de visualização de gradiente:

Escolha uma nova cor para o lado direito do gradiente no Color Picker. Vou escolher um amarelo-alaranjado. Clique em OK quando terminar para fechar novamente o Color Picker:

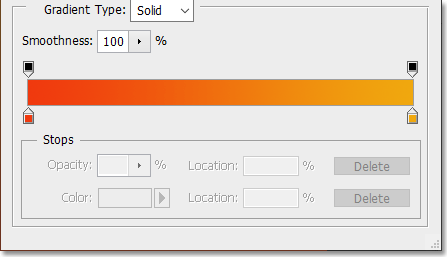
Aqui está meu gradiente editado com suas novas cores personalizadas. Se estiver satisfeito com as cores escolhidas, clique em OK para fechar o Editor de gradiente e clique em OK para fechar a caixa de diálogo Preenchimento de gradiente:

Etapa 22: Altere o modo de mesclagem da camada de preenchimento de gradiente para Collor
No momento, o gradiente estará preenchendo todo o documento de cima para baixo, o que obviamente não é o que queremos. Queremos apenas colorir nosso texto e os feixes de luz. Para corrigir o problema, tudo o que precisamos fazer é alterar o modo de mesclagem da camada de preenchimento Gradiente de Normal para Collor:

Com o modo de mesclagem definido como Cor, o efeito agora é colorido pelo gradiente:

Etapa 23: converter a camada de texto original em um objeto inteligente
Temos um último filtro para aplicar ao efeito e ele precisa ser aplicado à camada de texto original, então, primeiro, clique na camada de texto original no painel Camadas para selecioná-la e ativá-la

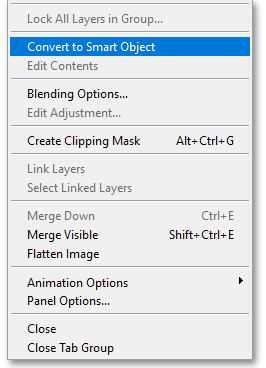
O filtro que vamos usar é Radial Blur, mas o problema com Radial Blur é que ele não nos dá uma visualização ao vivo dos resultados, o que significa que não podemos ver o efeito de desfoque até que tenhamos aplicado o filtro, e essa é uma péssima maneira de trabalhar. Felizmente, existe uma maneira fácil de resolver o problema, que é primeiro converter a camada em um Objeto Inteligente. Com a camada de texto original selecionada, clique no pequeno ícone de menu no canto superior direito do painel Camadas:

Clicando no ícone do menu.
Escolha Converter em Objeto Inteligente no menu que aparece:

Nada acontecerá na janela do documento, mas um pequeno ícone de Objeto Inteligente aparecerá no canto inferior direito da miniatura de visualização da camada no painel Camadas, informando que a camada agora é um Objeto Inteligente:

Etapa 24: aplique um filtro inteligente Radial Blur
Quaisquer filtros que aplicarmos agora ao nosso Objeto Inteligente se tornarão Filtros Inteligentes, e o melhor dos Filtros Inteligentes é que podemos voltar e alterar as configurações do filtro quantas vezes quisermos sem fazer alterações permanentes (ou danos) à imagem . Vamos aplicar o filtro Radial Blur. Vá até o menu Filter, Blur e escolha Radial Blur:

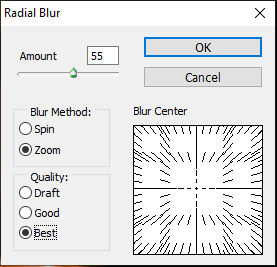
Isso abre a caixa de diálogo Radial Blur. Defina o Blur Method para Zoom e Quality para Best, então defina o valor Amount na parte superior para cerca de 65 arrastando o controle deslizante. Não se preocupe em acertar o valor do Amount porque, como é um Filtro Inteligente, sempre podemos voltar e alterá-lo mais tarde:

Clique em OK para fechar a caixa de diálogo. Aqui está o efeito com Radial Blur aplicado:

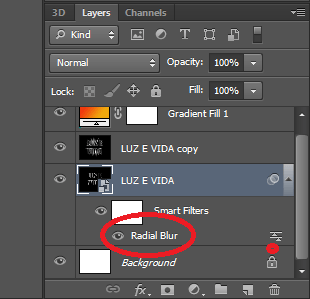
Se você olhar para a camada de texto no painel Camadas, verá o Filtro Inteligente Radial Blur listado diretamente abaixo dela. Se você quiser tentar um valor de Valor diferente para o desfoque, basta clicar duas vezes no nome do filtro para reabrir a caixa de diálogo Radial Blur e, em seguida, defina seu novo valor de Valor. Clique em OK para fechar a caixa de diálogo e o Photoshop atualizará os resultados na janela do documento. Você pode fazer isso quantas vezes quiser sem danificar a imagem:

Clique duas vezes no Filtro Inteligente Radial Blur para reabrir sua caixa de diálogo, se necessário.
Etapa 25: adicionar uma nova camada em branco
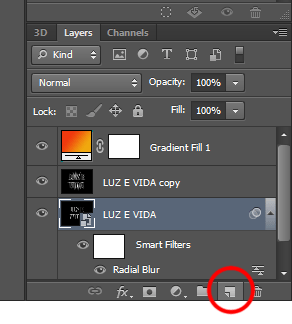
Estamos quase terminando. Clique no ícone Nova Camada na parte inferior do painel Camadas:

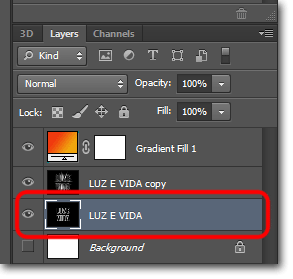
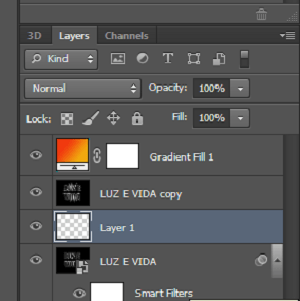
O Photoshop adiciona uma nova camada em branco chamada Camada 1 entre as duas camadas de texto:

Etapa 26: Carregar a seleção do painel de canais
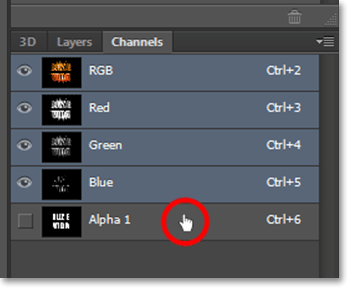
Lembra daquela seleção que salvamos no passo 5? Finalmente chegou a hora de carregá-lo. Para fazer isso, volte para o painel Canais (ao lado do painel Camadas) clicando em sua guia de nome. Em seguida, pressione e segure a tecla Ctrl (Win) / Command (Mac) no teclado e clique no canal Alpha 1 abaixo dos canais Vermelho, Verde e Azul:

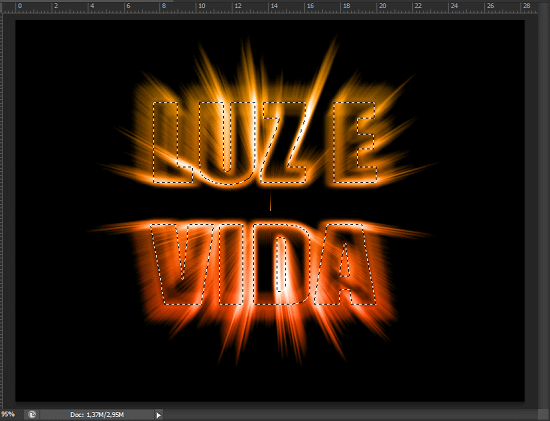
Isso carrega a seleção e o esboço da seleção reaparece no documento:

Passo 27: Preencha a seleção com preto
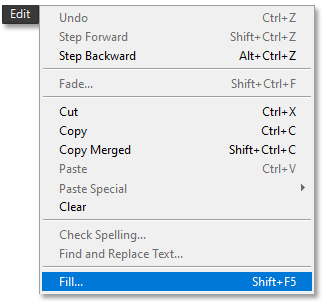
Volte para o painel Layers selecione a camada que foi criada acima do texto orginal, eu nomei de “Preenchimento” , vá até o menu Edit e escolha Fill:

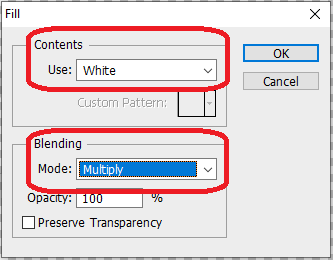
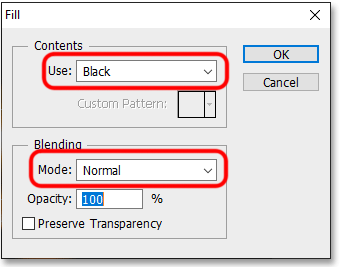
Na caixa de diálogo Preenchimento, defina a opção Usar como Preto e o Modo de mesclagem como Normal:

Certifique-se de que o Blending Mode esteja definido como Normal desta vez, não Multiply.
Clique em OK para fechar a caixa de diálogo Preencher. O Photoshop preenche a seleção com preto. Para remover rapidamente o contorno de seleção, basta pressionar Ctrl+D (Win) / Command+D (Mac) no teclado. E com isso, terminamos! Aqui está o meu efeito final:

Um efeito de texto de explosão de luz colorido criado com o Photoshop CS6 Extende.



Pingback: Perdido no Espaço - Tipografia no Photoshop - Wilson66