Transforme o type em efeito de texto dourado com este tutorial passo a passo que mostra como criar letras e texto dourados brilhantes no Photoshop! Agora totalmente atualizado para o Photoshop CC 2019!
Escrito por Steve Patterson.
Em suma, neste tutorial, mostro como criar facilmente um efeito de texto dourado com o Photoshop usando efeitos de camada simples e gradientes. E para que as letras douradas realmente brilhem, vamos finalizar adicionando brilhos ao texto usando um dos pincéis do Photoshop!
Porquanto, atualizei este tutorial para incluir alterações recentes no Photoshop, como o novo painel Brushes no Photoshop CC 2018 e os novos atalhos Free Transform no CC 2019. Portanto, para obter melhores resultados, use a versão mais recente do Photoshop CC.
Mas, quando necessário, também incluo as etapas originais para que os usuários do Photoshop CS6 ainda possam acompanhar.
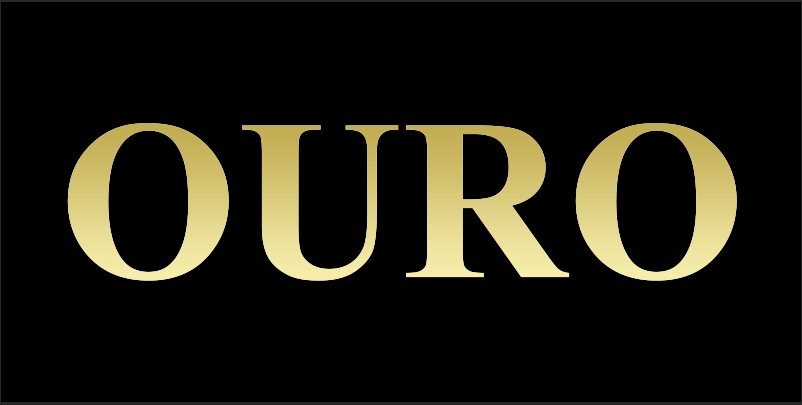
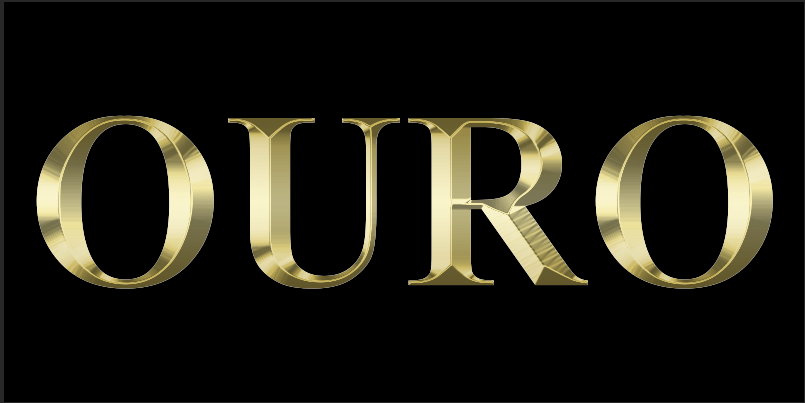
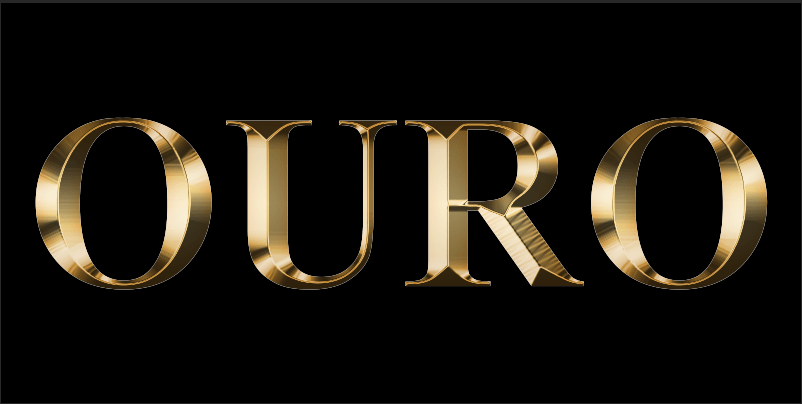
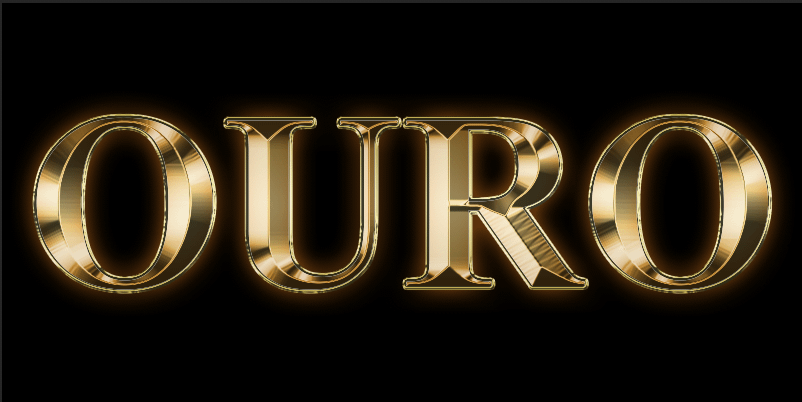
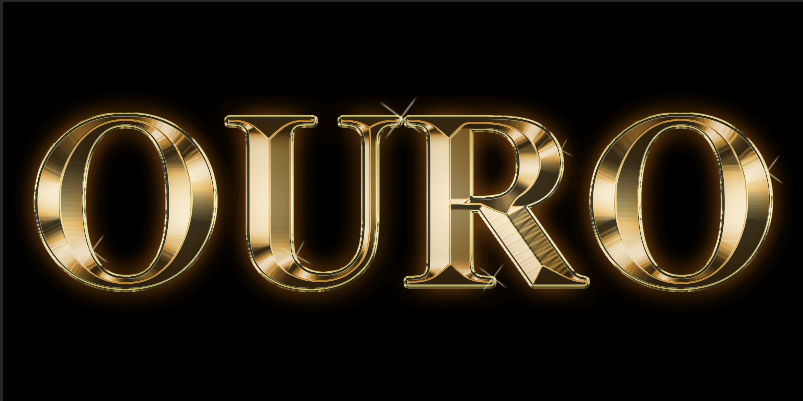
Por enquanto veja como ficará o efeito de texto dourado quando terminarmos:

Como criar texto dourado no Photoshop
Então, vou começar com as etapas para configurar o documento e adicionar o texto inicial. Mas se você já adicionou seu texto, você pode pular para a Etapa 8, onde começamos a transformar o texto em ouro.
Etapa 1: criar um novo documento do Photoshop – efeito de texto dourado
Crie um novo documento indo até o menu Arquivo na Barra de Menu e em seguida escolha Novo:

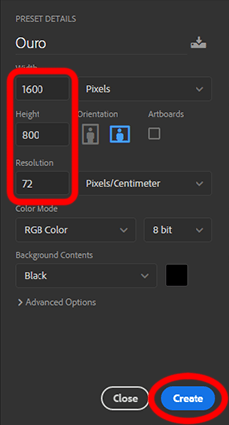
Logo após abrir a caixa de diálogo Novo documento, defina a largura do seu documento para 1600 pixels, a altura para 800 pixels e a resolução para 72 pixels/polegada.

Em seguida, no Photoshop CC, clique no botão Criar ou no CS6, clique em OK:
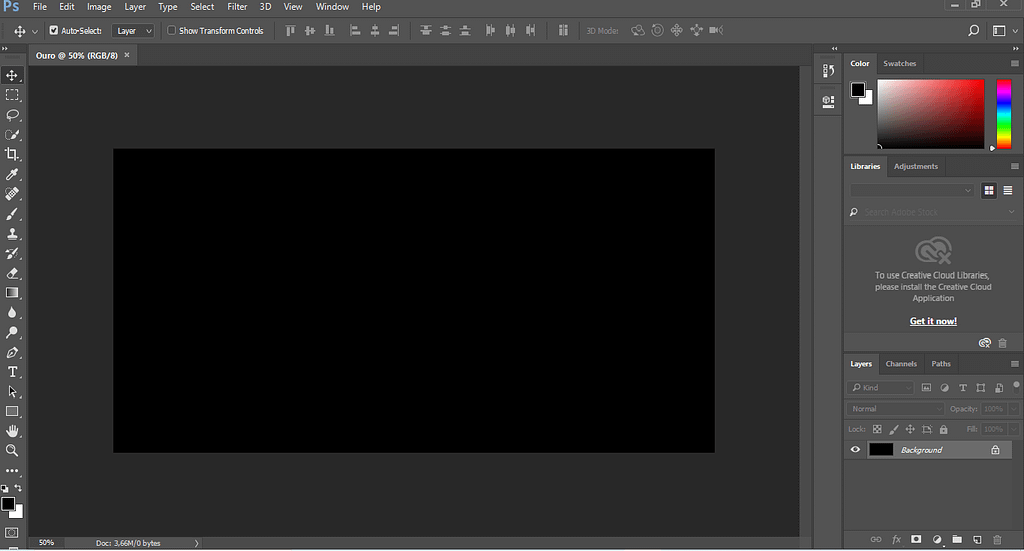
O novo documento aparece dessa forma:

Etapa 2: selecione a ferramenta Tipo – efeito de texto dourado
Então para adicionar seu texto, selecione a Ferramenta Tipo na barra de ferramentas:

Passo 3: Escolha sua fonte – efeito de texto dourado
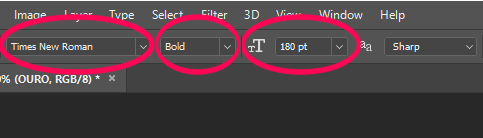
Em seguida, na Barra de opções, escolha sua fonte. Para este tutorial, manterei as coisas simples e usarei Times New Roman Bold, mas você pode usar qualquer fonte que desejar. Então defina o Tamanho do tipo para 180 pt. :

Etapa 4: defina a cor do tipo como branco – efeito de texto dourado
Entretanto para ver o texto contra o fundo preto, defina a cor inicial do tipo como branco. Adicionaremos as cores douradas mais tarde usando efeitos de camada. Clique na amostra de cor na Barra de opções:

Logo após abrir o Color Picker, escolha o branco e defina os valores R, G e B (Red, Green e Blue) cada um para 255. Em seguida, feche o Color Picker clicando em OK:

Etapa 5: adicione seu texto ao documento – efeito de texto dourado
Então clique dentro do documento e adicione seu texto. Vou digitar a palavra “OURO”.

Para aceitar o texto, em seguida clique na marca de seleção na Barra de opções:

Etapa 6: Faça uma cópia da camada Ouro – efeito de texto dourado
O nome da camada estará conforme o texto que você digitou, a minha está ouro porque foi o texto que escolhi.
Passo 6: Faça uma cópia da camada
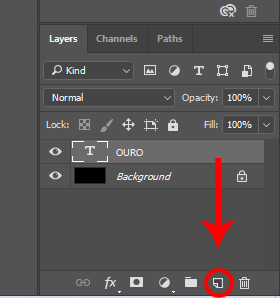
Em seguida no painel Layers, faça uma cópia da camada Type arrastando-a para baixo até o ícone Add New Layer na parte inferior:

dessa forma uma cópia da camada Tipo aparece acima do original:

Etapa 7: colorir o texto com um efeito de camada Gradient Overlay – efeito de texto dourado
Entretanto para transformar o texto em dourado, usaremos os efeitos de camada do Photoshop. Dessa forma o primeiro efeito que precisamos é o Gradient Overlay. Então vamos usá-lo para adicionar algumas cores douradas às letras.
Ainda no painel Layers, certifique-se de que a camada “OURO copy” esteja selecionada, em seguida, clique no ícone Layer Styles (o ícone “fx”) na parte inferior:

Em seguida no menu de efeitos de camada, escolha Gradient Overlay:

Etapa 8: criando um gradiente de ouro personalizado – efeito de texto dourado
Todavia o Photoshop abre a caixa de diálogo Layer Style definida para as opções Gradient Overlay.
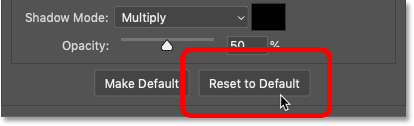
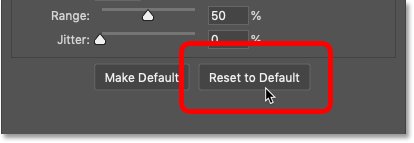
A princípio limpe todas as configurações anteriores que você pode ter usado clicando no botão Redefinir para o padrão:

Em seguida edite as cores do gradiente clicando na amostra do gradiente:

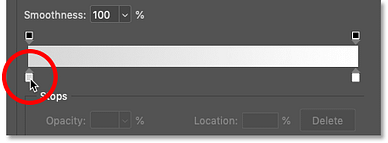
No Editor de Gradiente, clique duas vezes na parada de cor abaixo do lado esquerdo do gradiente:

Adicionando as cores gradientes de ouro
Então vamos criar um gradiente de ouro personalizado para o texto. E para nos ajudar, provei as cores de uma foto de uma moeda de ouro.
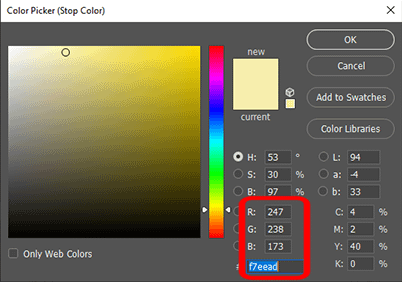
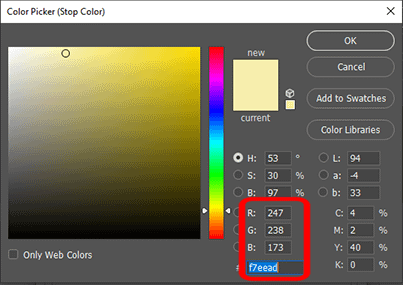
Logo após abrir Color Picker, defina o valor R para 247, o valor G para 238 e o valor B para 173. Em seguida, clique em OK para fechar o Color Picker:

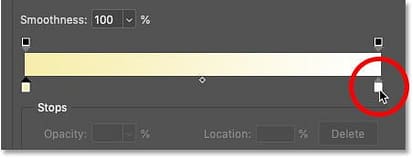
De volta ao Gradient Editor, em seguida clique duas vezes na parada de cor abaixo do lado direito do gradiente:

Logo depois de abrir o Color Picker, defina R para 193, G para 172 e B para 81. Em seguida, clique em OK:

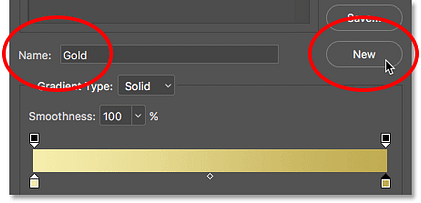
Etapa 9: salve o gradiente de ouro como uma predefinição
Você precisará desse gradiente novamente, então salve-o como uma predefinição.
Então no Gradient Editor, nomeie o gradiente como “Ouro” e clique no botão New para salvá-lo:

Desse modo uma miniatura do gradiente Ouro aparece na área Presets:

Clique em OK para fechar o Gradient Editor, mas deixe a caixa de diálogo Layer Style aberta.
Então aqui está o texto com o gradiente dourado aplicado:

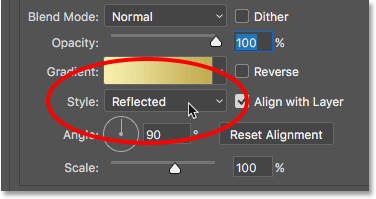
Etapa 10: altere o estilo do gradiente para refletido – efeito de texto dourado
De volta à caixa de diálogo Layer Style, altere o Style do gradiente para Reflected:

Dessa forma isso move a cor dourada mais escura para a parte superior e inferior do texto, com a cor mais clara passando para o meio:

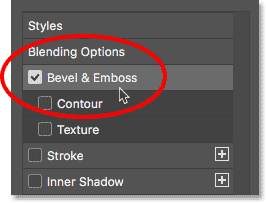
Passo 11: Adicione um efeito de camada Bevel & Emboss – efeito de texto dourado
portanto à esquerda da caixa de diálogo Layer Style há uma lista de todos os efeitos de camada que podemos escolher.
Selecione Bevel & Emboss clicando diretamente no nome do efeito:

E, em seguida, limpe todas as configurações personalizadas anteriores clicando no botão Redefinir para o padrão:

Passo 12: Mude a técnica para Chisel Hard – efeito de texto dourado
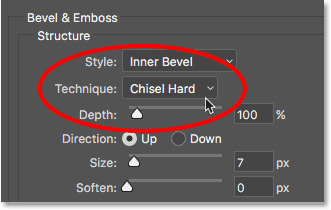
Então na seção Estrutura, certifique-se de que o Estilo esteja definido como Inner Bevel.
Em seguida, mude a técnica para Chisel Hard:

Etapa 13: Altere o contorno do brilho para anel – duplo
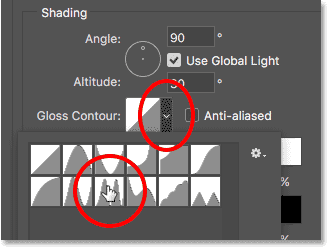
Na seção Shading, clique na pequena seta à direita da miniatura do Gloss Contour. Certifique-se de clicar na seta, não na miniatura.
Em seguida, clique duas vezes no Anel – Contorno duplo para selecioná-lo (terceira miniatura da esquerda, linha inferior):

Etapa 14: altere o ângulo e ative o anti-aliasing – efeito de texto dourado
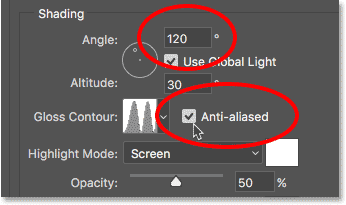
Ainda na seção Shading, em seguida defina o Angle para 120°.
Em seguida, ative a opção Anti-aliased para suavizar as bordas irregulares:

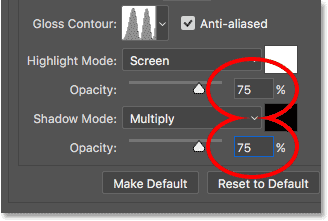
Etapa 15: defina a opacidade do realce e da sombra para 75%
Para adicionar mais contraste ao efeito, aumente a opacidade do realce e a opacidade da sombra para 75%:

E aqui está o efeito até agora:

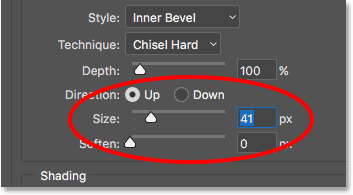
Passo 16: Aumente o valor do Tamanho para preencher as letras
Contudo para tornar o texto mais parecido com ouro maciço, feche o espaço dentro das letras aumentando o tamanho do efeito Bevel and Emboss.
Portanto a maneira mais fácil de fazer isso é primeiro clicar dentro da caixa de valor Tamanho para ativá-la. Em seguida, use a tecla de seta para cima no teclado para aumentar lentamente o valor. Então ao fazer isso, você verá as letras sendo preenchidas das bordas externas em direção aos centros.
O valor de Tamanho que você precisa dependerá do tamanho do seu texto. Para mim, um valor de 41 pixels faz o trabalho:

E aqui está o efeito dourado com as letras preenchidas:

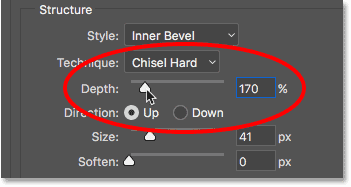
Passo 17: Aumente o valor de Profundidade – efeito de texto dourado
Em seguida, aumente o valor de Profundidade arrastando seu controle deslizante para a direita. Então isso aumentará a iluminação e adicionará mais contraste ao reflexo nas letras. Por isso vou definir meu valor de profundidade para cerca de 170%:

E agora as letras estão realmente começando a parecer com ouro:

Passo 18: Adicione um efeito de camada Inner Glow
Portanto adicione um efeito de camada Inner Glow clicando em seu nome à esquerda da caixa de diálogo Layer Style:

Em seguida, limpe todas as configurações anteriores clicando em Redefinir para o padrão:

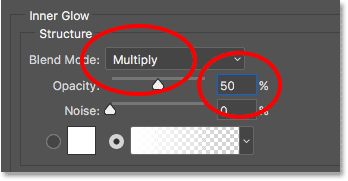
Altere o Blend Mode do Inner Glow de Screen para Multiply.
E defina a Opacidade para 50%:

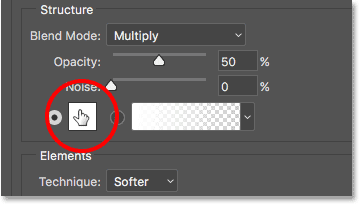
Em seguida, altere a cor do brilho clicando na amostra de cor:

E no Color Picker, escolha um tom de laranja definindo o valor R para 232, G para 128 e B para 31 (experimentei essa cor de uma foto de um tijolo dourado). Em seguida, clique em OK no Seletor de cores:

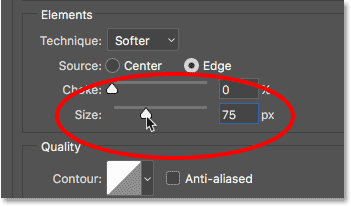
Por fim, aumente o Tamanho do brilho até preencher completamente as letras. No meu caso, definirei o valor de Tamanho para 75 px:

Quando terminar, clique em OK para fechar a caixa de diálogo Layer Style.
Seu efeito de ouro agora deve ser semelhante a este:

Etapa 19: selecione a camada de tipo original – efeito de texto dourado
De volta ao painel Layers, em seguida clique na camada Ouro original para selecioná-la:

Etapa 20: adicione um traço ao redor das letras
Em seguida, clique no ícone Estilos de camada na parte inferior:

E desta vez, escolha Stroke:

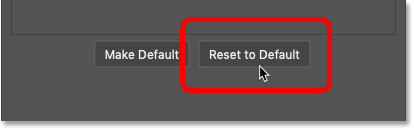
Na caixa de diálogo Layer Style, clique no botão Reset to Default para limpar as configurações anteriores de Stroke:

Etapa 21: preencha o traçado com a predefinição de gradiente de ouro
Altere o Tipo de preenchimento do traçado de Cor para Gradiente.
Em seguida, clique na pequena seta à direita da amostra de gradiente e selecione o gradiente “Gold” que salvamos anteriormente clicando duas vezes em sua miniatura:

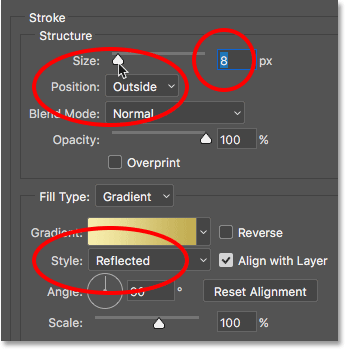
Passo 22: Defina o estilo, posição e tamanho do traço
Altere o estilo do gradiente de Linear para Refletido.
Em seguida, defina a Posição do traço para Outside e aumente o Tamanho para cerca de 8 pixels:

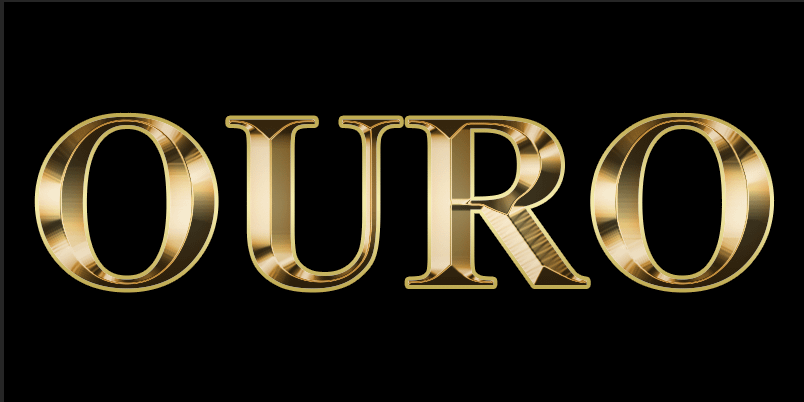
E agora temos um traço ao redor do texto que está definido com as mesmas cores que o próprio texto:

Passo 23: Aplique Bevel & Emboss ao traço
Vamos aplicar outro efeito Bevel & Emboss, não nas letras, mas no traço.
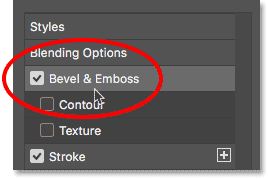
Clique nas palavras Bevel & Emboss à esquerda da caixa de diálogo Layer Style:

Não clique em Redefinir para o padrão desta vez, pois usaremos a maioria das mesmas configurações de antes.
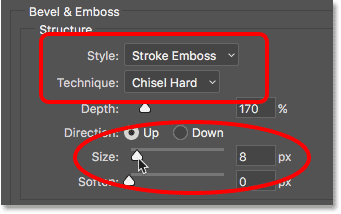
Em vez disso, basta alterar o estilo de Inner Bevel para Stroke Emboss. A técnica deve ser definida para Chisel Hard.
Defina o valor de Tamanho para o mesmo tamanho que você escolheu para o traço, que no meu caso foi de 8 pixels:

Verificando novamente as outras configurações de Bevel & Emboss
Certifique-se de que todas as outras configurações de Bevel & Emboss sejam as mesmas de antes. Se por algum motivo não estiverem, você precisará alterá-los:
Profundidade: 170%
Ângulo: 120°
Contorno Brilhante: Anel – Duplo
Anti-alias: verificado
Opacidade do destaque: 75%
Opacidade da sombra: 75%

Ativando a opção Contorno
Abaixo de Bevel & Emboss, à esquerda da caixa de diálogo Layer Style, há um efeito chamado Contour. Clique dentro da caixa de seleção para ativá-la.
Isso aumentará ainda mais a iluminação ao redor do traço:

E aqui está a aparência do texto dourado agora com Bevel & Emboss aplicado ao traço:

Passo 24: Aplique um efeito de camada Outer Glow
Vamos finalizar nossos estilos de camada adicionando um brilho fraco ao redor do texto, como se a luz estivesse refletindo nas letras douradas.
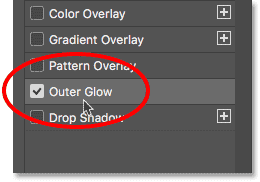
Clique diretamente nas palavras Outer Glow à esquerda da caixa de diálogo Layer Style:

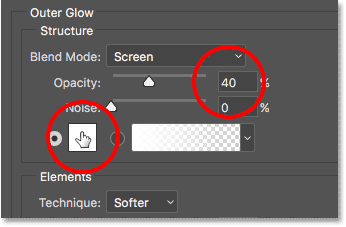
Defina a Opacidade do brilho para 40% e clique na amostra de cor:

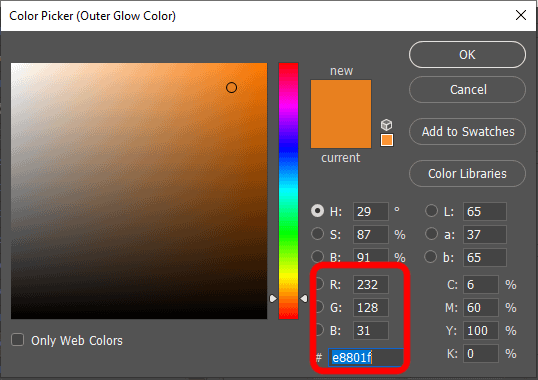
No Color Picker, defina o valor R para 232, G para 128 e B para 31 e clique em OK

E, finalmente, aumente o tamanho do brilho para cerca de 60 px:

Terminamos nossos efeitos de camada, então clique em OK para fechar a caixa de diálogo Layer Style.
E aqui está o efeito de texto dourado com todos os nossos efeitos de camada aplicados, incluindo o novo Outer Glow:

Passo 25: Selecione a camada “cópia OURO”
Vamos finalizar o efeito de texto dourado adicionando brilhos às letras. E para fazer isso, precisaremos adicionar os brilhos em sua própria camada separada.
No painel Layers, clique na camada “UORO copy” (a camada superior) para selecioná-la:

Passo 26: Adicione uma nova camada acima do texto
Em seguida, pressione e segure a tecla Alt (Win) / Option (Mac) no teclado e clique no ícone Adicionar nova camada:
ClicK no ícone Adicionar nova camada no painel Camadas.
Clicando no ícone Adicionar Nova Camada enquanto segura Alt (Win) / Option (Mac).

Na caixa de diálogo New Layer, nomeie a camada “Sparkles” e clique em OK:

O Photoshop adiciona uma nova camada em branco chamada “Sparkles” acima do texto:

Passo 27: Selecione a ferramenta Pincel
Vamos criar os brilhos para o efeito de texto dourado usando um dos pincéis do Photoshop.
Selecione a ferramenta Pincel na barra de ferramentas:

Etapa 28: selecione o pincel “Glitter Brushes” no conjunto de pincéis variados
O pincel que precisamos para nossos brilhos, estou usando o preset de brushes “Glitter Brushes”. Mas os pincéis sortidos não são carregados automaticamente, então precisaremos carregar o conjunto nós mesmos. E isso nos leva a outra diferença entre o Photoshop CC e o CS6.
Não tem esse conjunto de brushes, baixe aqui…
No Photoshop CC 2018, a Adobe redesenhou os painéis de pincel. Portanto, use as etapas abaixo para carregar o pincel com base na sua versão do Photoshop.
Como carregar os pincéis variados no Photoshop CC
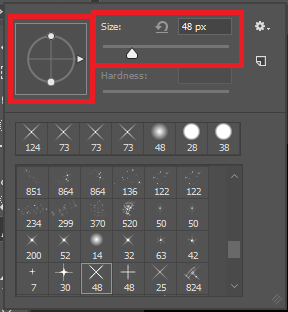
No Photoshop CC, com a ferramenta Pincel selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) dentro do documento para abrir o Seletor de predefinições de pincel.
Em seguida, clique no ícone do menu no canto superior direito:
Clicando no ícone de menu do Brush Preset Picker no Photoshop CC

E escolha Pincéis Glitter brushes:

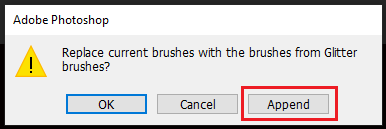
Clique em Append para carregar o conjunto de pincéis:
O Photoshop perguntará se você deseja substituir seus pincéis atuais pelos novos pincéis. Escolha Append para adicioná-los aos pincéis existentes:

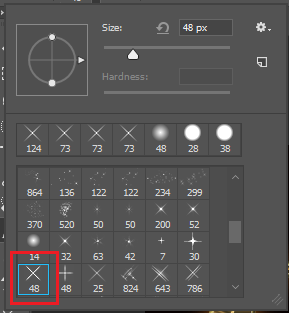
Em seguida, role a lista de pincéis variados até encontrar o pincel Glitter Brush. Selecione o pincel Sampled brushe #19 que é ideal para criarmos o brilho do efeito de texto dourado no Photoshop.

No Photoshop CS6, com a ferramenta Pincel selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) dentro do documento para abrir o Seletor de predefinições de pincel.
Ajuste o ângulo e o tamanho do pincel conforme sua necessidade, para criar o brilho do nosso efeito de texto dourado no Photoshop:

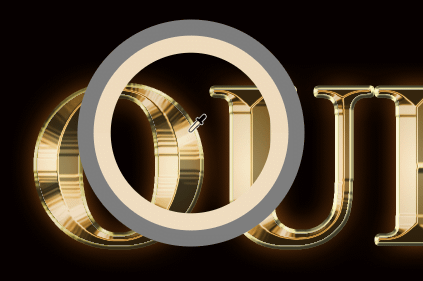
Passo 29: Experimente uma cor dourada para usar nos brilhos
Pressione e segure a tecla Alt (Win) / Option (Mac) no teclado para alternar temporariamente da ferramenta Pincel para a ferramenta Conta-gotas e, em seguida, clique em uma cor dourada clara para experimentá-la.
Vou escolher uma área clara da letra “O” para o brilho do nosso efeito de texto dourado no Photoshop:

Solte a tecla Alt (Win) / Option (Mac) para voltar para a ferramenta Pincel. E, em seguida, clique em alguns pontos aleatórios ao redor do texto para adicionar seus brilhos.
Para maior variedade, altere o tamanho do pincel antes de cada clique pressionando as teclas de colchetes esquerda ou direita no teclado. A chave do colchete esquerdo torna o pincel menor e a chave do colchete direito o torna maior.
Não adicione muitos brilhos para não exagerar. Um par de brilhos maiores e menores é tudo que você realmente precisa. Se você não gostar do último brilho adicionado, pressione Ctrl+Z (Win) / Command+Z (Mac) no teclado para desfazê-lo e tente novamente.

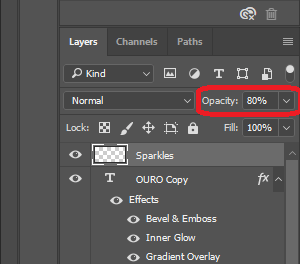
Passo 30: Diminua a opacidade dos brilhos (opcional)
E, finalmente, se os brilhos parecerem muitos realçantes, simplesmente diminua a opacidade da camada “Sparkles”.
Você encontrará a opção Opacity no canto superior direito do painel Layers. Vou baixar o meu para 80%:

E com isso, terminamos nosso efeito de texto dourado no Photoshop! Aqui, depois de diminuir a opacidade da minha camada “Sparkles”, está meu efeito final de texto dourado:

É assim que se cria texto dourado no Photoshop! Espero que tenham curtido.


