A princípio, neste tutorial de Texto efeito plástico fácil do Photoshop, vamos aprender como usar os estilos de camada do Photoshop para fazer com que o texto pareça ser feito de plástico. Para criar o efeito, usaremos alguns “contornos” nos quais carregaremos, já que eles não estão prontamente disponíveis para nós por padrão, mas não se preocupe, carregá-los é fácil e também tudo o mais que vamos fazer.
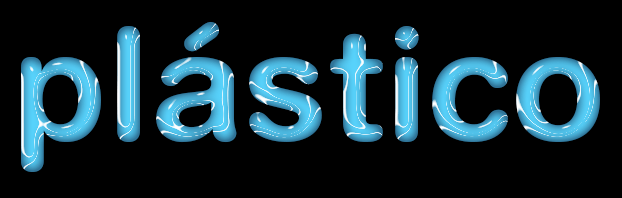
Aqui está o efeito que queremos:

Etapa 1: Crie um novo documento no photoshop
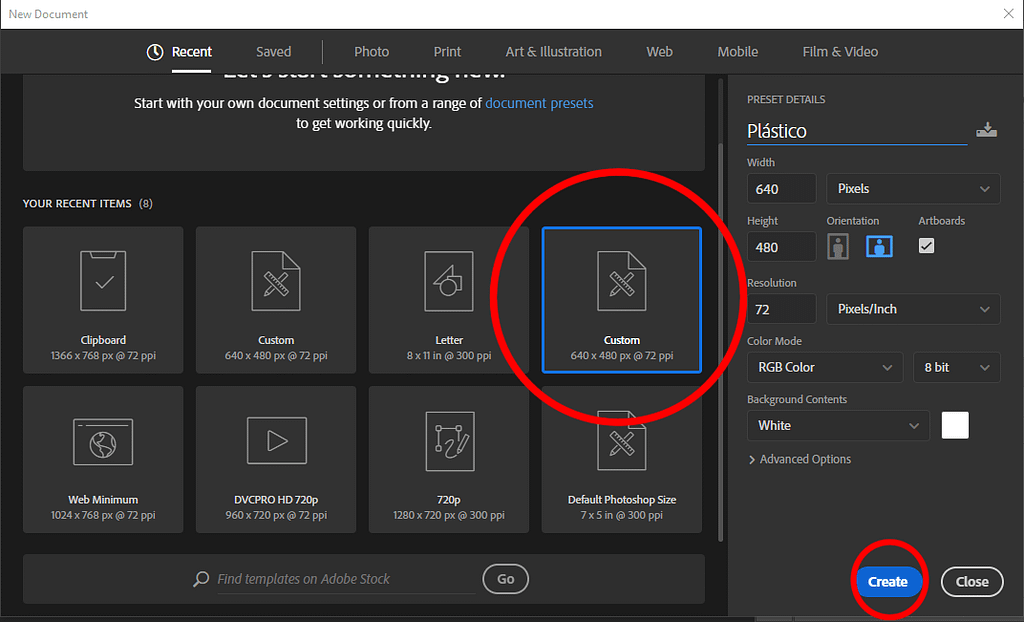
A primeira coisa que precisamos fazer é abrir um novo documento, então vamos fazer isso rapidamente usando o atalho de teclado Ctrl+N (Win) / Command+N (Mac). Isso abre a caixa de diálogo Novo documento do Photoshop, em seguida escolha o tamanho que você ache ideal. Vou usar o tamanho predefinido de 640×480, conforme circulado abaixo:

Etapa 2: Preencha o documento com preto
Pressione a letra D no teclado para redefinir as cores de primeiro plano e plano de fundo, de modo que o preto se torne sua cor de primeiro plano e o branco se torne sua cor de plano de fundo. Em seguida, use o atalho de teclado Alt+Backspace (Win) / Option+Delete (Mac) para preencher seu novo documento com a cor do primeiro plano, que neste caso é preto:

Etapa 3: adicione seu texto ao documento
Pegue sua ferramenta Type na paleta Tools ou pressione T para acessá-la rapidamente com o atalho de teclado:

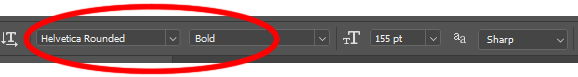
Em seguida, com a ferramenta Tipo selecionada, vá até a Barra de opções na parte superior da tela e selecione sua fonte. A saber, vou usar Helvetica Rounded Bold para o meu, você pode escolher a fonte que desejar dentre as que instalou em seu sistema. Contudo, uma fonte maior e mais grossa tende a funcionar melhor para esse efeito:

Pressione a letra X no teclado para trocar as cores de primeiro plano e plano de fundo, para que o branco se torne sua cor de primeiro plano. Vamos escolher uma cor melhor para o nosso texto usando Layer Styles, mas por enquanto, o branco servirá muito bem. Em seguida, com sua fonte escolhida e branco como sua cor de primeiro plano, clique dentro do documento e adicione seu texto, vou digitar a palavra “plástico“:

Redimensione seu texto conforme necessário usando o comando Free Transform do Photoshop pressionando Ctrl+T (Win) / Comand+T (Mac), que abre a caixa Free Transform e manipula o texto. Então mantenha pressionada a tecla Shift para restringir as proporções do seu texto e arraste qualquer uma das alças do canto para redimensionar o texto. Mantenha pressionada a tecla Alt (Win) / Option (Mac) e arraste para forçar o redimensionamento do texto a partir de seu ponto central. Em seguida pressione Enter (Win) / Return (Mac) quando estiver satisfeito com o tamanho do seu texto para aceitar a alteração.
Etapa 4: escolha uma cor para o seu texto usando o estilo de camada “Sobreposição de cores”
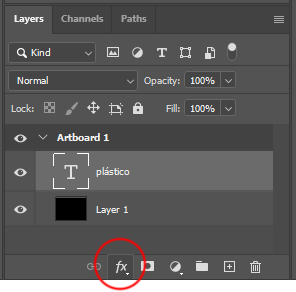
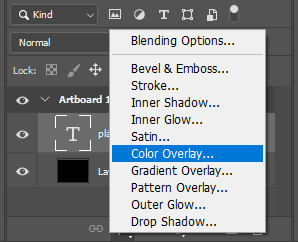
Logo após que adicionamos nosso texto ao documento, vamos começar a criar nosso efeito “plástico”, e a primeira coisa que faremos é escolher uma cor melhor para ele. Então com a camada de texto selecionada, clique no ícone Layer Styles na parte inferior da paleta Layers:

Escolha Color Overlay na lista de Layer Styles que aparece:

Dessa forma abre a caixa de diálogo Layer Style definida para as opções “Color Overlay” na coluna do meio. Então clique na amostra de cor à direita das opções “Blend Mode” para escolher uma nova cor para o seu texto:

Desse modo abre o Color Picker do Photoshop, vou escolher um azul claro para a cor do meu texto. Sinta-se à vontade para escolher a cor que preferir, mas tente escolher um tom mais claro da cor:

Em seguida clique em OK quando tiver escolhido sua cor para sair do Color Picker. Então seu texto agora aparecerá na cor escolhida no documento:

Devo observar que não alteramos realmente a cor do texto aqui, embora agora esteja aparecendo em uma cor diferente. Tecnicamente, o texto ainda é branco. Nós simplesmente sobrepusemos uma nova cor usando o estilo de camada Color Overlay. Se desligarmos os estilos de camada, o que não faremos, mas se o fizermos, o texto aparecerá em branco novamente.
Etapa 5: adicione uma sombra interna ao texto usando o estilo de camada “brilho interno”
Em seguida, vamos dar ao nosso texto uma aparência mais tridimensional adicionando uma sombra interna. Agora, existe um estilo de camada “Inner Shadow” real, mas não vamos usá-lo porque ele se limita a nos dar uma sombra direcional.
Queremos que o texto pareça estar cercado pela sombra, então, em vez de usar a sombra interna pronta que o Photoshop nos fornece, vamos criar nosso próprio estilo de camada Inner Shadow convertendo o estilo Inner Glow em uma sombra.
Sombra usando o Inner Glow
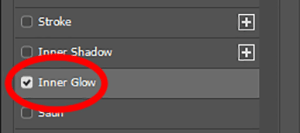
Para fazer isso, clique nas palavras Inner Glow na lista de Layer Styles à esquerda da caixa de diálogo Layer Style. Certifique-se de clicar diretamente nas palavras. Não basta clicar dentro da caixa de seleção porque tudo o que fará é ativar o efeito. Queremos ter acesso às opções do efeito, e para isso, você precisa clicar no próprio nome:

A coluna do meio da caixa de diálogo Layer Style mudará para mostrar as opções “Inner Glow”:

Para alterar o “brilho interno” e uma “sombra interna”, tudo o que precisamos fazer é alterar o modo de mesclagem na parte superior. Clique na seta apontando para baixo à direita da palavra “Screen” e altere o modo de mesclagem para Multiply.
Usamos o brilho como sombra
Nosso brilho agora é uma sombra, ou pelo menos será uma sombra quando selecionarmos uma cor mais escura para ela. O amarelo padrão não funcionará muito bem como sombra, então clique na amostra de cor diretamente abaixo da palavra “Ruído”, que trará o Color Picker do Photoshop de volta e escolha uma versão muito mais escura da cor que você escolheu para o texto .
Eu escolhi azul claro para meu texto, então vou escolher um azul escuro para a sombra. Diminua a opacidade da sombra para cerca de 50% para que não seja tão intensa. Certifique-se de que Edge esteja selecionado para o Source e, finalmente, aumente o Size da sombra para cerca de 13 pixels.
Seu texto agora ficará mais ou menos assim:

Passo 6: Aplique o estilo de camada “Bevel and Emboss”
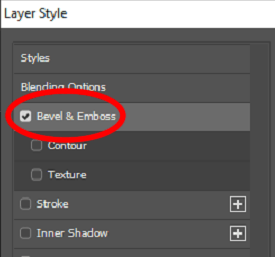
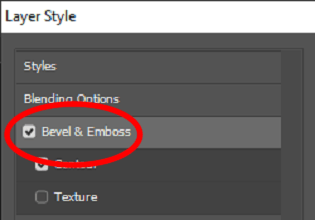
Em seguida, vamos adicionar um efeito “Bevel and Emboss” ao nosso texto, então clique diretamente nas palavras Bevel and Emboss na lista de Layer Styles à esquerda da caixa de diálogo Layer Style. Novamente, certifique-se de clicar diretamente nas palavras e não apenas clique dentro da caixa de seleção:

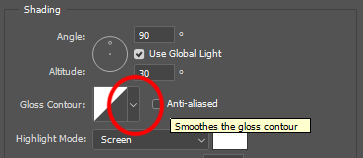
A coluna do meio da caixa de diálogo Layer Style mudará para as opções Bevel e Emboss. A primeira coisa que queremos fazer aqui é carregar um novo “Gloss Contour”, então desça até onde diz “Gloss Contour” nas opções “Shading” e clique na seta apontando para baixo à direita da miniatura de visualização do contorno :

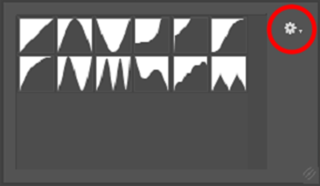
Em seguida, clique na seta apontando para a direita no canto superior direito da caixa de seleção de contorno que aparece:

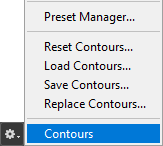
Em seguida, selecione Contours na parte inferior da lista que aparece para carregar um novo conjunto de contornos que não estão disponíveis para nós por padrão:

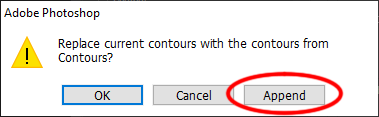
O Photoshop perguntará se você deseja substituir os contornos originais por esses novos ou simplesmente adicionar os novos ao final da lista. Clique em Append:

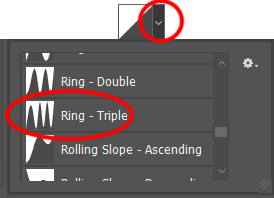
Você verá os novos contornos adicionados à parte inferior dos originais. Para tornar as coisas mais simples, em vez de tentar descrever a forma do contorno, clique novamente no ícone a direita no canto superior e selecione Large List nas opções para que possamos ver uma miniatura do contorno e o nome do contorno ao lado de cada miniatura:

Agora que podemos ver os nomes reais de cada contorno, role a lista até chegar ao chamado Ring-Triple e clique duas vezes nele para selecioná-lo:

Com o contorno “Ring-Triple” selecionado, vamos alterar o restante das opções de Bevel e Emboss:

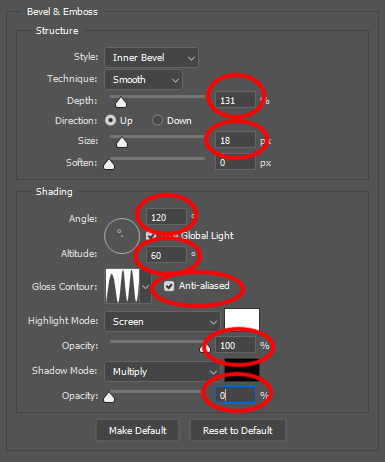
Estas são as configurações que usei para o meu texto. Você pode precisar alterá-los um pouco dependendo da fonte que estiver usando e do tamanho do seu texto. Começando do topo e descendo, aumente o Depth para cerca de 131% e o Depth para cerca de 18 pixels. Nas opções de “Shading”, defina o Angle para 120°, se ainda não estiver, e defina a Altitude para 60°. Certifique-se de que a opção Anti-aliased esteja marcada ao lado da miniatura de visualização do contorno. Aumente a opacidade do modo de destaque até 100% e, finalmente, diminua a opacidade do modo de sombra para 0%.
Seu texto agora deve ficar assim:

Relacionado: Efeito de texto em gel divertido e fácil com estilos de camada no Photoshop
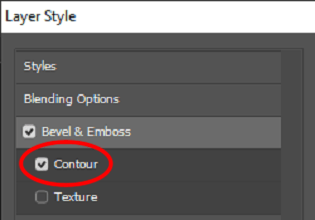
Etapa 7: aplique o estilo de camada “Contorno”
Clique na palavra Contour à esquerda da caixa de diálogo Layer Style. Está diretamente abaixo das palavras “Bevel and Emboss”:

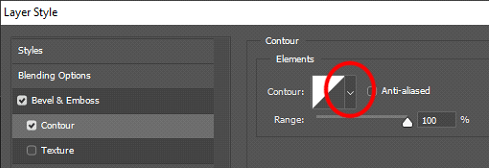
A coluna do meio da caixa de diálogo Layer Style mudará para as opções de contorno. Vamos usar outro contorno daqueles que carregamos há pouco. Clique na seta apontando para baixo à direita da miniatura de visualização do contorno:

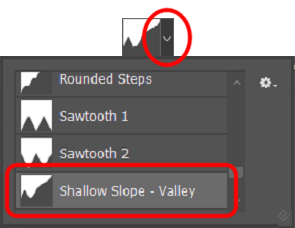
Desta vez, role a lista até chegar ao chamado Shallow Slope-Valley. Clique duas vezes nele para selecioná-lo:

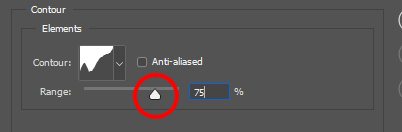
Você pode ajustar o efeito “brilhante” ao seu gosto arrastando o controle deslizante para a esquerda ou para a direita até ficar satisfeito com os resultados. Arrastei o meu para a direita e aumentei o Range para cerca de 85%:

Aqui está meu texto depois de adicionar o estilo de camada Contour:

Etapa 8: duplicar a camada de texto
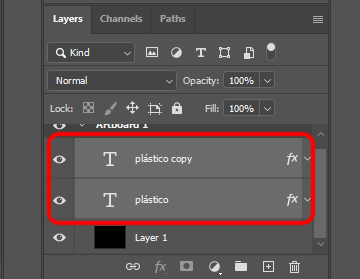
Pressione Ctrl+J (Win) / Command+J (Mac) para duplicar a camada de texto, então agora você terá duas camadas de texto na paleta Camadas:

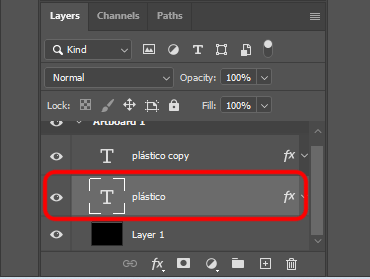
Em seguida, clique na camada de texto original na paleta Camadas para selecioná-la, então estamos trabalhando novamente no original, não na camada de texto duplicada acima dela:

Etapa 9: adicione um traço ao texto
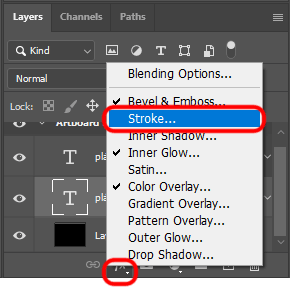
Com a camada de texto original selecionada novamente, clique novamente no ícone Layer Style na parte inferior da paleta Layers e, desta vez, selecione Stroke na parte inferior da lista:

A caixa de diálogo Layer Style aparece novamente, com as opções Stroke na coluna do meio. Primeiro, aumente o tamanho do traço para cerca de 6 pixels:

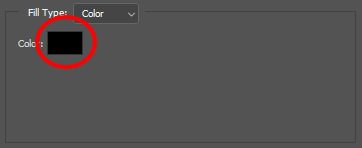
Em seguida, clique na amostra de cor do traço para escolher uma nova cor para o traço:

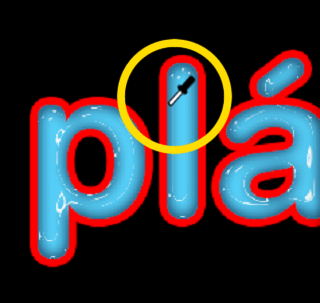
O Color Picker do Photoshop volta a aparecer. Em vez de escolher uma cor diretamente no Color Picker, mova o mouse sobre o texto. Você verá o cursor do mouse mudar para o ícone Conta-gotas. Clique perto da borda de uma das letras para experimentar um tom da cor que está no meio do caminho entre as cores mais claras e mais escuras do texto:

Clique em OK para sair do Color Picker quando terminar.
Etapa 10: Aplique o estilo “Bevel and Emboss” ao traço
Volte para as opções “Bevel and Emboss” clicando nas palavras Bevel and Emboss à esquerda da caixa de diálogo Layer Style:

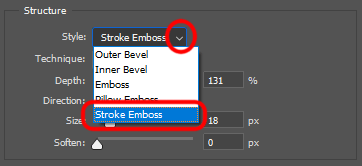
A caixa de diálogo Layer Style mudará para mostrar as opções Bevel e Emboss mais uma vez na coluna do meio. Queremos aplicar o estilo Bevel and Emboss ao próprio traço, então, para isso, clique na seta apontando para baixo à direita das palavras “Inner Bevel” e altere o estilo para Stroke Emboss:

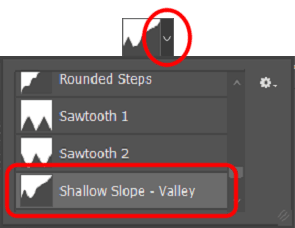
Estamos quase terminando. Volte para a opção “Gloss Contour” e mais uma vez clique na seta apontando para baixo à direita da miniatura de visualização do contorno. Desta vez, role a lista até chegar ao chamado Shallow Slope-Valley. Clique duas vezes nele para selecioná-lo:

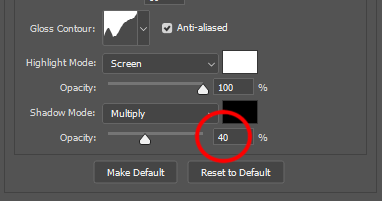
Enquanto estiver na parte inferior das opções de Bevel e Emboss, aumente a opacidade do modo de sombra para cerca de 40%:

Finalmente, volte ao topo e diminua o valor de Profundidade para cerca de 41%, então aumente o Tamanho arrastando a barra deslizante para a direita até que você possa ver os traços das letras se fundindo. Aumentei o meu para 24 pixels Clique em OK quando estiver satisfeito com os resultados para sair da caixa de diálogo Layer Style e pronto! Aqui está o efeito final de “Texto efeito plástico fácil do Adobe Photoshop”:




Pingback: Efeito de texto brilhante no Photoshop - Wilson66