Efeito de texto em gel divertido e fácil com estilos de camada no Photoshop. Neste tutorial de efeitos de texto, aprenderemos como usar estilos de camada para criar facilmente um efeito de texto em gel. O melhor é que você pode se divertir muito brincando com as configurações de estilo de camada para criar seu próprio efeito de texto em gel personalizado ou, se preferir, pode usar as configurações que estou usando no tutorial. Quando terminarmos de criar o efeito, vamos salvá-lo como um estilo predefinido que poderemos aplicar instantaneamente a outro texto e, no final, veremos como alterar a cor do efeito, o que pode não ser tão simples quanto você pensa.
Aqui está o efeito de texto em gel que buscamos:

Vamos começar!
Etapa 1: abra um novo documento do Photoshop
Vá até o menu Arquivo na parte superior da tela e escolha Novo… para abrir a caixa de diálogo Novo Documento do Photoshop e inserir uma largura e altura para o seu documento. Usarei um tamanho predefinido de 640×480 pixels. Clique em OK para criar seu novo documento:

Etapa 2: escolha uma cor para o seu texto
Selecione a ferramenta Tipo na paleta Ferramentas:

Você também pode pressionar T no teclado para selecioná-lo rapidamente. Em seguida, com a ferramenta Tipo selecionada, vá até a Barra de opções na parte superior da tela e clique na amostra de cor do texto:

Isso abrirá o Seletor de cores do Photoshop. Escolha uma cor para o texto. Vou escolher um azul claro para o meu:

Clique em OK depois de escolher uma cor para sair do Seletor de cores.
Etapa 3: insira seu texto
Escolha uma fonte na barra de opções. Estou usando “Bauhaus 93”. Em seguida, clique dentro da janela do documento e insira o texto. Vou digitar a palavra “photo”:

Etapa 4: use “Transformação Livre” para redimensionar o texto, se necessário
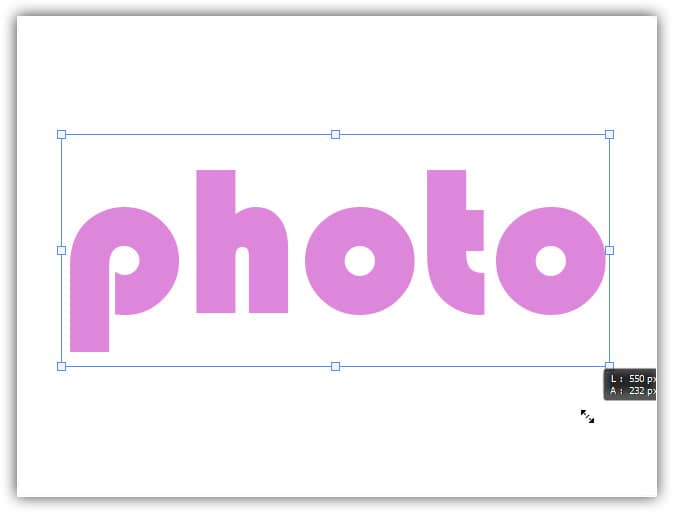
Vou ampliar um pouco meu texto usando o comando Transformação Livre do Photoshop. Com minha camada de texto selecionada na paleta Camadas, usarei o atalho de teclado Ctrl+T (Win) / Command+T (Mac) para abrir a caixa Transformação Livre e as alças ao redor do meu texto. Então vou manter pressionado Alt (Win) / Option (Mac) e arrastar uma das alças dos cantos para ampliar meu texto. Segurar Alt/Option força o redimensionamento do texto a partir do centro:

Etapa 5: selecione o estilo de camada “Sombra projetada”
Neste ponto, entraremos no mundo maluco dos estilos de camada, e o primeiro estilo de camada que adicionaremos ao texto é uma sombra projetada.
Antes de continuarmos, quero apenas dizer novamente que você deve se sentir à vontade para experimentar as diferentes configurações que estamos usando para esse efeito. Você não precisa usar as configurações específicas que usarei. Há muito espaço de manobra para brincar na criação desse efeito de texto em gel.
Agora vamos adicionar nossa sombra projetada. Clique no ícone Estilo de Camada na parte inferior da paleta Camadas:

Selecione Sombra projetada na lista:

Isso abre a caixa de diálogo Estilo de Camada do Photoshop definida para as opções Sombra Projetada na coluna do meio:

Etapa 6: escolha uma cor para a sombra projetada e aplique-a
Clique na amostra de cores Sombra Projetada:

Isso abrirá o Seletor de cores. Em vez de escolher uma cor no Seletor de cores, passe o mouse sobre o texto, o que transformará o cursor do mouse no Conta-gotas e clique no texto para obter uma amostra de sua cor:

Em seguida, vá para o Seletor de cores e selecione um tom mais escuro dessa cor para usar no sombreamento:

Clique em OK para sair do Seletor de cores e sua sombra projetada aparecerá na cor que você selecionou:

Não clique em OK na caixa de diálogo Estilo de camada ainda. Nós apenas começando.
Etapa 7: aplique um estilo de camada “Sombra interna”
Clique diretamente nas palavras Sombra Interna no menu Estilo de Camada à esquerda da caixa de diálogo:

A primeira coisa que faremos aqui é selecionar uma cor para usar no Sombra Interna, assim como fizemos para o Sombra Projetada. Clique na amostra de cores Sombra Interna:

Isso abrirá o Seletor de cores do Photoshop. Assim como fizemos com a Sombra Projetada, em vez de selecionar uma cor diretamente no Seletor de cores, mova o mouse sobre o texto e clique nele para obter uma amostra da cor do texto:

Em seguida, selecione um tom mais escuro da cor no Seletor de cores para usar na sombra interna:

Clique em OK para sair do Seletor de cores novamente. A sombra interna aparecerá na cor que você selecionou:

Vou aumentar o tamanho do meu efeito Sombra Interna clicando no controle deslizante Tamanho e arrastando-o para a direita. Vou aumentar o meu para cerca de 16 pixels:

Aqui está o resultado após aumentar o tamanho da sombra interna:

Etapa 8: aplique um estilo de camada “Brilho Externo”
Clique diretamente nas palavras Brilho Externo no menu Estilo de Camada à esquerda da caixa de diálogo, diretamente acima de “Sombra Projetada”:

Mais uma vez, a primeira coisa que faremos é selecionar uma cor para nosso Brilho Externo, da mesma forma que fizemos para Sombra Projetada e Sombra Interna. Primeiro, clique na amostra de cor Brilho Externo:

Isso abre o Seletor de cores. Clique diretamente no texto mais uma vez para experimentar a cor. Depois volte para o Seletor de Cores, mas desta vez, em vez de escolher um tom mais escuro da cor, escolha um tom mais claro:

Clique em OK para sair do Seletor de cores.
Com minha cor aplicada, vou alterar algumas das outras opções do Brilho Externo. Novamente, sinta-se à vontade para experimentar aqui por conta própria, mas se quiser acompanhar, aqui estão as configurações que estou usando. Primeiro, diminua o valor da Opacidade na parte superior para cerca de 60%. Em seguida, na seção “Elementos” no meio, aumente o Expansão para cerca de 15% e o Tamanho para cerca de 10 pixels:

Aqui está o meu resultado depois de fazer as alterações:

Etapa 9: aplique um estilo de camada “Brilho Interno”
Clique diretamente nas palavras Brilho Interno no menu Estilo de Camada à esquerda da caixa de diálogo:

O que vamos fazer primeiro? Sim, vamos escolher uma cor para usar no brilho Interno. Vá em frente e clique na amostra de cores Brilho Interno:

Isso abre o Seletor de cores. Desta vez, em vez de clicar na cor do texto e selecionar um tom mais escuro no Seletor de cores, basta clicar em uma das áreas mais escuras do texto. Usaremos essa cor para o Brilho Interno:

Clique em OK no Seletor de cores para sair dele depois de fazer uma amostra da sua cor.
Selecionamos nossa cor mais escura, mas por padrão, o modo de mesclagem da sombra interna está definido como “Divisão”, o que significa que não veremos nossa cor mais escura. Basicamente, precisamos mudar o efeito de um “brilho” interno para uma “sombra” interna, e para isso, tudo o que precisamos fazer é mudar o modo de mesclagem de “Divisão” para Multiplicação:

Vou mudar algumas outras opções aqui também para o Brilho Interno. Primeiro, vou diminuir o valor da Opacidade para cerca de 50%. Então, na seção “Elementos” no meio, vou aumentar o valor Desfoque para cerca de 10% e o valor Tamanho para 16 pixels:

Novamente, sinta-se à vontade para experimentar esses valores por conta própria.
Aqui está o meu efeito até agora com o Brilho Interno aplicado:

Etapa 10: aplique o estilo de camada “Chanfro & Entalhe”
Vamos adicionar o estilo Chanfro & Entalhe a seguir, então clique diretamente nas palavras Brilho Interno no menu Estilo de Camada à esquerda da caixa de diálogo Estilo de Camada:

Desta vez não há cores para escolher. Em vez disso, existem algumas opções que precisam ser alteradas. Eu sei que já falei isso algumas vezes, mas você não precisa usar essas configurações específicas para o seu efeito. Na verdade, você provavelmente precisará brincar um pouco com eles se estiver usando um tipo ou tamanho de fonte diferente. No entanto, dito isto, aqui estão as configurações que usei nas opções Chanfro & Entalhe:

Primeiro, aumentei o tamanho para cerca de 16 pixels. Então, na seção “Sombreamento”, desmarquei Utilizar Luz Global, configurei o Ângulo para 90° e configurei a Altitude para 75°. Então, na parte inferior, arrastei a barra deslizante da opção Modo de Sombra totalmente para a esquerda para definir seu valor como 0%, já que já temos sombras mais que suficientes no efeito.
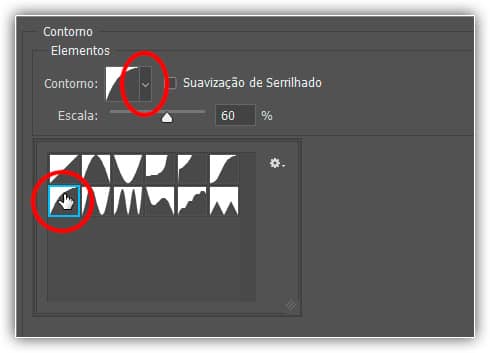
Vamos adicionar o efeito “Contorno” aqui também, então clique diretamente na palavra Contorno no menu à esquerda. Está abaixo de “Chanfro & Entalhe”:

Nas opções de contorno, clique na seta apontando para baixo à direita da miniatura de visualização do contorno e, em seguida, clique na opção Meia-volta para selecioná-la (é a primeira à esquerda, linha inferior):

Aqui está o meu texto após aplicar o filtro Chanfro & Entalhe:

Etapa 11: aplique o estilo de camada “Acetinado”
Mais um estilo de camada para aplicar, e é o estilo “Cetim”, então clique diretamente na palavra Acetinado no menu Estilo de Camada à esquerda da caixa de diálogo Estilo de Camada, logo abaixo de “Textura”:

Voltamos a escolher uma cor mais uma vez, desta vez para o efeito Acetinado, então clique na amostra de cor Acetinado:

Em seguida, clique no texto para obter uma amostra de um tom mais escuro da cor do texto. Se as cores do seu texto ficaram estranhas quando você clicou na palavra “Cetim” no menu à esquerda, não se preocupe. Basta clicar uma vez em qualquer lugar do texto e as cores voltarão a ser como deveriam ser. Em seguida, clique em qualquer área mais escura para obter uma amostra dessa cor:

Assim que você clicar com o mouse para experimentar uma cor, você verá o efeito Cetim se aplicar usando essa cor. Se desejar, você pode continuar clicando dentro do texto para escolher uma cor diferente, e o efeito Cetim será atualizado cada vez que você clicar, para que você possa continuar clicando até encontrar um tom escuro que lhe agrade. É basicamente uma prévia ao vivo do efeito.
Depois de selecionar a cor, clique em OK no Seletor de cores para sair dele e faça as alterações que circulei abaixo:

No caso do efeito Acetinado, você realmente vai querer experimentar essas configurações sozinho, mas para acompanhar, primeiro mudei o Ângulo para 75°. Então aumentei a Distância para 43 pixels e o Tamanho para 54 pixels. Por fim, cliquei na seta apontando para baixo à direita da miniatura de visualização do contorno e escolhi o contorno do anel, que é o segundo da linha inferior esquerda.
Aqui está o meu texto após aplicar o filtro Acetinado:

Etapa 12: salve o estilo da camada
Terminamos de adicionar estilos de camada neste ponto, mas antes de fechar a caixa de diálogo Estilo de camada, clique no botão Novo estilo à direita:

Vamos guardar esse estilo de efeito gel para podermos reutilizá-lo sempre que quisermos. Quando você clica no botão, o Photoshop abre a caixa de diálogo Novo estilo. Vou chamar meu novo estilo de “Efeito Gel”:

Depois clico em OK e agora tenho meu estilo salvo no Photoshop. Vamos ver como podemos aplicá-lo instantaneamente a outra coisa.
Como já tenho a palavra “photo” inserida na janela do documento, vou pegar minha ferramenta Tipo mais uma vez na paleta Ferramentas e, desta vez, inserirei a palavra “plus” abaixo dela. Também vou usar o comando Transformação Livre para redimensioná-lo para que fique do mesmo tamanho da palavra “photo” e vou girá-lo também. Aqui está o que parece no momento:

No momento, a palavra “plus” não usa nada além da cor do texto original, mas quero que tenha o mesmo “efeito gel” que criei com a palavra “photo”. Eu poderia passar por todas as etapas novamente e recriar o estilo da camada, mas, felizmente, não preciso fazer isso porque fui inteligente o suficiente para salvar o efeito como um novo estilo. Onde posso encontrar o estilo? Está na paleta Estilos do Photoshop, localizada na parte inferior:

Para aplicá-lo ao meu texto, tudo o que preciso fazer é ter certeza de que a camada de texto “loja” está selecionada na paleta Camadas e, em seguida, clicar no estilo “Efeito Gel” na paleta Estilos. O efeito é adicionado instantaneamente ao texto:

E se eu quisesse que a palavra “loja” tivesse uma cor diferente? É fácil mudar a cor, mas há um pequeno truque nisso, como veremos a seguir.
Etapa 13: alterando a cor do efeito de texto em gel
Concluímos a criação do efeito “gel” usando estilos de camada, salvamo-lo como um novo estilo chamado “efeito Gel” e aplicamos instantaneamente à palavra “Plus”. Mas e se eu quiser que a palavra “Plus” tenha uma cor diferente? Você provavelmente está pensando “Fácil, basta usar uma camada de ajuste de Matiz/Saturação”. Então, vamos tentar isso e ver se funciona.
Usarei Matiz/Saturação para mudar a cor da palavra “Plus” do roxo para azul. Aqui está o resultado:

A palavra em si ficou azul, mas você vê o problema? Os estilos de camada ainda estão roxos. O ajuste Matiz/Saturação não teve efeito sobre eles. Se quisermos alterar a cor do texto e a cor dos estilos de camada, precisamos usar um pequeno truque.
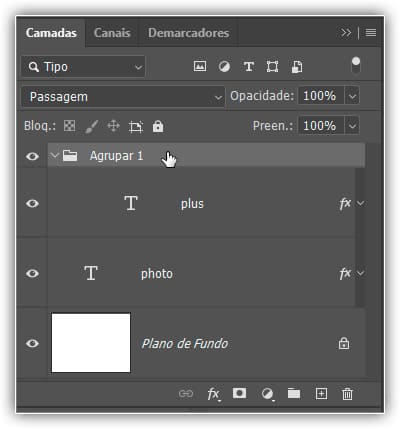
Com a camada “Plus” ainda selecionada na paleta Camadas, use o atalho de teclado Ctrl+G (Win) / Command+G (Mac) para colocar a camada “Plus” em um Grupo de Camadas, que o Photoshop chama de “Agrupar 1”:

Podemos ver na paleta Camadas acima que a camada “plus” está agora dentro do Grupo. Em seguida, precisamos alterar o modo de mesclagem do grupo de camadas do padrão “Passagem” para Normal:

Agora clique na camada “Plus” para selecioná-la e depois clique no ícone Nova Camada de Ajuste na parte inferior da paleta Camadas:

Selecione Matiz/Saturação na lista:

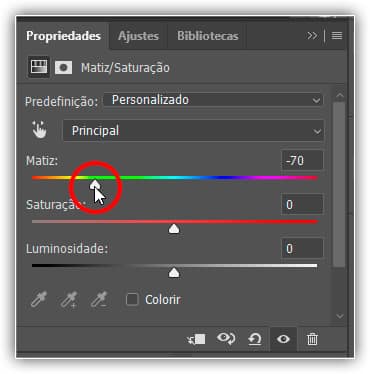
Quando a caixa de diálogo Matiz/Saturação aparecer, arraste o controle deslizante Matiz para alterar a cor do texto:

O resultado final
Fique de olho no texto na janela do documento enquanto arrasta o controle deslizante. Quando estiver satisfeito com a nova cor, clique em OK para sair da caixa de diálogo Matiz/Saturação e, desta vez, como a camada “loja” foi colocada dentro de um Grupo de Camadas, os estilos de camada agora são coloridos junto com o texto em si:

Então, é isso aí o que temos!
Visite nossa seção Noções básicas do Photoshop para obter mais tutoriais sobre os fundamentos do Photoshop!
Relacionado: Efeito de texto brilhante no Photoshop.



Pingback: Texto efeito plástico fácil no Photoshop - Wilson66