Antes de mais nada, neste tutorial, “Criando uma arte estilística de mídia mista no Photoshop”, você aprenderá a criar uma bela composição de imagens e formas personalizadas com Illustrator e o Photoshop. A princípio ele demonstra o uso eficaz das camadas de forma (Shape Layers), objetos inteligentes (Smart Objects) e máscaras do Photoshop. Contudo ao final do tutorial, você saberá mais sobre essas técnicas. Entretanto partes deste tutorial requerem o Adobe Illustrator (ou outro de sua preferência).
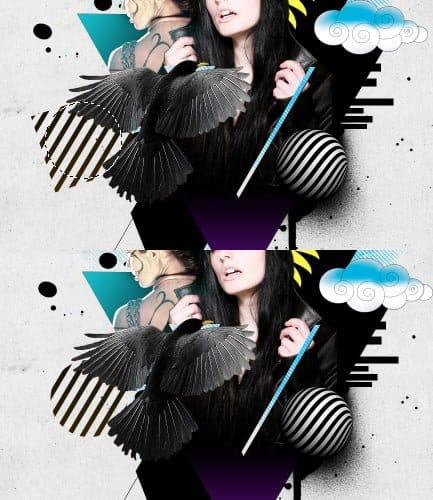
Prévia do Resultado Final

Recursos do tutorial “Criando uma arte estilística de mídia mista no Photoshop”
Baixe o pacote de arquivos aqui
Etapa 1
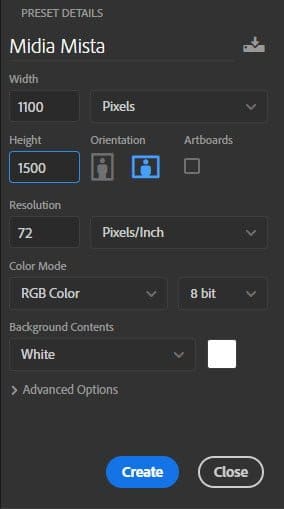
Antes de mais nada, precisamos de uma tela em branco para começar a trabalhar. Portanto crie um novo documento semelhante a imagem abaixo. Contudo, sempre que você não tiver certeza sobre as dimensões, comece com algum valor e depois você poderá aumentar ou diminuir o tamanho da tela.

Etapa 2
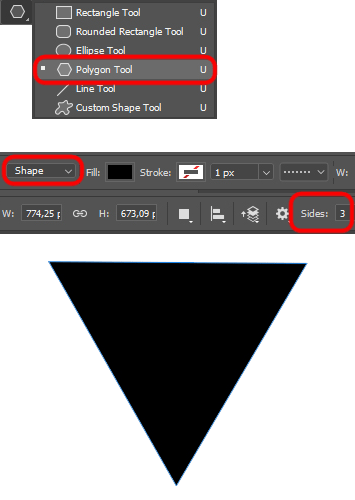
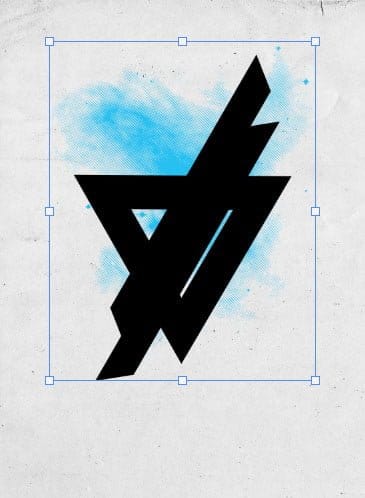
A princípio vamos criar algumas formas básicas em torno das quais construiremos nosso design. Em seguida selecione a ferramenta Polígono na barra de ferramentas. Então, podemos editar o número de lados do polígono. A princípio, como precisamos desenhar um triângulo, defina a contagem de lados para 3. Ao mesmo tempo, selecione a opção Shape Layers e desenhe. Eventualmente, isso criará uma nova camada com um caminho de vetor editável. Todavia podemos usar o caminho (shape) para várias coisas diferentes.

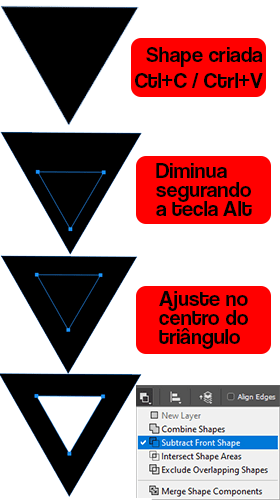
Bem como, temos aqui o triângulo que é uma camada de forma (shape layers). Sobretudo tem um caminho vetorial associado a ela. Podemos usar para realizar operações como, adicionar, subtrair, excluir e assim por diante. Então aqui você pode ver como usar o caminho da camada de forma para cortar um buraco na forma. Posteriormente copie e cole a Shape. Em seguida, reduza-a e posicione-a. Assim que a Shape estiver na posição desejada, selecione a opção Subtrair da área da forma.

Etapa 3
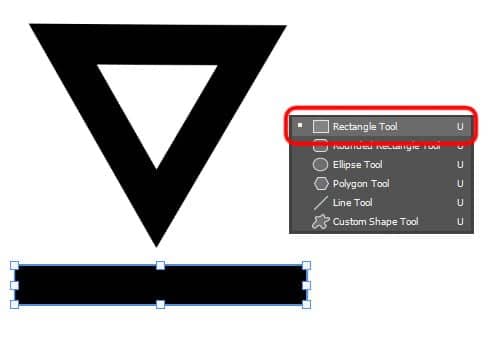
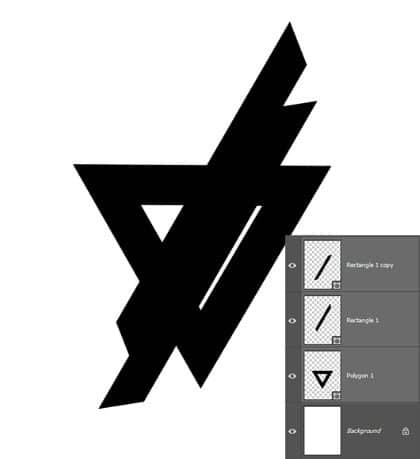
Portanto aqui vou adicionar mais elementos que definirão o contorno. Desse modo use a Ferramenta Retângulo (Retanlge Tool) para criar a forma.

Etapa 4
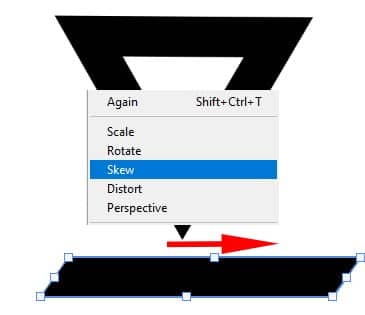
Todavia pressione Ctrl + T para entrar no modo de transformação. Então clique com o botão direito do mouse na forma e escolha Inclinar. Assim, clique e mova o ponteiro em torno da forma.

Etapa 5
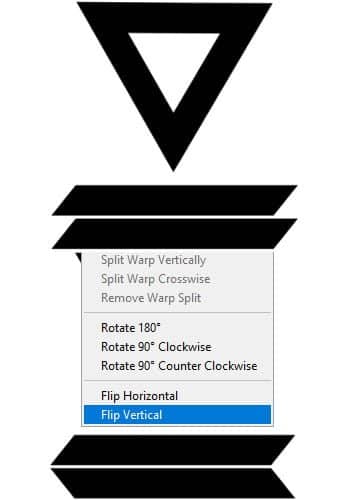
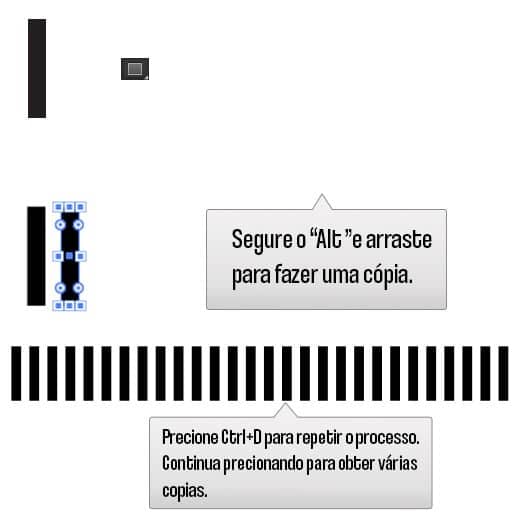
Logo após inclinar a forma, duplique-a simplesmente pressionando Ctrl + J. Porquanto isso criará uma cópia da forma. Então selecione a forma e pressione Ctrl + T. Por fim escolha Flip Horizontal no menu.

Etapa 6
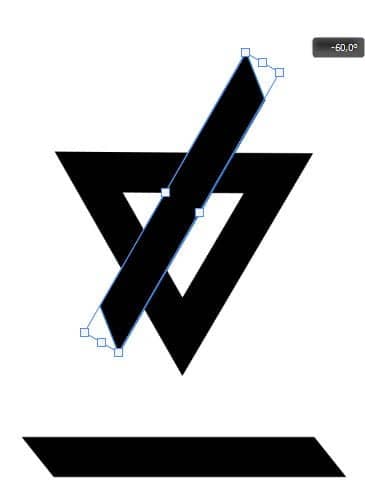
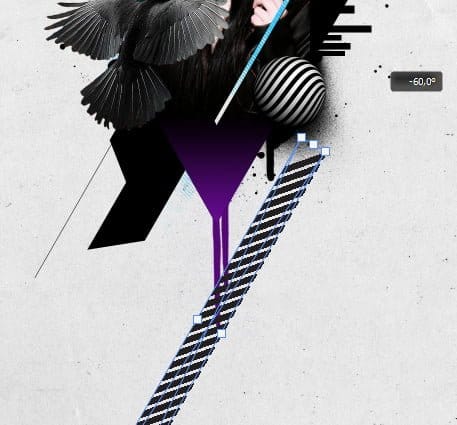
Em seguida posicione as formas inclinadas sobre o triângulo. Pressione Ctrl + T e gire a forma em -60 graus. Use a paleta Info (F8) para visualizar as coordenadas.

Etapa 7
Logo após gire e reposicione a outra forma também. Então coloque ambas as formas abaixo da camada do triângulo.

Etapa 8
Então abra a textura do papel. Logo após arraste e solte a textura no design. Em seguida coloque-o bem no fundo da pilha de camadas.

Etapa 9
Etapa 10
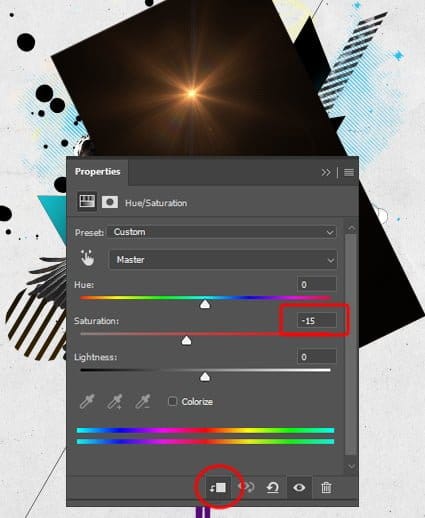
Retire a cor da textura. O atalho simples é Ctrl + Shift + U. Eventualmente você pode obter o mesmo resultado usando a caixa de diálogo Hue/Saturation e reduzindo a saturação para -100.

Etapa 11
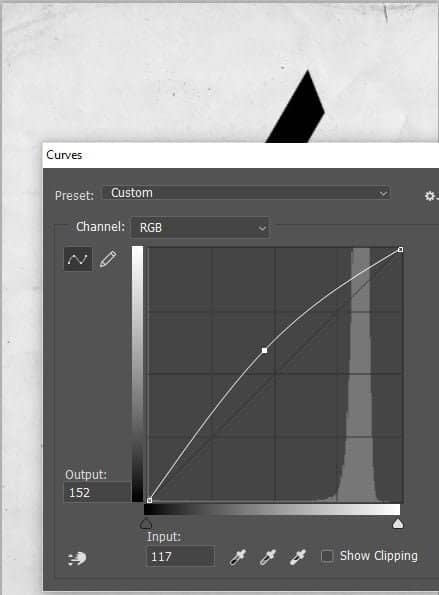
Todavia aumente a luminosidade da textura usando a caixa de diálogo Curvas (Curves (Ctrl + M)). Então ajuste o ponto preto, o ponto branco e os tons médios da textura.

Etapa 12
Logo após Abra as texturas de meio-tom (Half tone) no Illustrator. Em seguida copie a textura que você vê aqui!

Etapa 13
Em seguida volte para o Photoshop, pressione Ctrl + V para colar a textura. Então coloque-o abaixo das camadas de forma (shape) e acima da camada de textura. Em seguida redimensione-o de acordo.

Etapa 14
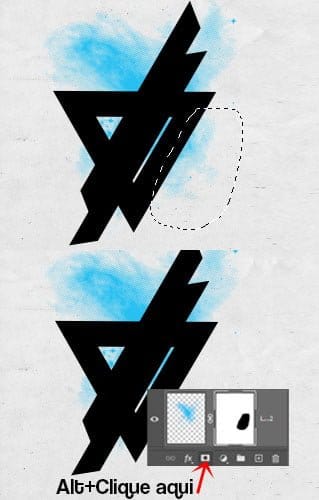
Contudo há uma parte da textura que vamos esconder. Em seguida use a máscara de camada (Layer Mask) para fazer isso. Logo após adicione máscara de camada à textura, selecione a parte usando Lasso Tool. Então clique na máscara de camada e preencha a seleção com preto.

Etapa 15
Todavia, agora carregue a textura da tinta (Watercolors pack, 030.jpg). Em seguida coloque-o acima do padrão de meio-tom. Posteriormente redimensione a textura.

Etapa 16
Primordialmente oculte áreas indesejadas usando uma máscara de camada.

Etapa 17
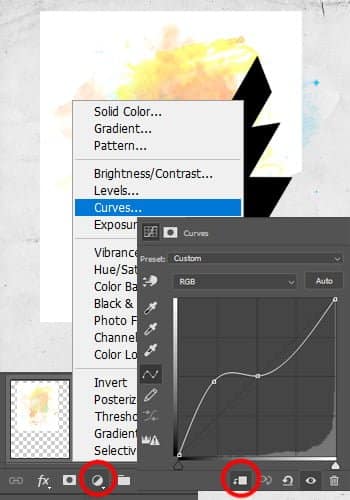
Portanto adicione uma camada de ajuste de Curvas (Curves) à textura de aquarela. Então aa parte inferior da paleta Layers você pode ver um pequeno círculo preto e branco. Em seguida clique nele e selecione Curvas (Curves), Isso criará uma camada de ajuste de curvas logo acima da textura. Contudo as camadas de ajuste permitem que você trabalhe de maneira não destrutiva. Entretanto você pode ajustá-los, desativá-los ou simplesmente removê-los a qualquer momento. Todavia depois de editar a curva, há um pequeno botão no painel de ajustes na parte inferior, clique nele para recortar a camada de ajuste na textura abaixo.

Etapa 18
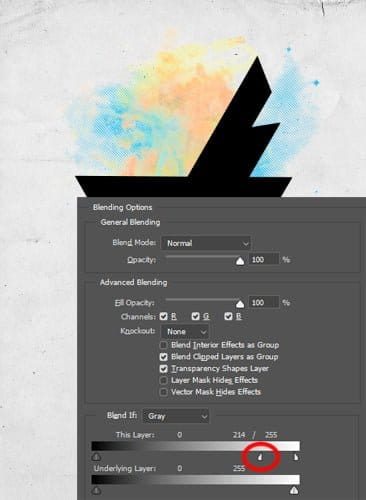
Portanto a textura tem um fundo branco e precisamos removê-la de alguma forma. Então, neste ponto, podemos aproveitar o recurso avançado de mesclagem do Photoshop. Contudo para acessá-lo, clique duas vezes na camada, a caixa de diálogo Estilos de camada será exibida. Enfim é na categoria Blending Options, que você pode localizar a seção “Blend if” na parte inferior, é aqui que tudo vai acontecer. Tudo o que você precisa fazer é pressionar a tecla “Alt“, clicar na pequena alça branca e mover o ponteiro pela pequena rampa de gradiente para a esquerda. Você pode ver o resultado em segundo plano. Quando você sentir que está com boa aparência, clique em OK

Etapa 19
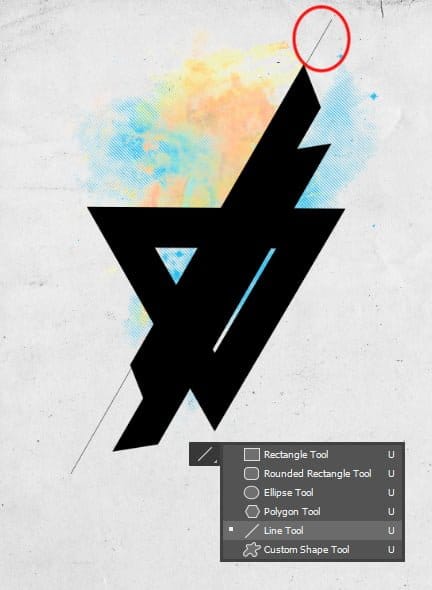
Eu desenhei uma linha usando a ferramenta Linha (Line). Em seguida, gire-o em -60 graus para combinar com os outros elementos do design.

Etapa 20
Abra o respingo de tinta (drips and spray paint pack, 2.png).

Etapa 21
Arraste-o para a composição. Coloque-o acima da textura da cor da água

Etapa 22
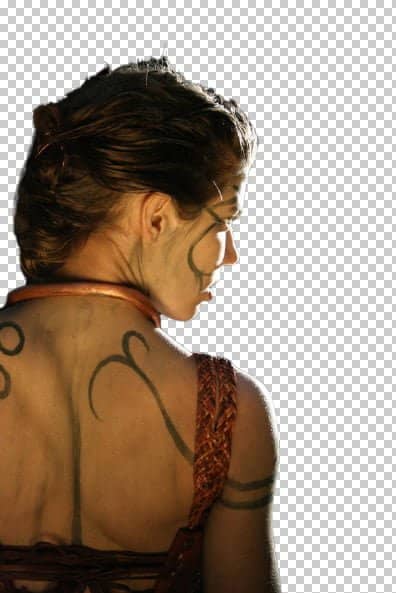
Vamos trazer várias imagens para nossa composição processualmente. Vamos começar com a imagem principal da modelo. Ela é fotografada contra um fundo preto. Ao mesmo tempo, sua roupa e boné também são pretos. Então, em vez de usar outras ferramentas de seleção, usei a Pen Tool para desenhar a seleção ao redor dela. Você pode simplesmente deixar de fora esses fios finos de cabelo. Não terá muito efeito neste caso.

Etapa 23
Quando terminar de desenhar o caminho, transforme-o em uma seleção. Você pode simplesmente pressionar Ctrl+Enter para fazer isso. Ou apenas clique com o botão direito do mouse no caminho e escolha Make Selection.

Etapa 24
Agora pressione Ctrl + J (Camada via cópia) para criar uma nova camada da modelo sem o fundo. Clique com o botão direito do mouse na camada e escolha Converter em objeto inteligente (Convert to Smart Object). Smart Objects são realmente inteligentes de várias maneiras. Você pode aplicar filtros inteligentes a eles que são completamente editáveis e reversíveis. Você pode dimensioná-los para cima e para baixo sem perder as informações reais de pixel da imagem.

Etapa 25
Traga a modelo para a composição. Redimensione-a e coloque-a acima de todas as camadas da forma (Shape Layers).

Etapa 26
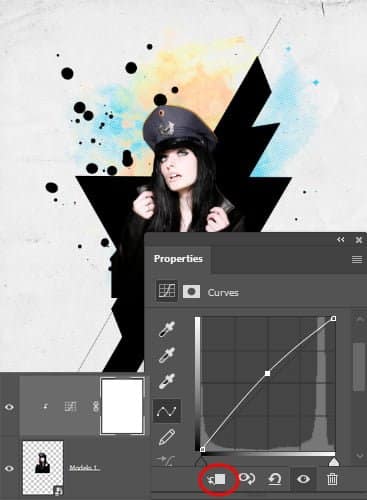
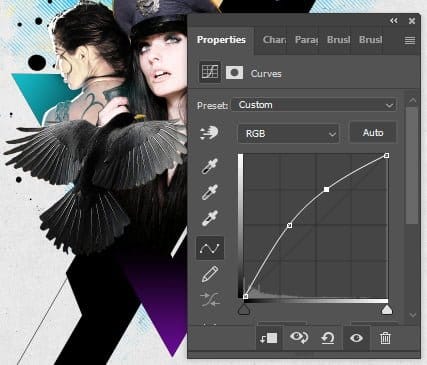
Adicione uma camada de ajuste de curvas (Curves). Ajuste os tons médios ligeiramente.

Etapa 27
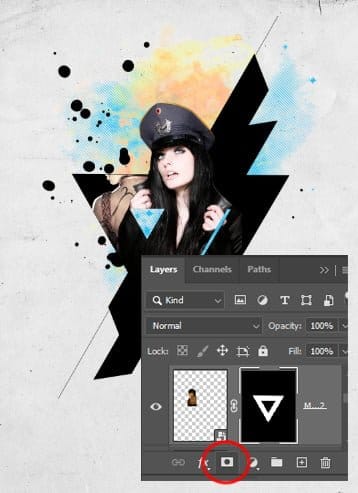
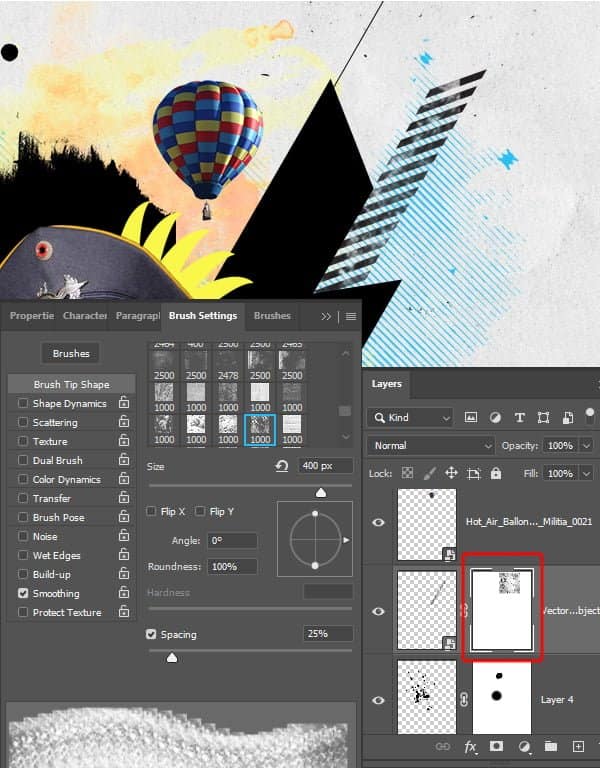
Vamos esconder algumas partes da imagem que estão fora das camadas principais da forma. Podemos usar os caminhos de vetor da camada de forma para carregar a seleção. Segure a tecla “Ctrl” e clique na miniatura Vector Mask. que simplesmente carregará a seleção.

Etapa 28
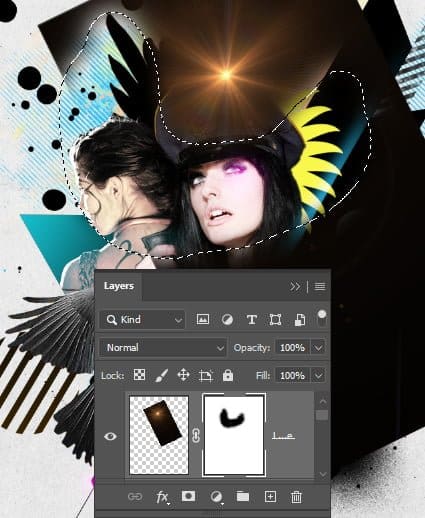
Enquanto a seleção estiver ativa, clique de volta na camada da modelo e clique no botão Add Layer Mask.

Etapa 29
A máscara que acabamos de aplicar bloqueou tudo o que está fora do triângulo, incluindo o rosto. Então, precisamos recuperá-lo. Pegue a Ferramenta Lasso e selecione aproximadamente a região que precisamos descobrir.

Etapa 30
Após terminar de selecionar a área determinada, clique na miniatura Layer Mask e preencha a seleção com branco #ffffff.

Etapa 31
Ainda temos algumas áreas que precisam ser descobertas. Carregue a seleção das formas inclinadas (Retângulos) que fizemos anteriormente. Você pode combinar seleções segurando a tecla “Shift” junto com “Ctrl” ao carregar uma segunda seleção.

Etapa 32
Temos a seleção perfeita que podemos usar para revelar a área bloqueada. Clique na máscara de camada da modelo e preencha a seleção com branco.

E aqui está o resultado disso! Então nós praticamente terminamos com essa lady!

Etapa 33
Vamos adicionar outra modelo à composição. Selecione-a usando a Pen Tool.

Etapa 34
Pressione Ctrl + J para criar uma nova camada da área selecionada. Converta-a em um objeto inteligente (smart object).

Etapa 35
Arraste e solte-a na composição principal.

Etapa 36
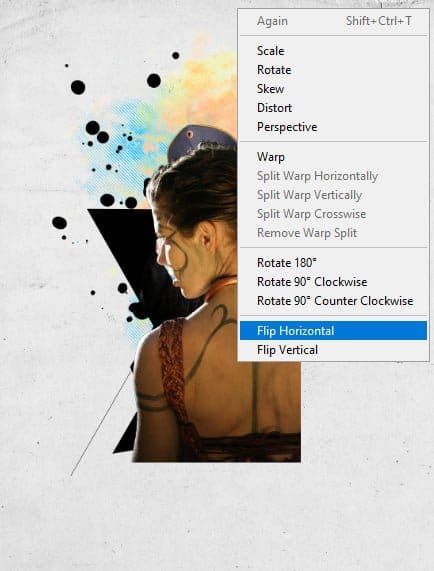
Vire a imagem horizontalmente. Pressione Ctrl + T, clique com o botão direito e escolha a opção flip.

Etapa 37
Coloque-a logo abaixo da camada da modelo principal. Reduza-a.

Etapa 38
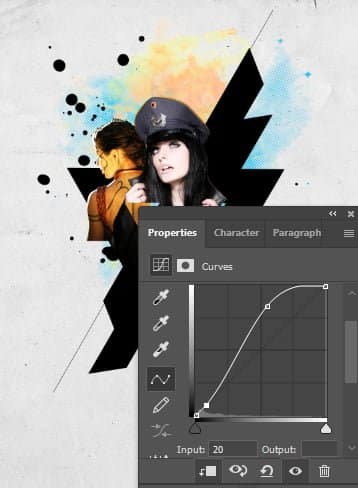
Precisamos realizar algumas operações de cores para corresponder à modelo principal. Primeiro adicione uma camada de ajuste de Curvas (Curves), ajuste a curva para aumentar o contraste e também para iluminar os tons médios. Clipe a camada para a camada da modelo.

Etapa 39
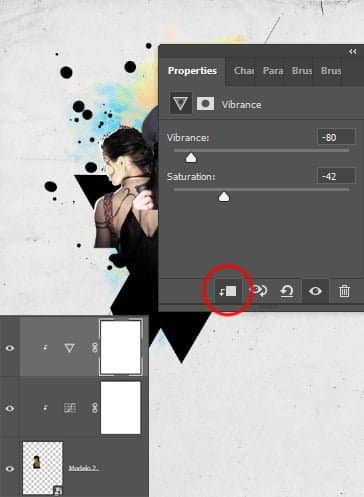
Adicione a camada de ajuste de vibração (Vibrance). Ajuste os valores usando os controles deslizantes para obter o tom e o humor corretos.

Etapa 40
Precisamos que a modelo fique dentro do triângulo. Siga o mesmo procedimento que fizemos com a outra modelo. Carregue a seleção do caminho vetorial do triângulo.

Etapa 41
Adicione Máscara de Camada usando a seleção.

Etapa 42
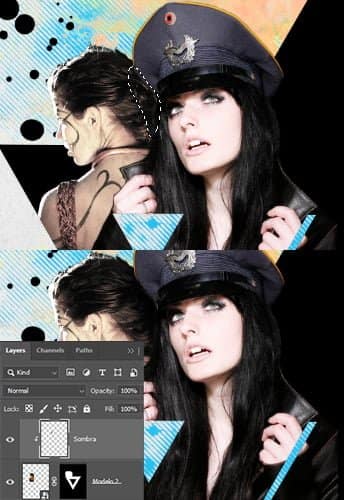
Reexiba a parte da cabeça da modelo.

Etapa 43
Crie uma nova camada logo acima da camada da modelo. Pinte a sombra usando um pincel macio redondo

Etapa 44
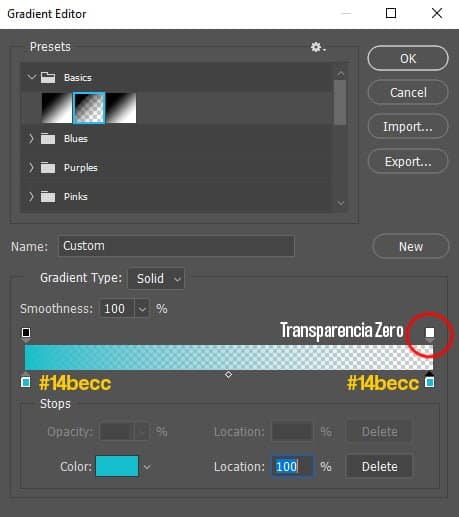
Defina um novo gradiente usando a paleta gradiente. Defina um lado do gradiente como transparente.

Etapa 45
Carregue a seleção do triângulo no meio.

Etapa 46
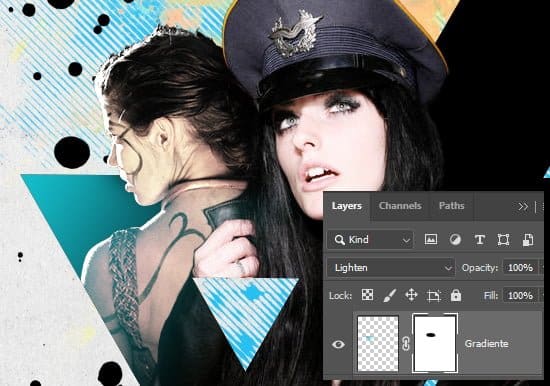
Antes de aplicar o gradiente, crie uma nova camada acima de ambas as camadas da modelo. Pegue a Ferramenta Gradient e desenhe do canto esquerdo para baixo em um ângulo.

Etapa 47
Altere o modo Layer Blending para Lighten. Esconda se você ver algumas arestas duras, usando um pincel macio.

Criei outra camada e desta vez apliquei gradiente na parte inferior da seleção.

Etapa 48
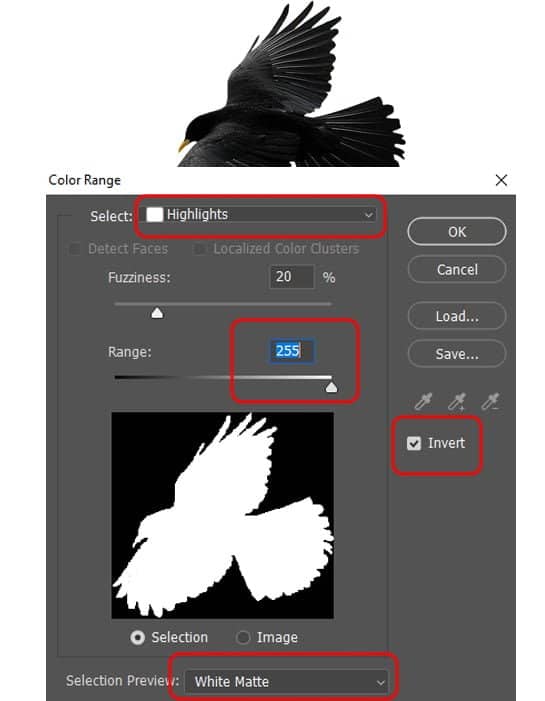
Abra a imagem do corvo. Precisamos recortar o pássaro. Existem algumas maneiras de conseguir isso. Usaremos o comando Color Range para fazer isso, pois temos um plano de fundo simples. Você pode encontrar o comando Color Range em Select > Color Range. Passe o mouse sobre a caixa de miniaturas e escolha a cor branca usando o seletor de cores.

Etapa 49
Pressione OK. Agora que temos toda a área branca selecionada, dê um Ctrl+J para fazer uma copia da camada sem o fundo.

Etapa 50
Agora podemos arrastar isso para a composição principal! Mas primeiro converta-o em um Objeto Inteligente.

Finalmente, traga-o para a composição. Ajuste a rotação e o tamanho. Coloque-o acima de todas as outras camadas.

Etapa 51
Ajuste o brilho do pássaro aplicando uma camada de ajuste de Curvas (Curves).

Etapa 52
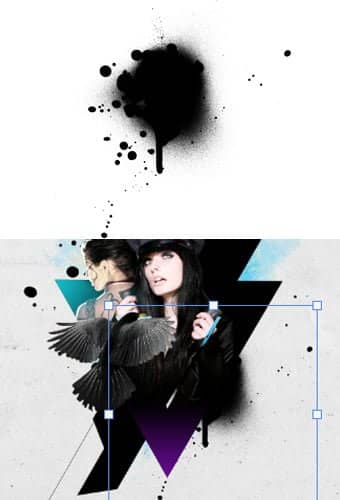
Abra o splatter do pacote que você baixou (drips and spray paint, 1.png). Coloque-o abaixo das camadas de forma. Em seguida, reduza-o.

Etapa 53
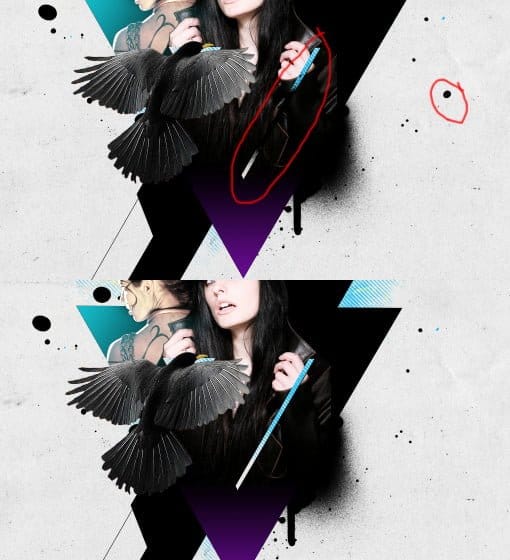
Aqui temos alguns dados indesejados. Bloqueie-os usando uma máscara de camada.

Etapa 54
Adicione uma esfera do pacote de esferas padronizadas.

Etapa 55
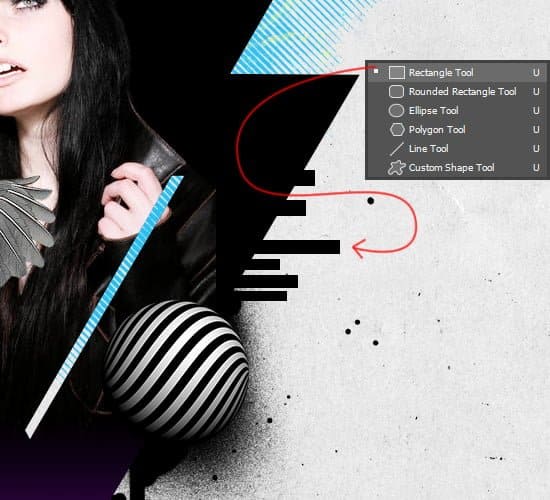
Crie umas formas usando a Ferramenta Retângulo (Retangle Tool).

Etapa 56
Abra a imagem da pincelada (Design Resources Pack, 028.png). Converta o modo de imagem Index para RGB (Image> Mode > RGB). Agora arraste-o para a composição. Vire a pincelada verticalmente e depois horizontalmente.

Etapa 57
Aplique Color Overlay usando a caixa de diálogo Layer Style. Existem diferentes maneiras de alcançar o mesmo resultado. Você pode usar o comando Hue/Saturation para tirar a iluminação da imagem. Ou bloqueie os pixels transparentes da camada e preencha a camada com uma cor. É realmente uma questão de escolha em um determinado momento. Você pode me ver usando alguns desses métodos neste tutorial.

Etapa 58
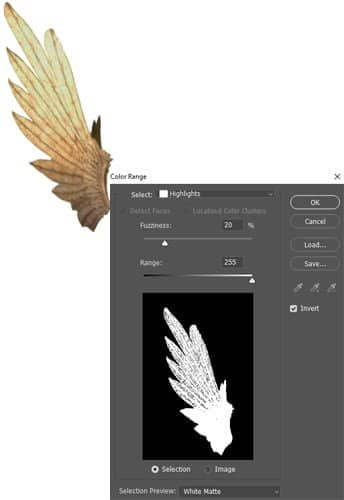
Abra a imagem de penas. Selecione o fundo branco usando o comando Color Range.

Etapa 59
Abaixo está o comando de intervalo de cores do trabalho feito por nós. Não é perfeito, mas podemos usá-lo. Pressione Ctrl+J para separar a pena do fundo em uma nova camada.

Etapa 60
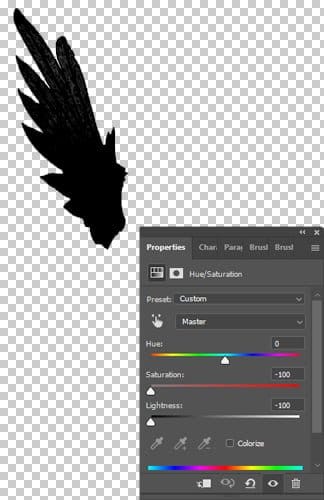
Agora tire a leveza dela usando o comando Hue/Saturation. Defina o valor de leveza para -100 e isso criará a silhueta da nossa pena.

Etapa 61
Você ainda pode ver alguns buracos, ou seja, áreas transparentes na pena. Selecione usando a ferramenta Lasso. Preencha a área com preto.

Etapa 62
Traga a pena para o arquivo principal. Coloque-a abaixo das camadas da modelo.

Etapa 63
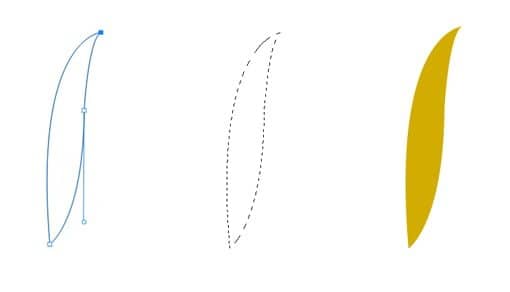
Aqui vou criar algo do zero no Photoshop. Para fazer isso, crie um novo documento. Pegue a Ferramenta Pen, selecione o modo Paths na barra de opções. Desenhe uma forma curva. Pressione Ctrl+Enter para convertê-lo em uma seleção. Preencha a seleção com uma cor sólida. Você tambem pode criar uma camada de forma (shape) em vez de criar um caminho (path) e transformá-lo em uma seleção. De qualquer forma, teremos o mesmo resultado.

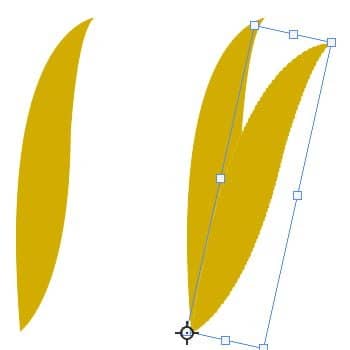
Vamos rodar esta forma várias vezes. Para fazer isso, duplique a camada e pressione Ctrl+T, defina o ponto de registro para o canto inferior esquerdo e gire-o. Pressione enter para confirmar a transformação.

Etapa 64
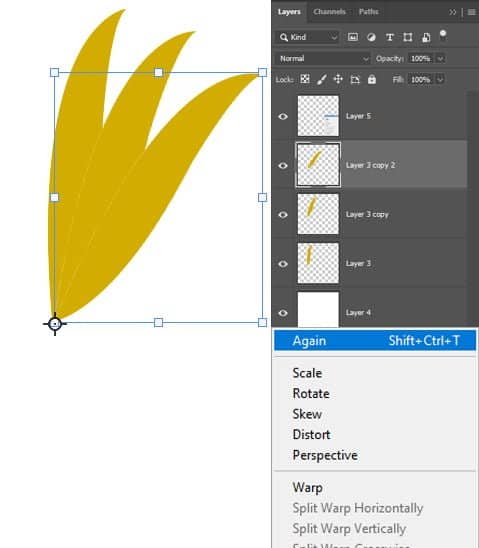
Duplique a segunda camada e vá em Edit > Transform > Again. Isso irá girar a camada atual com as configurações de transformação anteriores.

Etapa 65
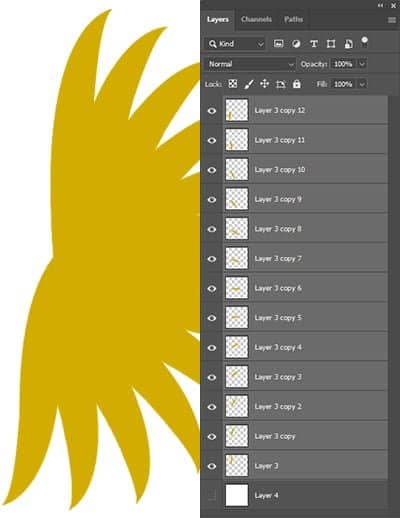
Repita o processo até obter algo assim.

Etapa 66
Quando terminar, selecione todas as camadas e pressione Ctrl+E para mesclar todas as camadas.

Etapa 67
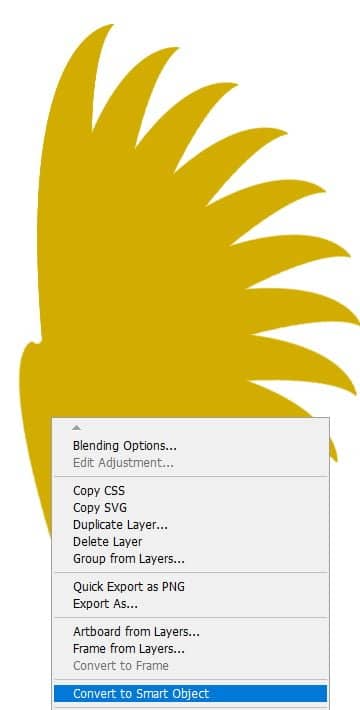
Agora converta-o em um objeto inteligente.

Etapa 68
Finalmente, volte para nossa composição e posiciona a forma.

Etapa 69
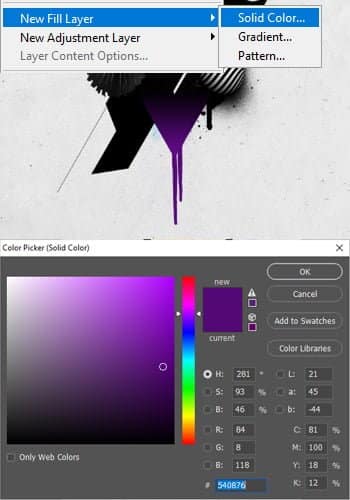
Aplique um Solid Color, clique no ícone “Creat New Fill or Adjustment Layer” no rodapé da paleta de camadas e no menu suspenso escolha Solid Color.

Etapa 70
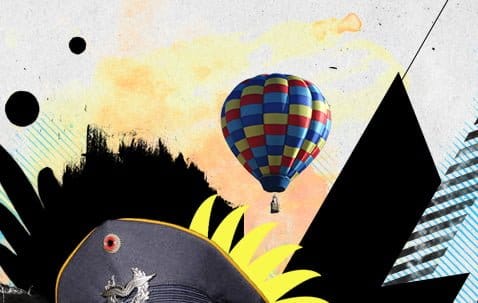
Adicione um balão do pacote.

Etapa 71
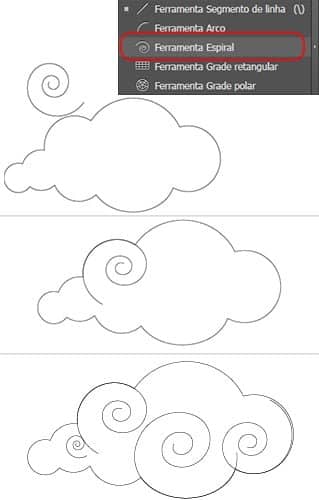
Agora volte para o Illustrator. Bem, não se desligue! O Photoshop e o Illustrator realmente devem trabalhar juntos. Você pode ficar mais produtivo incorporando o Illustrator ao seu fluxo de design. Podemos usar o Illustrator para produzir elementos gráficos personalizados, como desenhos de linha, formas, misturas e muitos elementos vetoriais diferentes para nossos projetos. Então podemos combiná-los com nossas composições do Photoshop. Não leva muito tempo depois de se acostumar com isso. Aqui estamos tentando criar uma nuvem usando a ferramenta Ellipse do Illustrator. Desenhe algumas ovais e círculos. Selecione todos eles e combine-os usando a paleta Pathfinder (window > Pathfinder)

Etapa 72
Adicione redemoinhos usando a ferramenta Espiral. Clique em qualquer lugar no documento. Isso apresentará uma caixa de diálogo. Insira os valores abaixo. Finalmente desenhe alguns redemoinhos. Alinhe os redemoinhos ao contorno que criamos na etapa anterior. Gire, redimensione de acordo com a necessidade. Mas faça com que as bordas se encontrem perfeitamente com a forma do contorno.

Etapa 73
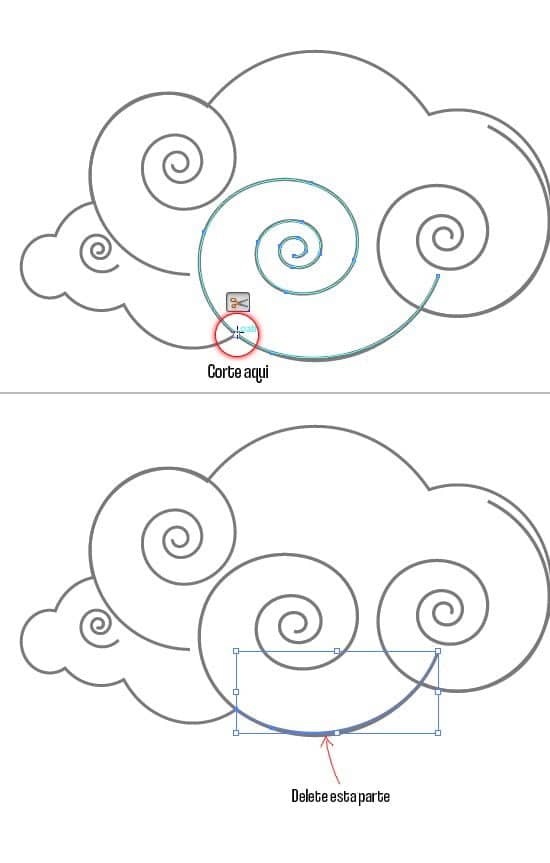
Selecione a Ferramenta Tesoura e corte as partes sobrepostas. Localize o local e clique para cortá-lo. Em seguida, selecione a parte cortada e pressione Excluir.

Etapa 74
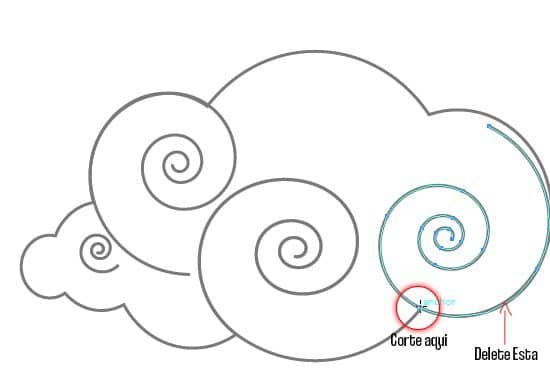
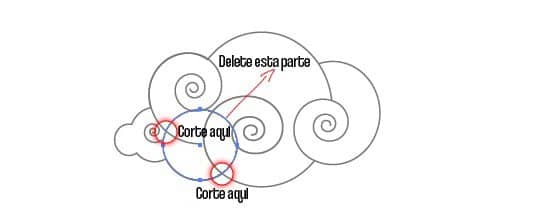
Faça o mesmo com as peças restantes.


Etapa 75
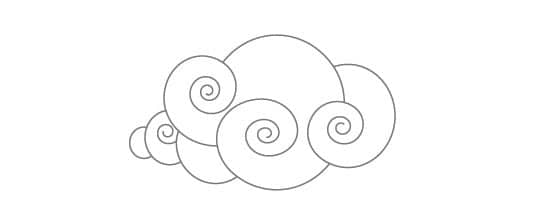
Preencha as lacunas restantes.

Etapa 76
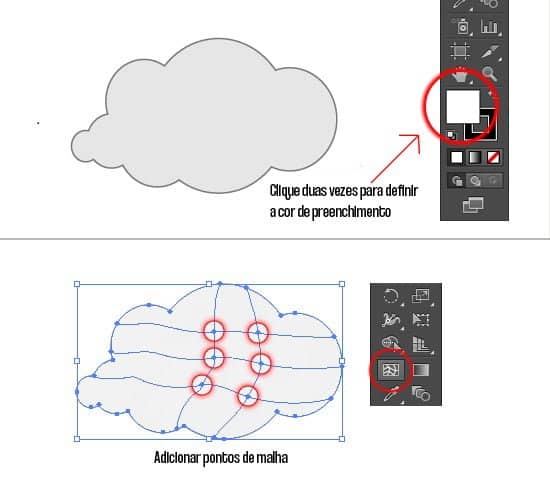
Selecione a forma de contorno e copie-a (Ctrl + C). Pressione Ctrl + F (Colar Frente). Selecione a Gradient Mesh Tool e clique dentro da forma da nuvem. Isso adicionará linhas de malha.

Etapa 77
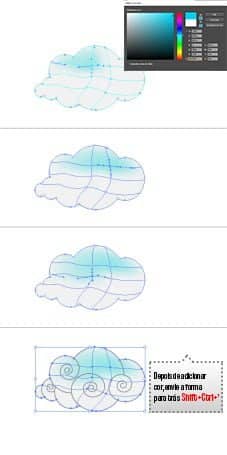
Selecione os pontos de malha usando a ferramenta Mesh e selecione uma cor na paleta de cores. Depois de adicionar cor, envie a forma para trás ( Ctrl + Shift + ‘ )

Etapa 78
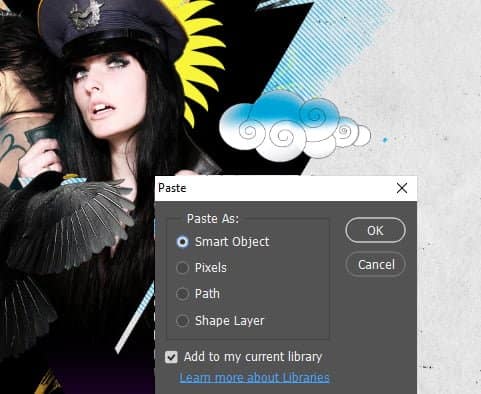
Selecione todas as formas e copie-as. Volte para o Photoshop e cole-o como um vector smart object.

Etapa 79
Adicione a imagem de tinta pingando (drips and spray paint, 33.png)

Coloque-o abaixo da camada em forma de triângulo.

Etapa 80
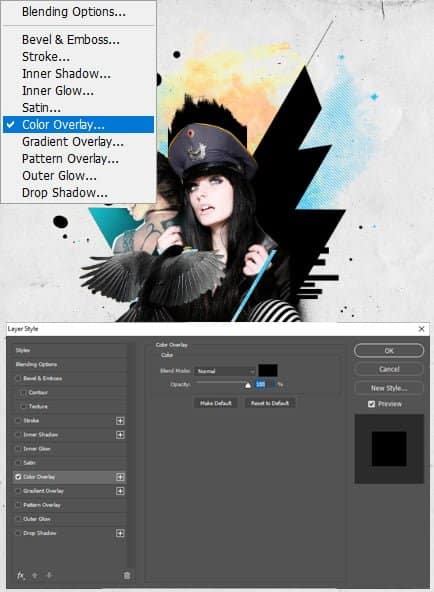
Aplique sobreposição de cores.

Etapa 81
Volte para o Illustrator pela última vez. Crie o padrão na imagem a seguir. Use a Ferramenta Retângulo (Retangle) para criar a forma.

Etapa 82
Selecione todas as caixas e incline-as usando a paleta Transform. (window > Transform)

Etapa 83
Copie e cole a forma no arquivo principal.

Etapa 84
Gire o padrão em -60 graus.

Etapa 85
Coloque-o abaixo das formas de base. Redimensione-o.

Etapa 86
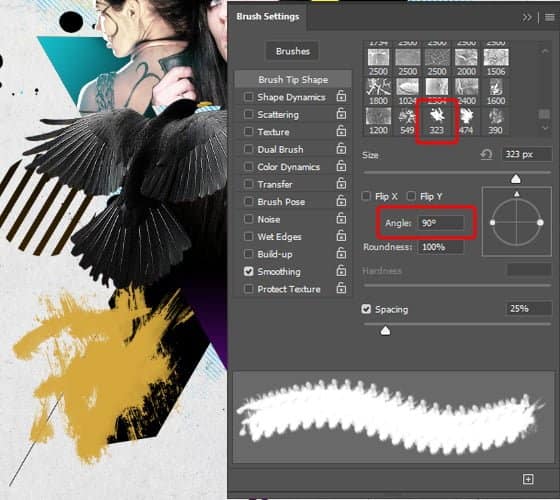
Adicione máscara de camada ao padrão. Defina a cor do primeiro plano para preto. Carregue o conjunto de pincéis grunge na paleta de pincéis. Selecione um pincel grunge e coloque-o sobre o padrão e clique para aplicar o pincel. Certifique-se de aplicar o pincel na máscara de camada.

Etapa 87
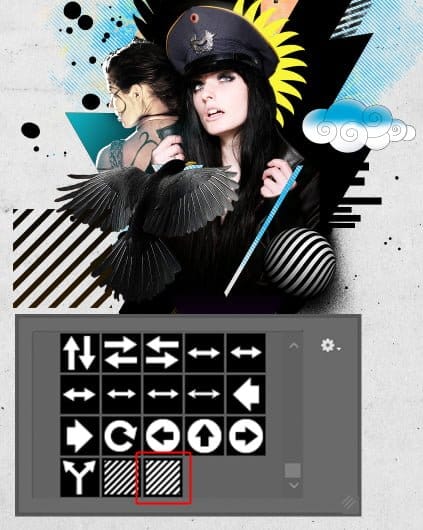
Abra a paleta Formas automáticas. E escolha o padrão abaixo. Desenhe o padrão.

Etapa 88
Faça uma seleção circular acima do padrão. Use a seleção para adicionar Máscara de Camada.

Etapa 89
Aqui eu apliquei uma pincelada usando um pincel grunge (link para download fornecido em recursos).

Etapa 90
Coloque esta camada logo acima da camada de forma. Pressione Ctrl + Alt + G para prendê-lo na camada de forma.

Etapa 91
Adicione alguns destaques agradáveis usando um pincel redondo e macio. Em seguida, defina o modo de mesclagem para Screen.

Etapa 92
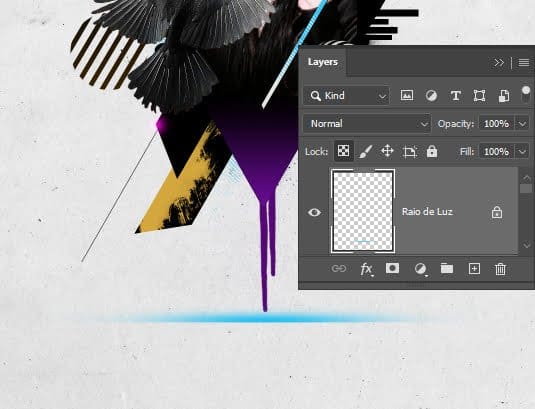
Vamos criar uma faixa de luz usando a Brush Tool. Crie uma nova camada. Clique na borda da tela.

Pressione Ctrl + T e estique-o verticalmente.

Etapa 93
Bloqueie os pixels transparentes da camada. Escolha uma boa cor de primeiro plano e pressione Alt + Backspace para preencher a cor.

Etapa 94
Gire-o em -60 graus.

Etapa 95
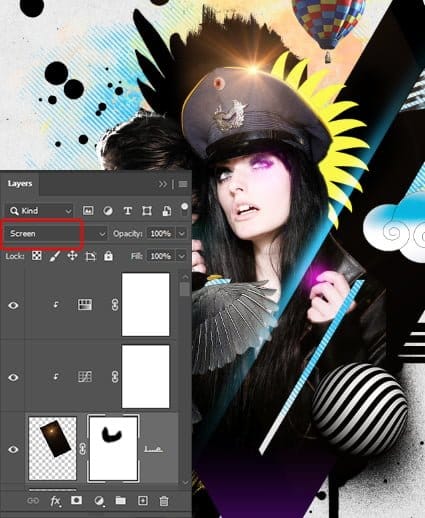
Coloque-o acima de todas as camadas. Altere o modo de mesclagem para Screen.

Etapa 96
Agora abra a imagem lens flare. Arraste-a para o arquivo principal. Pressione Ctrl + T. E insira os valores na barra de opções. O que estamos tentando conseguir é usar o brilho da lens flare e combiná-lo com a modelo abaixo.

Etapa 97
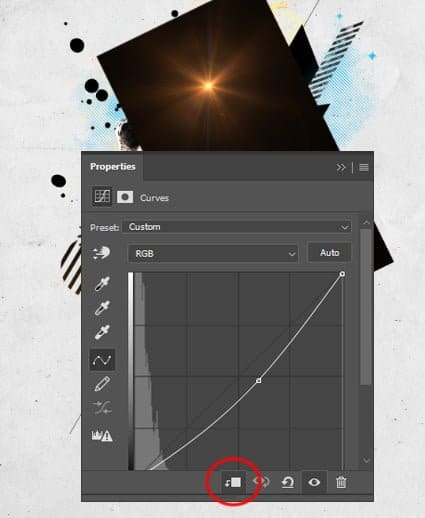
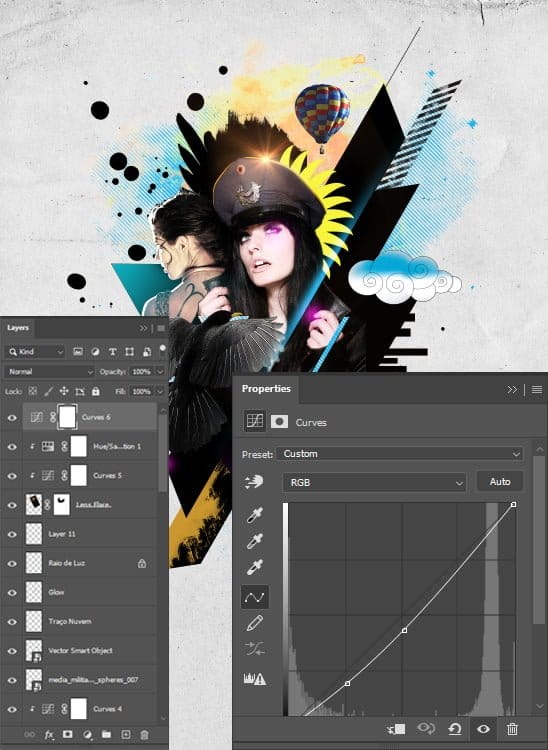
Ajuste a iluminação usando o comando Curvas (Curves).

Etapa 98
Reduza ligeiramente a saturação.

Etapa 99
E agora esconda todas as bordas duras da imagem usando Layer Mask.

Etapa 100
Altere o modo de mesclagem para Screen.

Se ainda houver bordas duras, esconda-as usando um pincel redondo macio, pintando dentro da máscara.
Etapa 101
Adicione uma nova camada de ajuste de Curvas (Curves) no topo da paleta de camadas. Ajuste ligeiramente os valores de tons médios.

Etapa 103
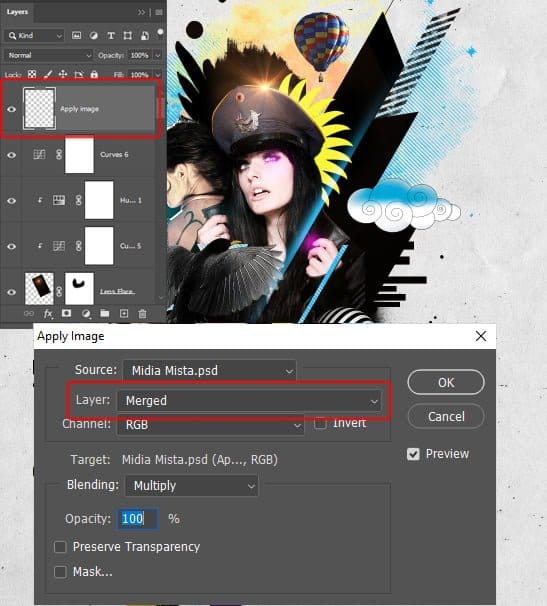
E finalmente aprimore a imagem. Mas não podemos aplicar o filtro de nitidez a todas as camadas de uma só vez. Usaremos o comando Aplicar imagem (Apply Image) para conseguir isso. Primeiro crie uma nova camada acima de todas as camadas na paleta de camadas. Vá para Image > Apply Image. Certifique-se de que a opção “Merged” esteja selecionada na caixa de diálogo. Pressione OK. Isso cria uma cópia mesclada da composição em nossa nova camada.

Etapa 104
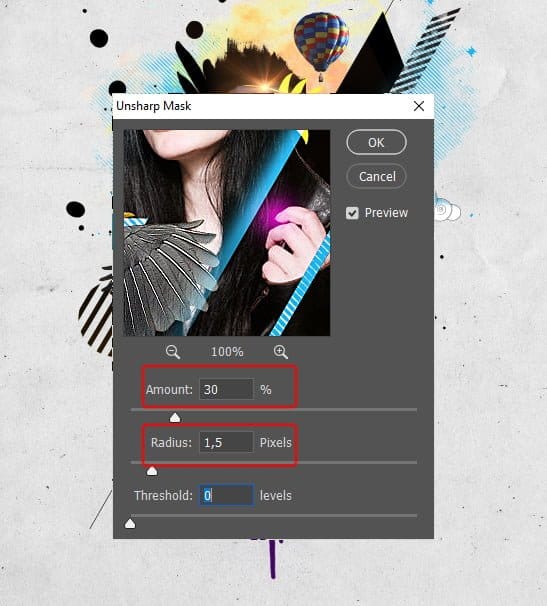
Agora podemos aplicar o filtro de máscara de nitidez a esta camada. Vá para Filter> Sharpen> Unsharp Mask. Insira o valor e pressione OK. E aí está a imagem final do nosso tutorial “Criando uma arte estilística de mídia mista no Photoshop”.

Nosso resultado final, se quiser adicionar mais algumas formas fique a vontade e use sua criatividade.

- Relacionado: Como fazer um efeito de textura risográfica


