Misturando fotos com máscaras de camada e degradês no Photoshop. Neste tutorial, aprenderemos como combinar degradês com máscaras de camada no Photoshop para mesclar facilmente duas ou mais fotos em uma imagem composta perfeita!
Ao longo do caminho, veremos a diferença importante entre os dois gradientes que você mais usará com máscaras de camada. Os gradientes de primeiro plano para plano de fundo e de primeiro plano para transparente – e o motivo para escolher um em vez do outro.
Como sempre, cobrirei tudo passo a passo, mas para realmente aproveitar ao máximo este tutorial. Você deve ter pelo menos uma compreensão geral de como as máscaras de camada funcionam. E estar familiarizado com desenho de gradientes usando a ferramenta Degradê do Photoshop. Você encontrará tudo o que precisa saber sobre como desenhar gradientes. Em nosso tutorial Como desenhar gradientes com a ferramenta Gradiente. E poderá aprender tudo sobre máscaras de camada com nosso tutorial Noções básicas sobre máscaras de camada no Photoshop.
Usarei o Photoshop CC, mas tudo o que abordaremos é totalmente compatível com o Photoshop CS6.
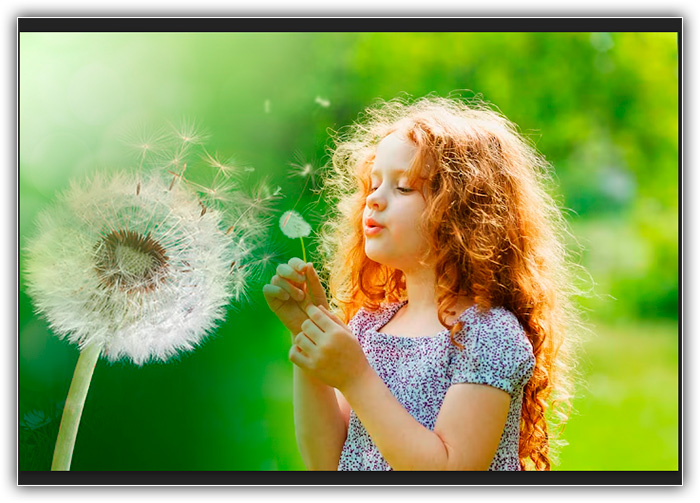
Vamos começar olhando as três fotos que usarei. Você pode usar as fotos que quiser, já que nosso objetivo aqui não é criar algo específico. Mas sim aprender os passos e técnicas que você pode usar para criar suas próprias composições interessantes. Aqui está minha primeira imagem:

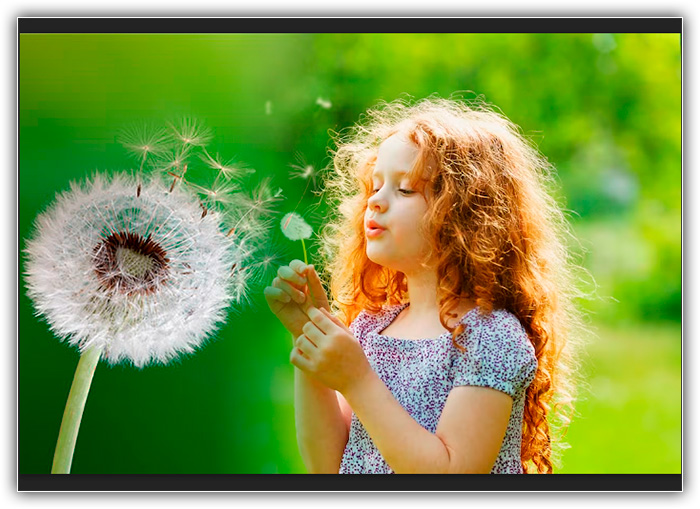
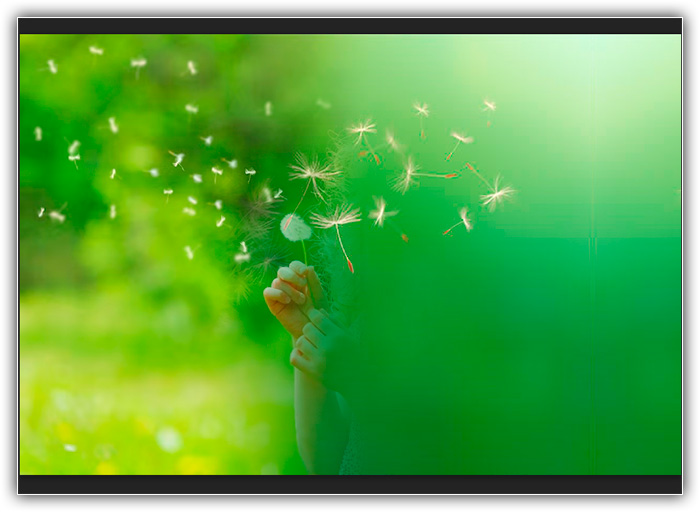
Aqui está minha segunda imagem que irei misturar com a primeira:

E aqui está a terceira imagem que usarei para unir tudo:

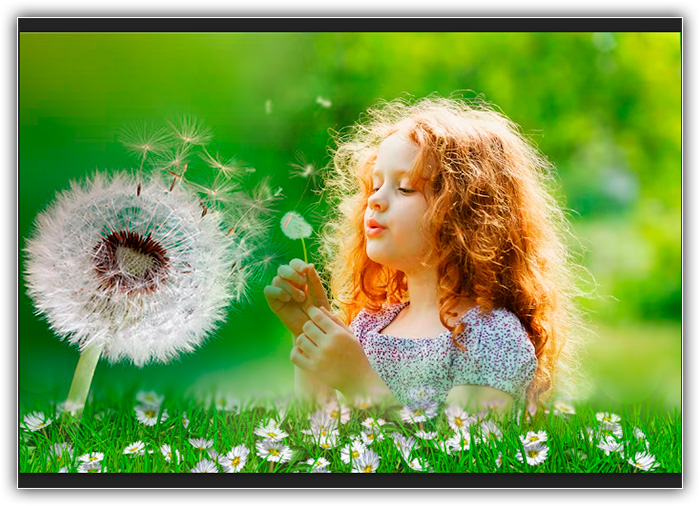
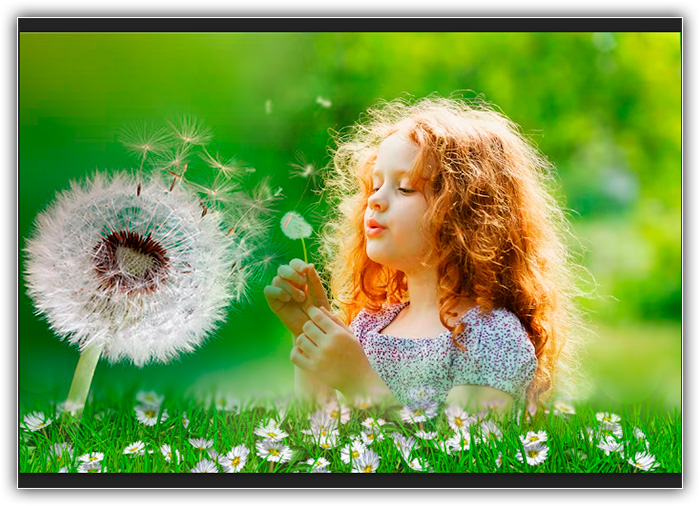
Esta será a aparência da minha composição final depois de mesclar todas as três imagens usando nada mais do que simples gradientes e máscaras de camada:

Todas as três imagens se misturaram.
Vamos começar!
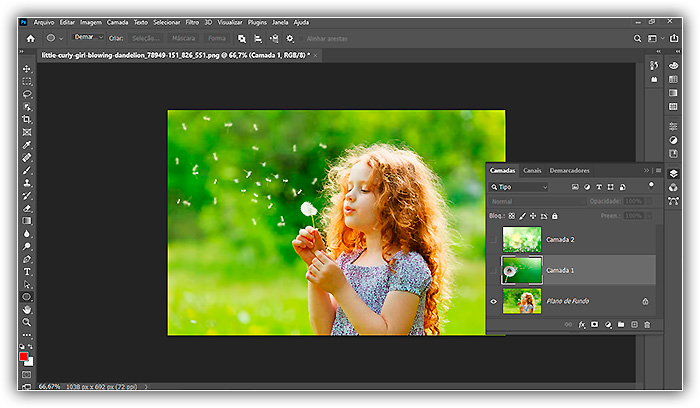
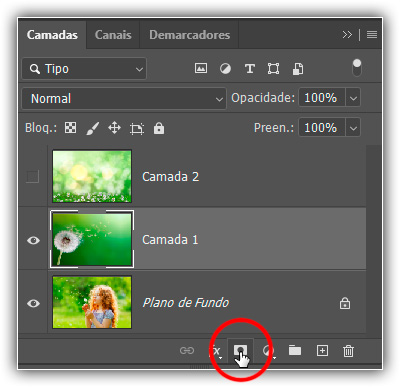
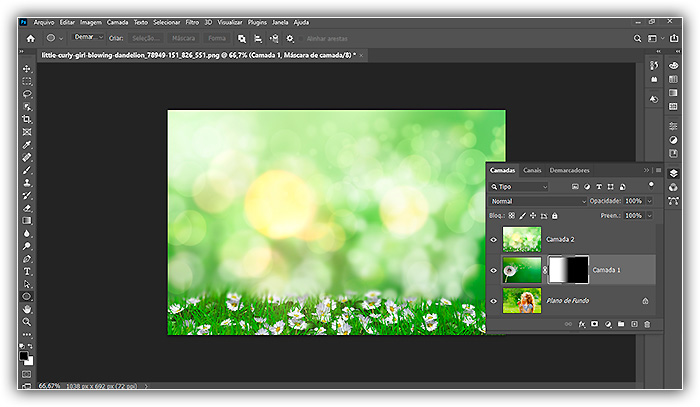
Para nos poupar um pouco de tempo, começarei com todas as três imagens já importadas para o meu documento do Photoshop. Se olharmos no meu painel Camadas, vemos que cada foto está em sua própria camada separada, o que é muito importante, pois precisaremos que cada imagem esteja em sua própria camada se quisermos mesclá-las. Para saber como o Photoshop pode abrir rapidamente várias imagens e carregá-las em camadas separadas, consulte nosso tutorial Abrir várias imagens como camadas:

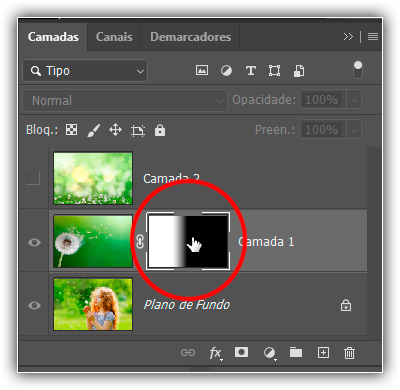
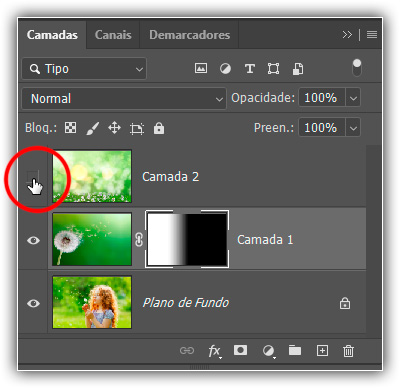
Como podemos ver nas miniaturas de visualização da camada, a foto da garota está na camada inferior (camada Fundo), a imagem do dente-de-leão está na camada diretamente acima dela (Camada 1) e a foto do campo de dentes-de-leão estão na camada superior (camada 2). Vamos nos concentrar em misturar apenas as duas imagens inferiores por enquanto. Guardaremos o de cima para mais tarde.
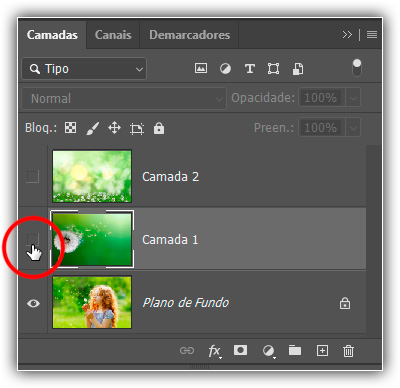
Como ainda não precisamos ver a imagem superior, vou desligá-la clicando no ícone de visibilidade:

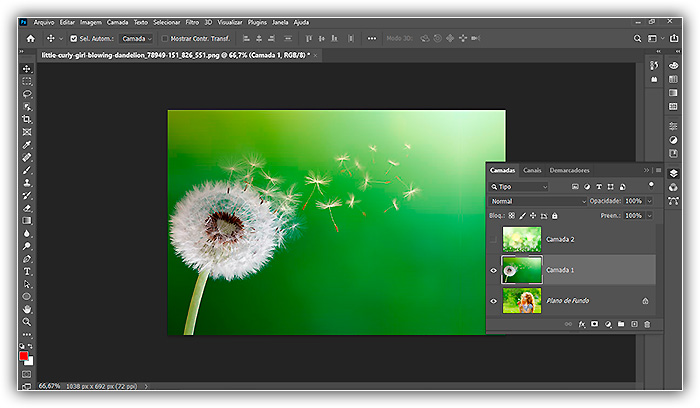
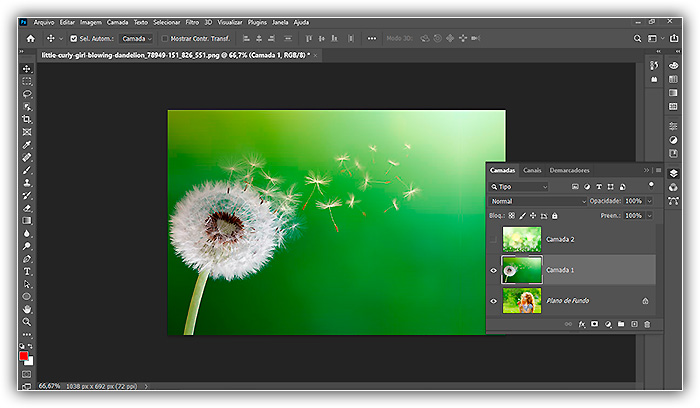
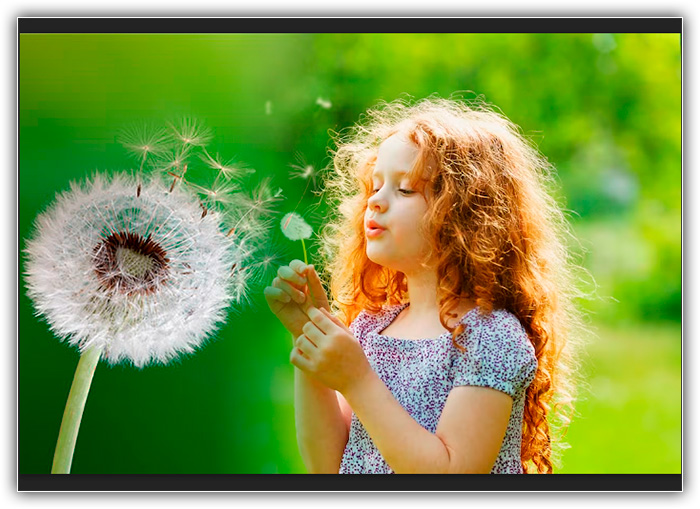
Com a camada superior desativada, a imagem na Camada 1 logo abaixo dela fica visível no documento:

Se eu clicar no ícone de visibilidade da Camada 1 para desligá -la temporariamente:

Vemos a foto da garota na camada Fundo:

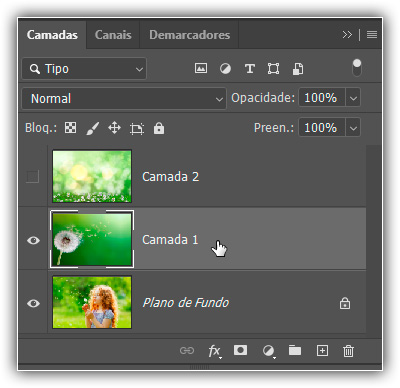
Agora que vimos quais fotos estão em quais camadas, ativarei novamente a Camada 1 clicando mais uma vez em seu ícone de visibilidade:

E agora voltamos a ver o dente-de-leão:

Como misturar fotos no Photoshop
Adicionando uma máscara de camada
Quero mesclar a foto da camada 1 com a imagem da camada Plano de fundo. Especificamente, quero manter o lado esquerdo da foto do dente-de-leão (a parte que realmente contém o dente-de-leão) e o lado direito da foto abaixo dela (onde a garota está) e fazer com que ambos os lados se misturem como se fossem parte de a mesma imagem.
Para fazer isso, usarei uma máscara de camada. Precisarei colocar a máscara em qualquer uma das duas camadas que estiver mais alta na pilha de camadas, que neste caso é a Camada 1, então clicarei na Camada 1 no painel Camadas para selecioná-la e ativá-la:

Com a Camada 1 selecionada, adicionarei uma máscara de camada clicando no ícone Adicionar máscara de camada na parte inferior do painel Camadas:

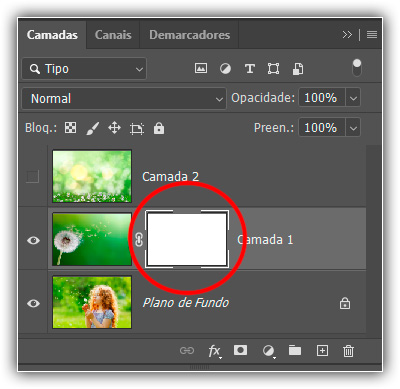
Parece que nada aconteceu com a imagem, mas uma miniatura da máscara de camada aparece na Camada 1, informando que a máscara foi adicionada:

Observe que a miniatura está preenchida com branco. A forma como uma máscara de camada funciona no Photoshop é que as áreas preenchidas com branco na máscara representam as partes da camada que estão 100% visíveis no documento. As áreas preenchidas em preto na máscara representam as partes da camada que estão 100% transparentes no documento. A transparência parcial na camada é representada por vários tons de cinza na máscara; quanto mais escura a sombra, mais transparente é a área, de modo que mais da camada abaixo dela aparece.
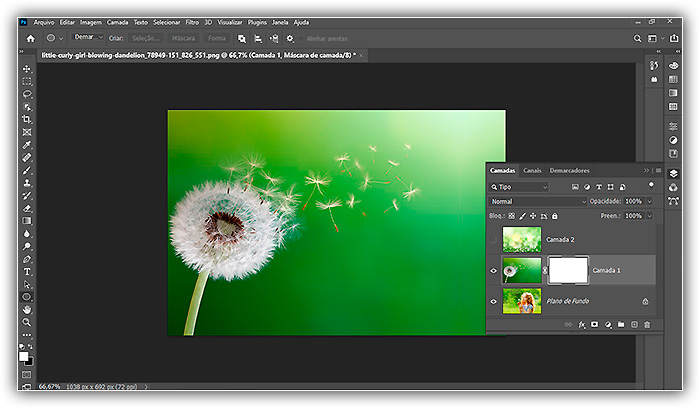
Como minha máscara de camada está preenchida com branco, isso significa que a imagem na camada 1 está totalmente visível, bloqueando completamente a imagem abaixo dela:

Selecionando a ferramenta Degradê
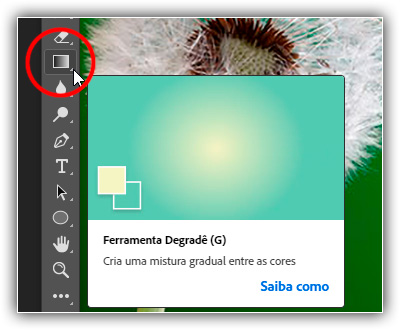
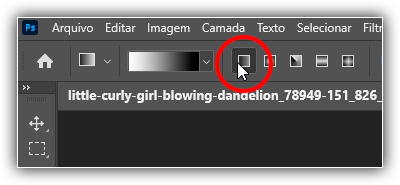
Vamos ver como podemos mesclar a foto da Camada 1 com a foto da camada Fundo simplesmente desenhando um gradiente na máscara da camada. Primeiro, precisaremos da Ferramenta Degradê. Vou selecioná-lo no painel Ferramentas:

Escolhendo o gradiente do primeiro plano para o plano de fundo
Com a ferramenta Gradiente em mãos, a próxima coisa que quero fazer é ter certeza de que o gradiente de primeiro plano para fundo está selecionado, que usará minhas cores atuais de primeiro plano e plano de fundo como as cores do gradiente. Para fazer isso, abrirei o Seletor de Degradê do Photoshop clicando na pequena seta diretamente à direita da barra de visualização de degradê na Barra de Opções na parte superior da tela:

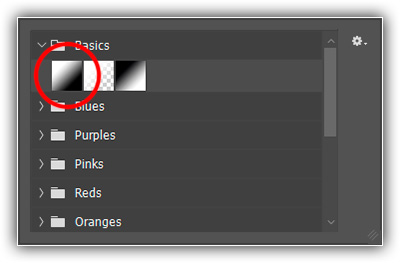
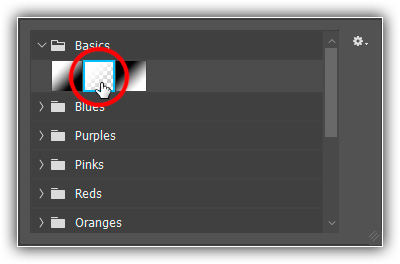
Quando o Seletor de Gradiente aparecer, escolherei o gradiente de Primeiro Plano para Fundo clicando duas vezes em sua miniatura (primeira à esquerda, linha superior). Clicar duas vezes (em vez de clicar uma vez) na miniatura selecionará o gradiente e fechará o Seletor de gradiente:

Escolhendo o estilo de gradiente linear
À direita da barra de visualização de gradiente há uma série de cinco ícones que representam os cinco estilos de gradiente que podemos escolher. Começando pela esquerda, temos o estilo Linear, Radial, Ângulo, Refletido e Diamante. Para mesclar os dois lados das minhas imagens, quero ter certeza de ter selecionado o estilo Linear padrão, que desenhará um gradiente simples que transita em linha reta da esquerda para a direita (ou de cima para baixo, ou em qualquer direção que eu desenhe isto):

Selecionando a máscara de camada
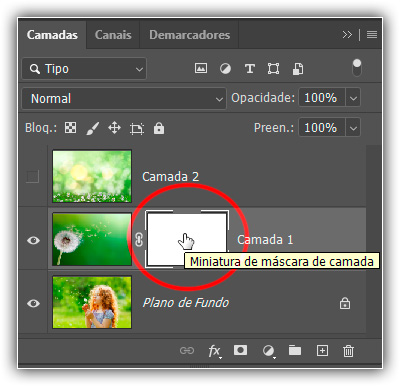
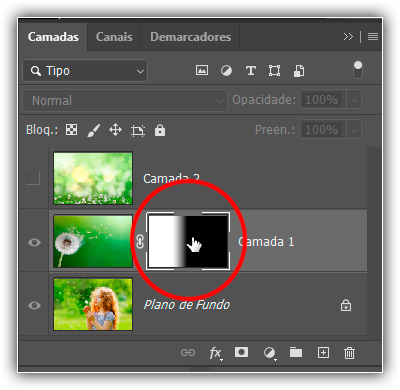
A última coisa que preciso fazer antes de desenhar meu gradiente é certificar-me de ter a máscara de camada, e não a camada em si, selecionada no painel Camadas. Podemos saber facilmente qual está selecionado procurando a borda de destaque branco. Mas você vir a borda destacada ao redor da miniatura da máscara de camada, significa que a máscara está selecionada. Porém, se você vê-lo ao redor da miniatura de visualização da camada, significa que a própria camada está selecionada. Entretanto, se precisar, clique na miniatura da máscara para selecioná-la e ativá-la:
Selecionando a máscara de camada
A última coisa que preciso fazer antes de desenhar meu gradiente é certificar-me de ter a máscara de camada, e não a camada em si, selecionada no painel Camadas. Podemos saber facilmente qual está selecionado procurando a borda de destaque branco. Contudo, se você vir a borda destacada ao redor da miniatura da máscara de camada, significa que a máscara está selecionada. Se você vê-lo ao redor da miniatura de visualização da camada, significa que a própria camada está selecionada. Então, se precisar, clique na miniatura da máscara para selecioná-la e ativá-la:

As cores do primeiro plano e do fundo
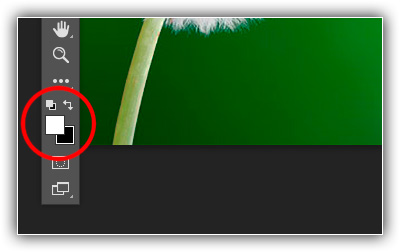
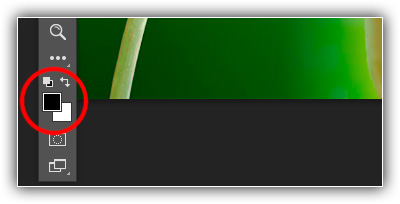
Observe que, se observarmos as amostras de cores de primeiro plano e de fundo próximas à parte inferior do painel Ferramentas, minha cor de primeiro plano está atualmente definida como branco e minha cor de fundo está definida como preto. Estas são as cores padrão do Photoshop sempre que selecionamos uma máscara de camada. Você pode redefini-los para os padrões, se necessário, pressionando a letra D no teclado. Como escolhi o gradiente de primeiro plano para fundo no seletor de gradiente, isso significa que desenharei um gradiente de branco para preto na máscara:

Desenhando o gradiente
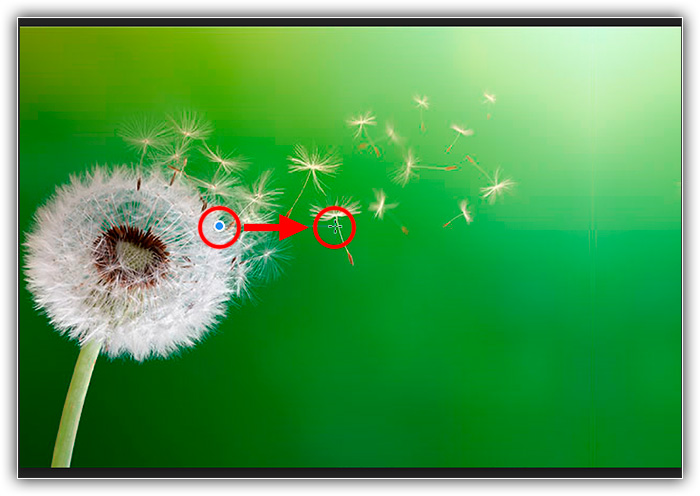
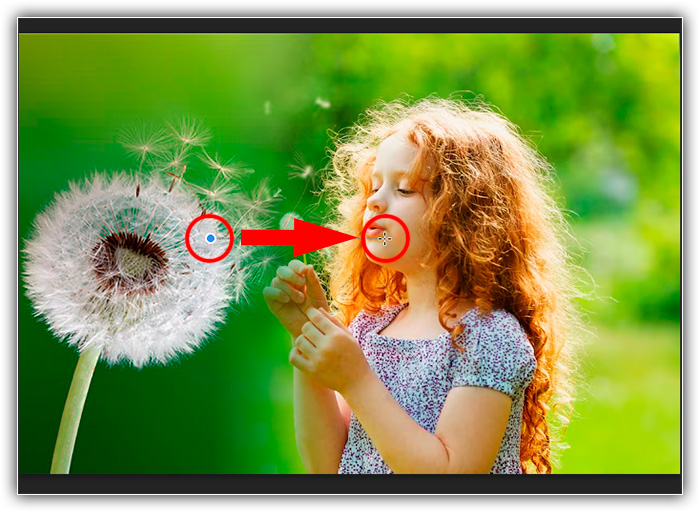
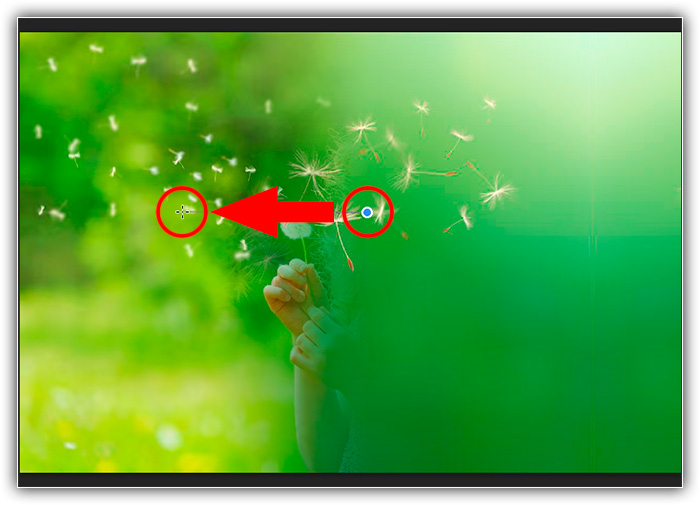
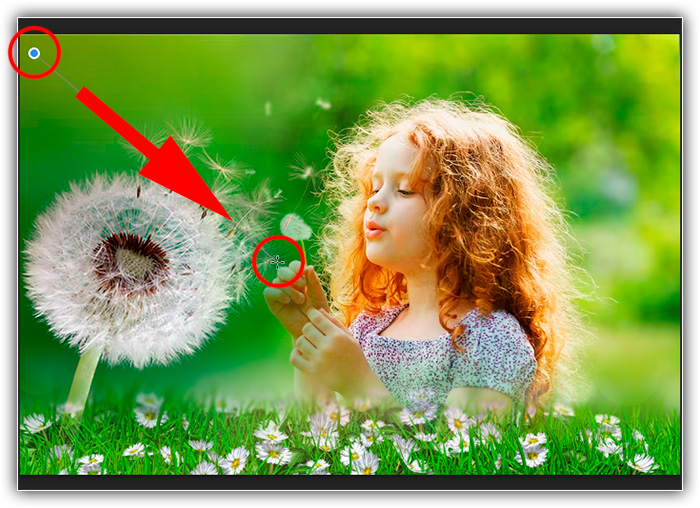
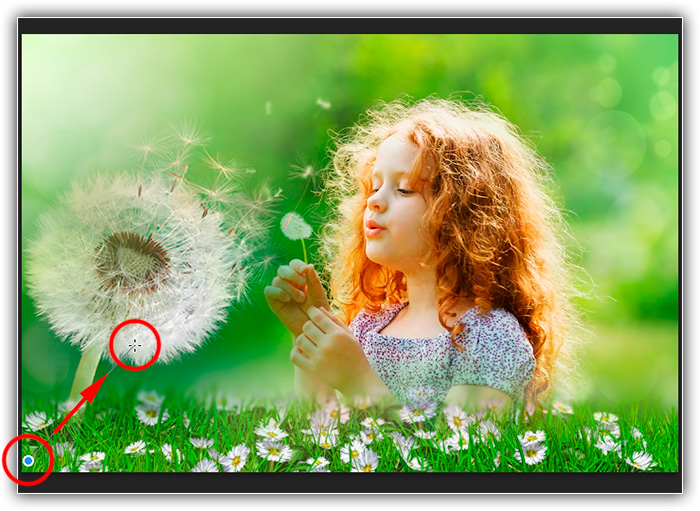
Para desenhar o gradiente, clicarei dentro do documento no local onde desejo que comece a transição do branco para o preto. Nesse caso, clicarei logo dentro da parte branca do dente-de-leão. Então, com o botão do mouse ainda pressionado, arrastarei para a direita até o local onde a transição deve terminar. Também pressionarei e manterei pressionada a tecla Shift enquanto arrasto, o que limitará o ângulo em que posso arrastar, tornando mais fácil arrastar horizontalmente:

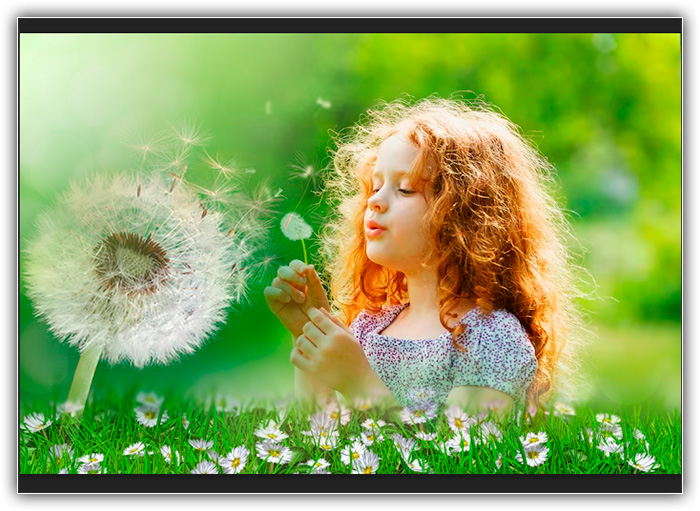
Quando solto o botão do mouse, o Photoshop desenha o gradiente de branco para preto. Como o gradiente foi desenhado na máscara de camada, e não na camada em si, na verdade não vemos o gradiente na imagem. Em vez disso, agora vemos o lado esquerdo da minha foto na camada 1 mesclado com o lado direito da minha foto na camada Plano de fundo:

Se você não fez a transição corretamente, não se preocupe. Simplesmente desenhe outro gradiente para tentar novamente. Cada vez que você desenha um gradiente de primeiro plano para fundo na máscara de camada, o Photoshop desenha o novo sobre o antigo, facilitando a tentativa quantas vezes forem necessárias até que as coisas pareçam exatamente corretas.
Visualizando a máscara de camada
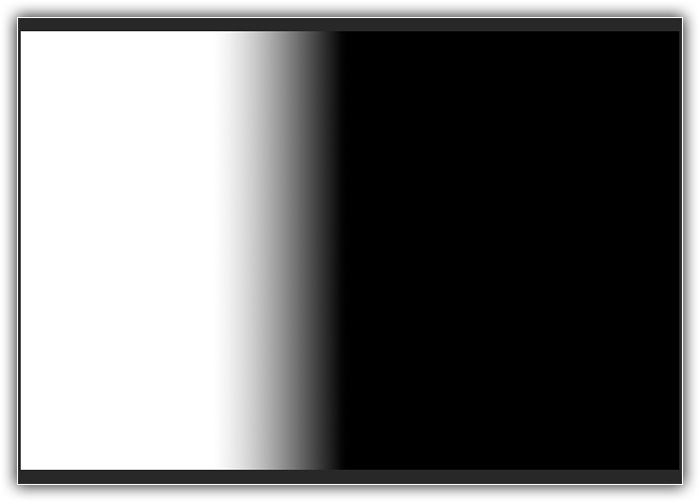
Para visualizar a máscara de camada real no documento e ver a aparência do seu gradiente, pressione e segure a tecla Alt (Win) / Option (Mac) no teclado e clique na miniatura da máscara de camada no painel Camadas:

Isso muda sua visão da imagem para a própria máscara de camada, e aqui vemos a área branca sólida à esquerda, que é a área onde minha foto de dente-de-leão é totalmente visível no documento. A área preta sólida à direita é onde a foto do dente-de-leão fica completamente oculta, permitindo que a foto da garota abaixo dela apareça. A transição do branco para o preto no meio da máscara é onde as duas fotos se misturam:

Para ocultar a máscara de camada e retornar à sua imagem, pressione e segure novamente a tecla Alt (Win) / Option (Mac) e clique na miniatura da máscara de camada:

E agora voltamos a ver a imagem composta:

Trocando as cores do primeiro plano e do fundo
Anteriormente, vimos que as cores padrão de Primeiro Plano e Plano de Fundo ao trabalhar em uma máscara de camada são brancas para Primeiro Plano e pretas para Plano de Fundo, e é por isso que consegui desenhar um gradiente de branco para preto. Mas e se, em vez de um gradiente de branco para preto, o que você realmente precisa é o oposto – um gradiente de preto para branco? Tudo que você precisa fazer é pressionar a letra X no teclado. Isso trocará as cores do primeiro plano e do plano de fundo, tornando a cor do primeiro plano preta e a cor do plano de fundo branca. Pressionar X novamente irá trocá-los de volta:

Com as cores trocadas, desenharei outro gradiente da esquerda para a direita aproximadamente no mesmo local de antes:

Desta vez, quando solto o botão do mouse, obtenho exatamente o resultado oposto; o lado esquerdo da foto na camada Plano de fundo agora se mistura com o lado direito da foto do dente-de-leão na camada 1. Em outras palavras, consegui mesclar com sucesso os lados errados das imagens:

Clicando na miniatura da máscara
Se visualizarmos a máscara da camada (pressionando e segurando Alt (Win) / Option (Mac) e clicando na miniatura da máscara no painel Camadas), vemos a área preta sólida à esquerda que forma aquela parte do dente-de-leão foto na camada 1 totalmente transparente, permitindo que a camada de fundo apareça. A área branca à direita é onde a Camada 1 é 100% visível, e a transição de preto para branco no meio é onde a Camada 1 e a camada de Fundo estão se misturando:

Muitas vezes, um gradiente de preto para branco pode ser útil com máscaras de camada, mas, neste caso, deu-me o resultado errado. Felizmente, é uma solução fácil. Posso simplesmente pressionar X no teclado para trocar as cores do primeiro plano e do plano de fundo e redesenhar o gradiente na mesma direção. Ou posso simplesmente desenhar outro gradiente de preto para branco, mas na direção oposta, que é o que farei.
Voltarei a visualizar minha imagem pressionando e segurando novamente Alt (Win) / Option (Mac) e clicando na miniatura da máscara no painel Camadas. Então, com a cor do primeiro plano ainda definida como preto e a cor do plano de fundo ainda definida como branco, desenharei outro gradiente, desta vez da direita para a esquerda:

E agora voltamos a ver o dente-de-leão à esquerda e a menina à direita:

Adicionando a terceira foto à composição
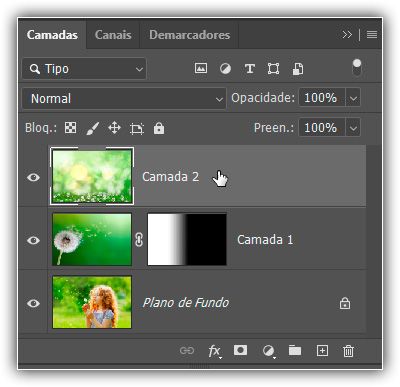
Vamos trazer a terceira foto, que no meu caso fica na camada superior (Camada 2). Clicarei no ícone de visibilidade para ativá-lo:

Com a camada superior agora visível, minha terceira imagem está bloqueando a visualização das outras duas fotos abaixo dela:

Para misturar esta foto com as outras, usarei novamente uma máscara de camada. Primeiro, clicarei na Camada 2 para selecioná-la:

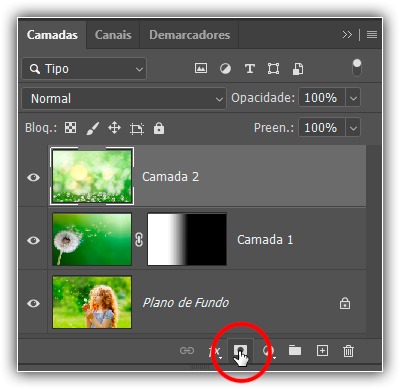
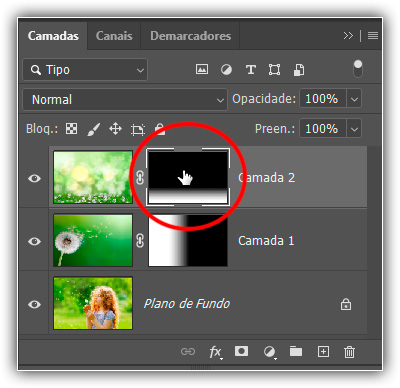
Com a camada 2 selecionada, clicarei no ícone Adicionar máscara de camada na parte inferior do painel Camadas:

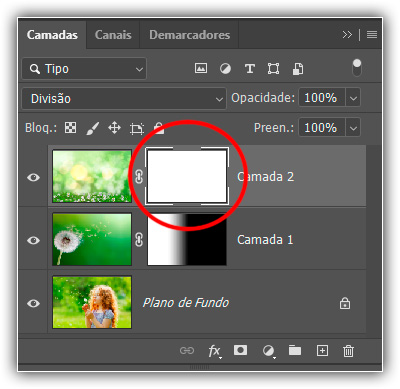
Uma miniatura da máscara de camada, preenchida com branco, aparece:

Trocar as cores do primeiro plano e do plano de fundo de volta aos padrões
Antes de desenhar um gradiente nesta nova máscara de camada, primeiro vou trocar as cores do primeiro plano e do plano de fundo de volta aos padrões, pressionando mais uma vez a letra X no teclado. Eu também poderia pressionar a letra D no teclado para restaurá-los aos padrões. De qualquer maneira, volto a ter minha cor de primeiro plano definida como branco e minha cor de fundo definida como preto, o que me permitirá desenhar um gradiente de branco para preto na máscara:

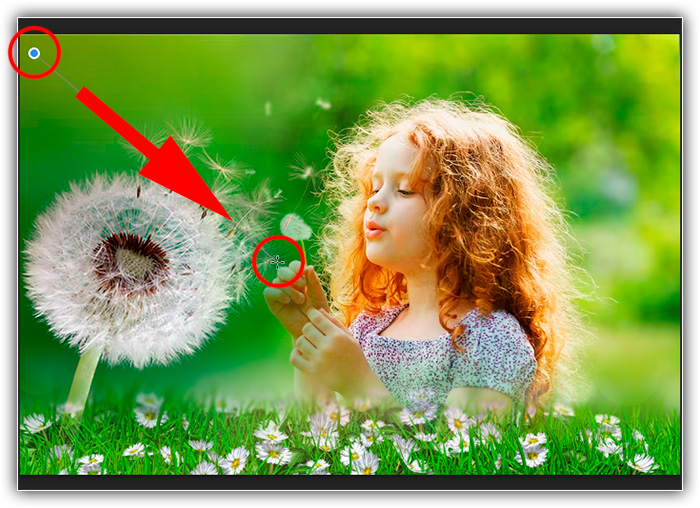
Vou começar misturando apenas a parte inferior desta foto com as outras imagens. Para fazer isso, com a máscara de camada selecionada, clicarei próximo à parte inferior da imagem para definir o ponto inicial do meu gradiente de branco para preto. Então mantenho o botão do mouse pressionado e arrasto uma curta distância para cima. Também pressionarei e manterei pressionada a tecla Shift enquanto arrasto, o que limitará novamente o ângulo em que posso arrastar, tornando mais fácil arrastar para cima verticalmente:

Quando solto o botão do mouse, o Photoshop desenha o gradiente na máscara de camada, mesclando a parte inferior da foto na composição. Até agora tudo bem:

Vou visualizar a máscara pressionando e segurando Alt (Win) / Option (Mac) e clicando na miniatura da máscara da Camada 2:

E aqui vemos como é o gradiente. A área branca na parte inferior é onde a foto na Camada 2 fica totalmente visível. A grande área preta acima é onde a foto fica completamente oculta, e a curta área de transição entre elas é onde a foto desaparece para revelar as outras imagens abaixo dela:

Construindo a máscara de camada com mais gradientes
Até agora, vimos como desenhar um único gradiente em uma máscara de camada usando o gradiente de primeiro plano para fundo do Photoshop, mas e se eu quiser adicionar ainda mais da foto da camada 2 à composição? Por exemplo, digamos que eu também queira adicionar a área no canto superior esquerdo.
Voltarei a visualizar a imagem. Então, com meu gradiente de primeiro plano para fundo ainda selecionado, branco como cor de primeiro plano e preto como cor de fundo, clicarei no canto superior esquerdo do documento para definir o ponto inicial do meu gradiente e arrastarei para baixo diagonalmente até o meio da foto:

Quando solto o botão do mouse, percebo o que aconteceu; Misturei com sucesso o canto superior esquerdo da foto na camada 2 na composição, mas onde está a parte inferior que adicionei anteriormente? Não está mais lá:

Vejamos a própria máscara de camada para ver o que aconteceu. Aqui vemos o gradiente de branco para preto que foi desenhado no canto superior esquerdo, mas observe que meu gradiente original na parte inferior desapareceu. A razão é porque cada vez que desenhamos um novo gradiente de primeiro plano para fundo, o Photoshop desenha o novo sobre o antigo. Não consigo desenhar um novo gradiente sem substituir o que já estava lá:

O primeiro plano para o gradiente transparente
O que precisamos é de uma maneira de adicionar vários gradientes à mesma máscara de camada. Não podemos fazer isso usando o gradiente de primeiro plano para fundo, mas podemos fazer isso usando o gradiente de primeiro plano para transparente do Photoshop. Para alternar gradientes, reabrirei o Seletor de Gradiente clicando mais uma vez na seta à direita da barra de visualização de gradiente na Barra de Opções:

Em seguida, escolherei o gradiente de primeiro plano para transparente clicando duas vezes em sua miniatura (segunda à esquerda, linha superior):

O gradiente de primeiro plano para transparente é semelhante ao gradiente de primeiro plano para fundo, pois usa a cor atual do primeiro plano como cor principal. A grande diferença, porém, é que não existe uma segunda cor. Sua cor principal simplesmente se transforma em transparência. Isso nos permite adicionar vários gradientes de primeiro plano a transparente à mesma máscara de camada!
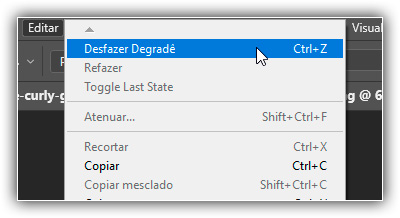
Desfarei o gradiente que acabei de adicionar acessando o menu Editar na barra de menus na parte superior da tela e escolhendo Desfazer Degradê. Eu também poderia pressionar Ctrl+Z (Win) / Command+Z (Mac) no teclado para desfazer isso com o atalho mais rápido:

Isso remove o canto superior esquerdo da Camada 2 da composição e traz de volta a seção inferior:

Cor de primeiro plano definida como branco
Deixarei minha cor de primeiro plano definida como branco para desenhar um gradiente de branco a transparente. Então, desenharei mais uma vez um gradiente do canto superior esquerdo diagonalmente para baixo até o meio:

Desta vez, quando solto o botão do mouse, vemos que consegui adicionar o canto superior esquerdo da foto sem perder a parte inferior:

Se olharmos novamente para a máscara de camada, vemos que graças ao gradiente Primeiro Plano para Transparente, consegui adicionar o gradiente no canto superior esquerdo sem substituir o gradiente na parte inferior:

A princípio, farei a mesma coisa com o canto superior direito da Camada 2. Adicionando-o à composição desenhando um gradiente branco a transparente do canto superior direito diagonalmente para baixo no cabelo da garota:

Ou seja, vou soltar o botão do mouse e agora o canto superior direito está se misturando:

Todavia, olhando para a máscara de camada, vemos que agora tenho três gradientes na mesma máscara. Isso não seria possível com o gradiente de primeiro plano para fundo, mas o gradiente de primeiro plano para transparente torna isso mais fácil:

Por fim, vou trazer um pouco mais da área no canto inferior esquerdo da Camada 2, desenhando um quarto gradiente de Primeiro Plano para Transparente, desta vez no canto inferior esquerdo:

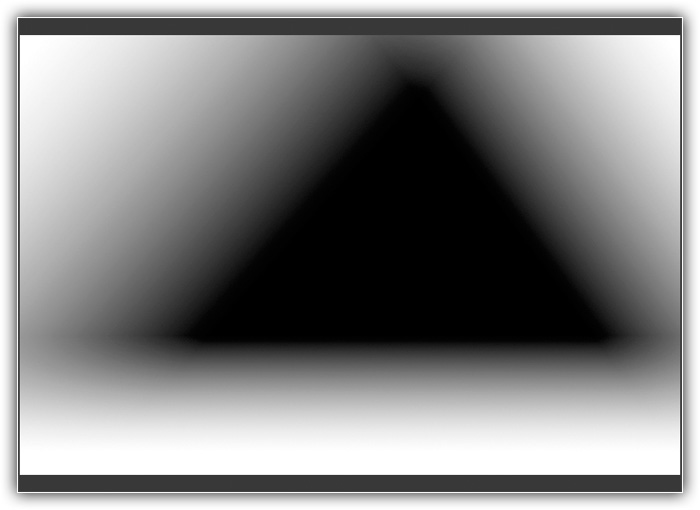
Finalmente, vamos dar uma última olhada na máscara de camada onde vemos todos os quatro gradientes adicionados:

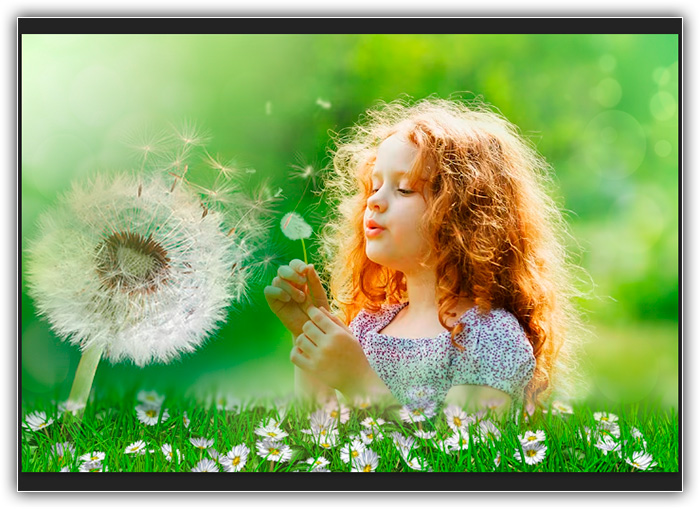
Então, aqui voltando para a visualização da imagem, está minha composição final:

Para onde ir a seguir…
Então, é isso aí o que temos! É assim que você mistura facilmente duas ou mais fotos em uma única imagem composta usando camadas, máscaras de camada, a ferramenta Degradê e os degradês Primeiro plano para Fundo e Primeiro plano para Transparente no Photoshop! Para tutoriais relacionados, aprenda como misturar texturas com fotos ou como misturar fotos como um pôster de filme de Hollywood! Visite nossa seção Noções básicas do Photoshop para saber mais sobre o Photoshop!
Pingback: Crie uma manipulação fotográfica cósmica abstrata colorida - Wilson66